Vectorworksでは図面を階層化・管理するために、レイヤ・クラス・ビューポート・登録画面などの機能が搭載されています。
今回はその中でも図形の表示設定や図面の階層化に欠かせない「レイヤ」と「クラス」についてご紹介していきます。
目次
2020.10.2 追記:Web勉強会「シートレイヤとは」へのリンクを追加
5-1. レイヤとクラスの違い
Vectorworksはレイヤを「デザインレイヤ」「シートレイヤ」の2種類で区別していますが、今回は「デザインレイヤ」と「クラス」について比較していきます。
シートレイヤとは
2020年9月24日に「シートレイヤとは」をテーマにWEB勉強会を開催しました。シートレイヤ・ビューポートに関するご紹介を行った、当日の動画を公開しています!
詳細はこちらからご確認ください。
第2回 Landmark勉強会 「シートレイヤとは」
5-1-1. デザインレイヤ
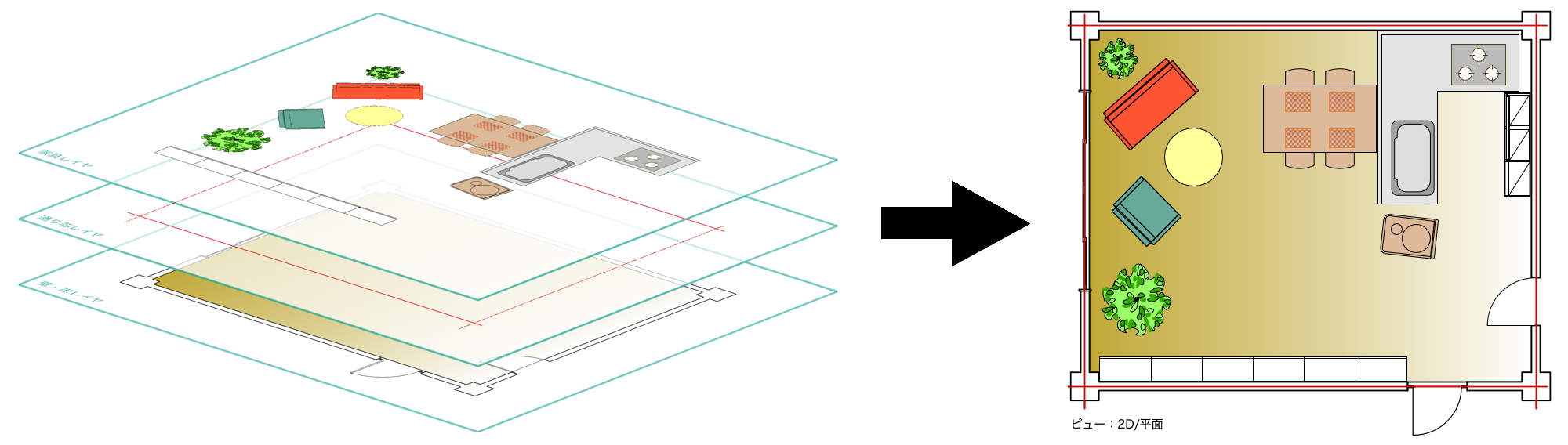
デザインレイヤは手描きで図面を作成する際の、トレーシングペーパーのような機能です。
紙が重なっていくように、各レイヤは前後関係を持っています。前にあるレイヤの図形が優先的に表示されます。
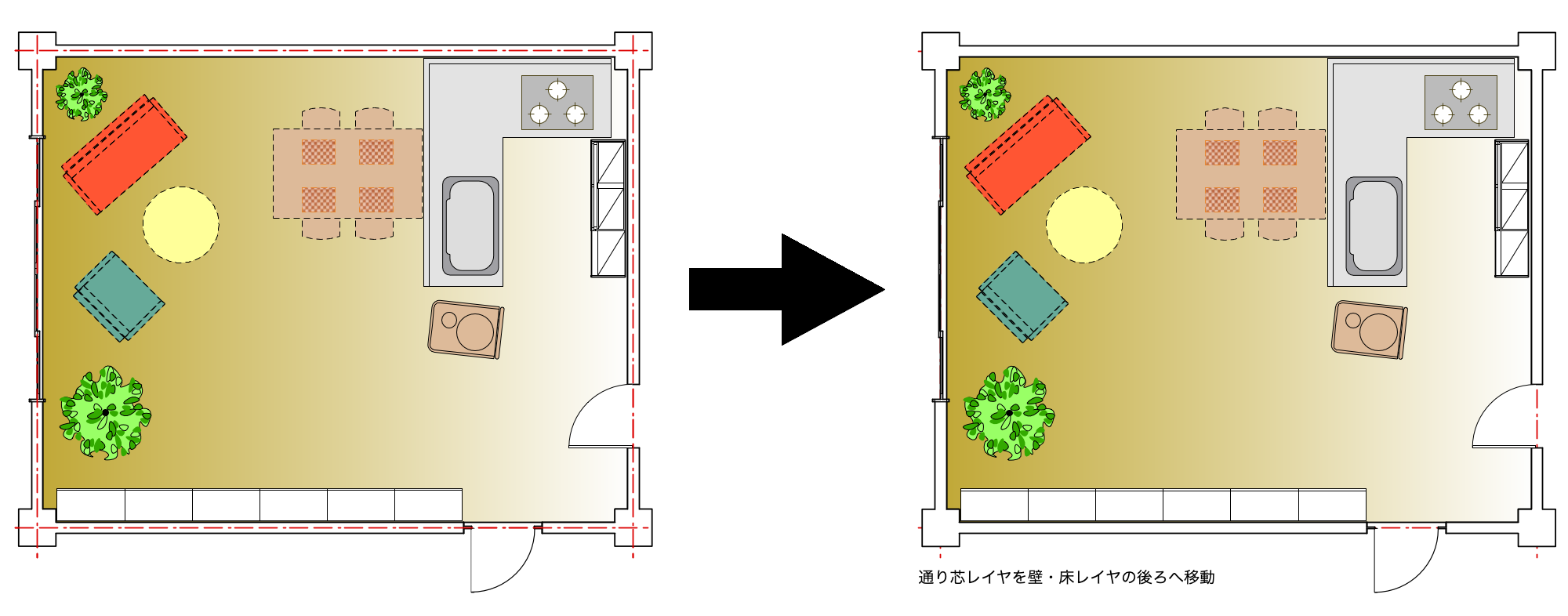
必要に応じて各レイヤを表示・非表示・グレイ表示に切り替えたり、前後関係を変更したりすることで表現を簡単に変更できます。
またレイヤ間の距離をそれぞれ設定できるので、「1F」「2F」「3F」「屋根」などの高さの異なる図形を自然に分割できます。
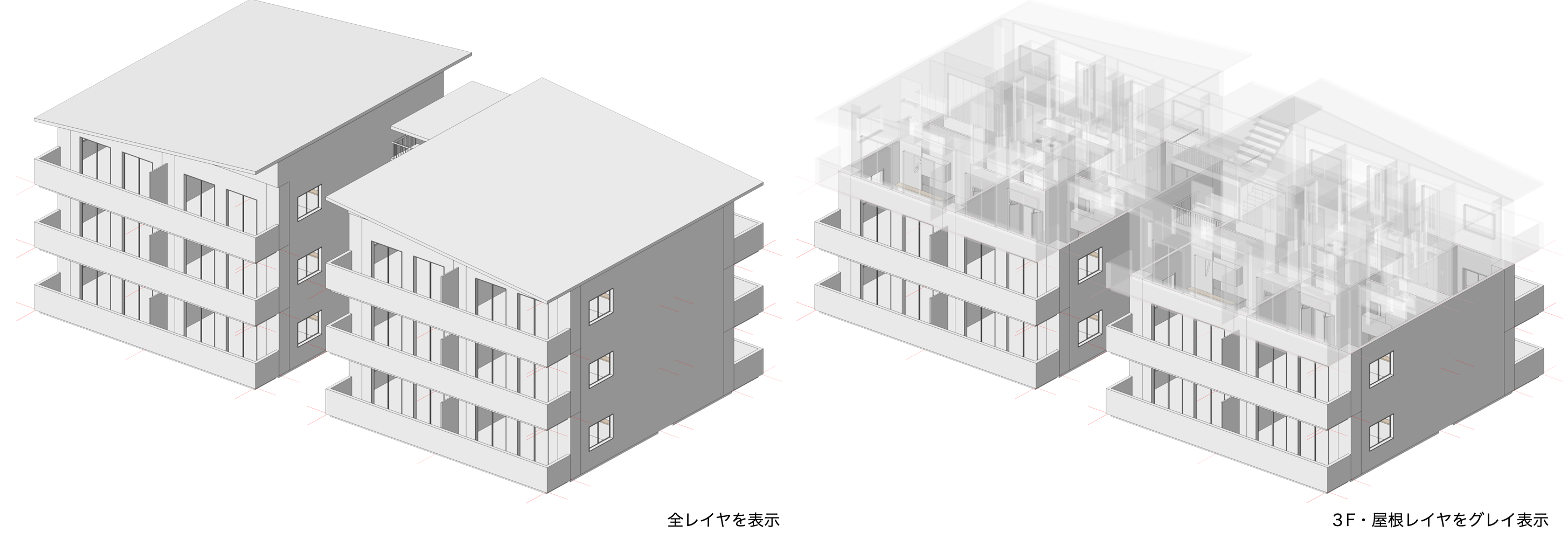
3Dのビューでも各レイヤの表示設定が行え、全体を表示させて完成図を3Dで確認したり、操作しやすいように任意のレイヤをグレイ表示・非表示にしたりすることで、効率的な作業に役立てられます。
5-1-2. クラス
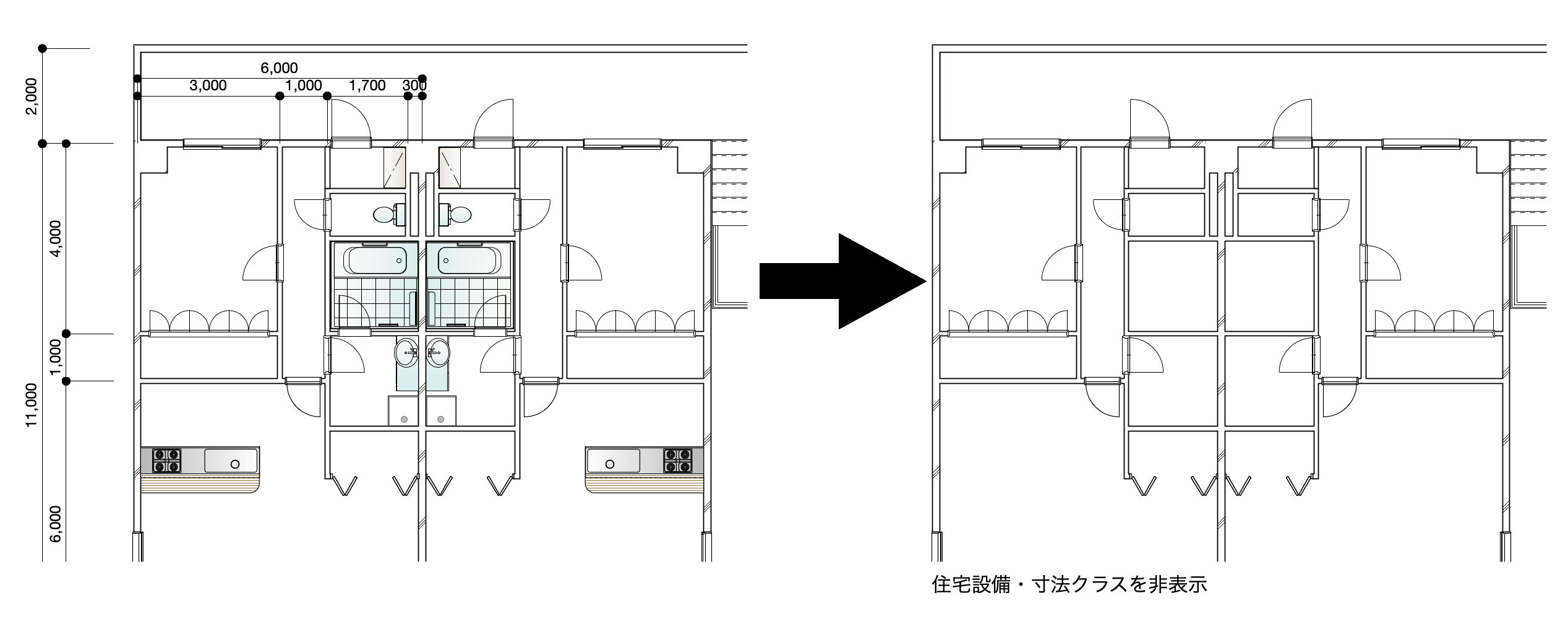
レイヤが「紙が重なっていくような横割りの管理」を行うのに対し、クラスは複数レイヤにまたがる図形を「種類ごとに管理」します。
デザインレイヤで階別に分けた図形を、さらに「壁」「建具」「住宅設備」「寸法」・・・とクラス分けをすれば同一ファイルから、情報を取捨選択したさまざまな図面を作成できます。
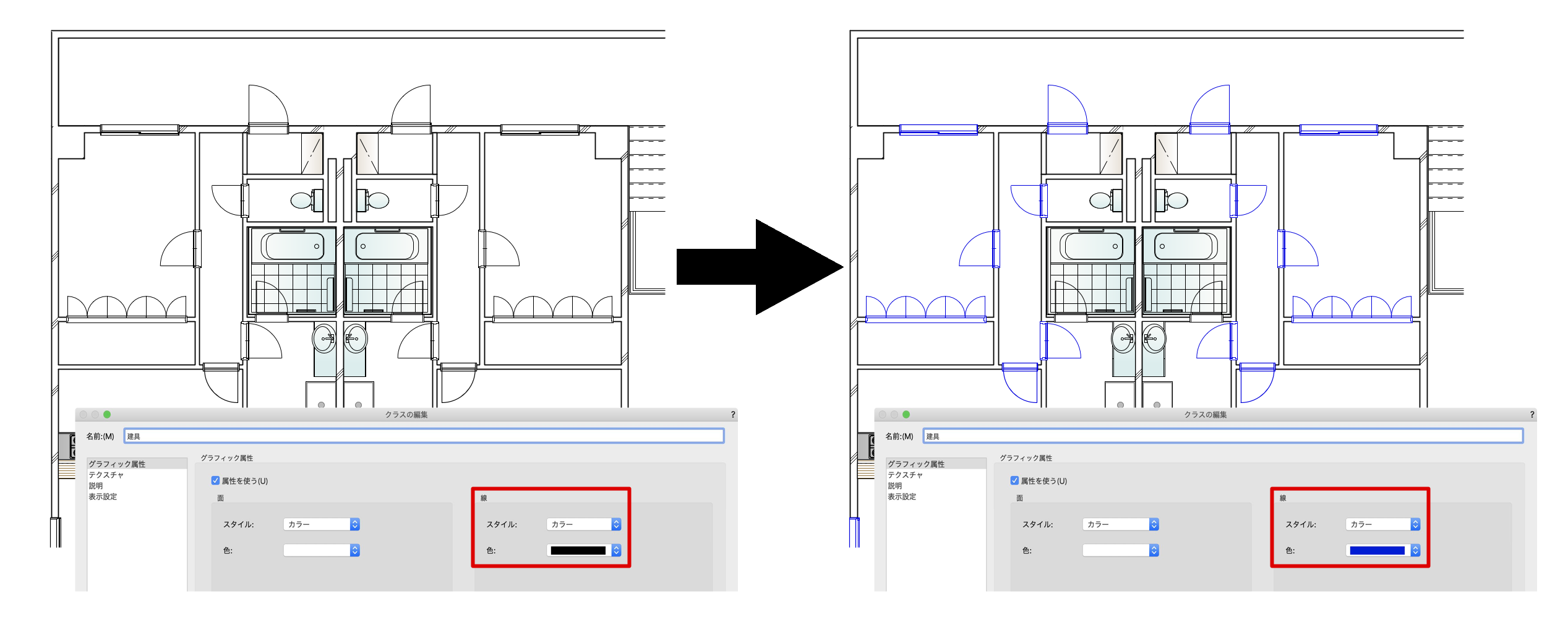
さらに、クラスは図形の属性やテクスチャ、文字スタイルを管理できます。
例えば建具の色を変更する時、全ての建具を選択してから属性を変更するのではなく、あらかじめ建具を「建具」クラスに設定しておくことで漏れなく一括で変更ができます。
5-2. デザインレイヤ・クラスの作成
1. 新しいデザインレイヤ・クラスの作成はいくつかの場所から行えます。
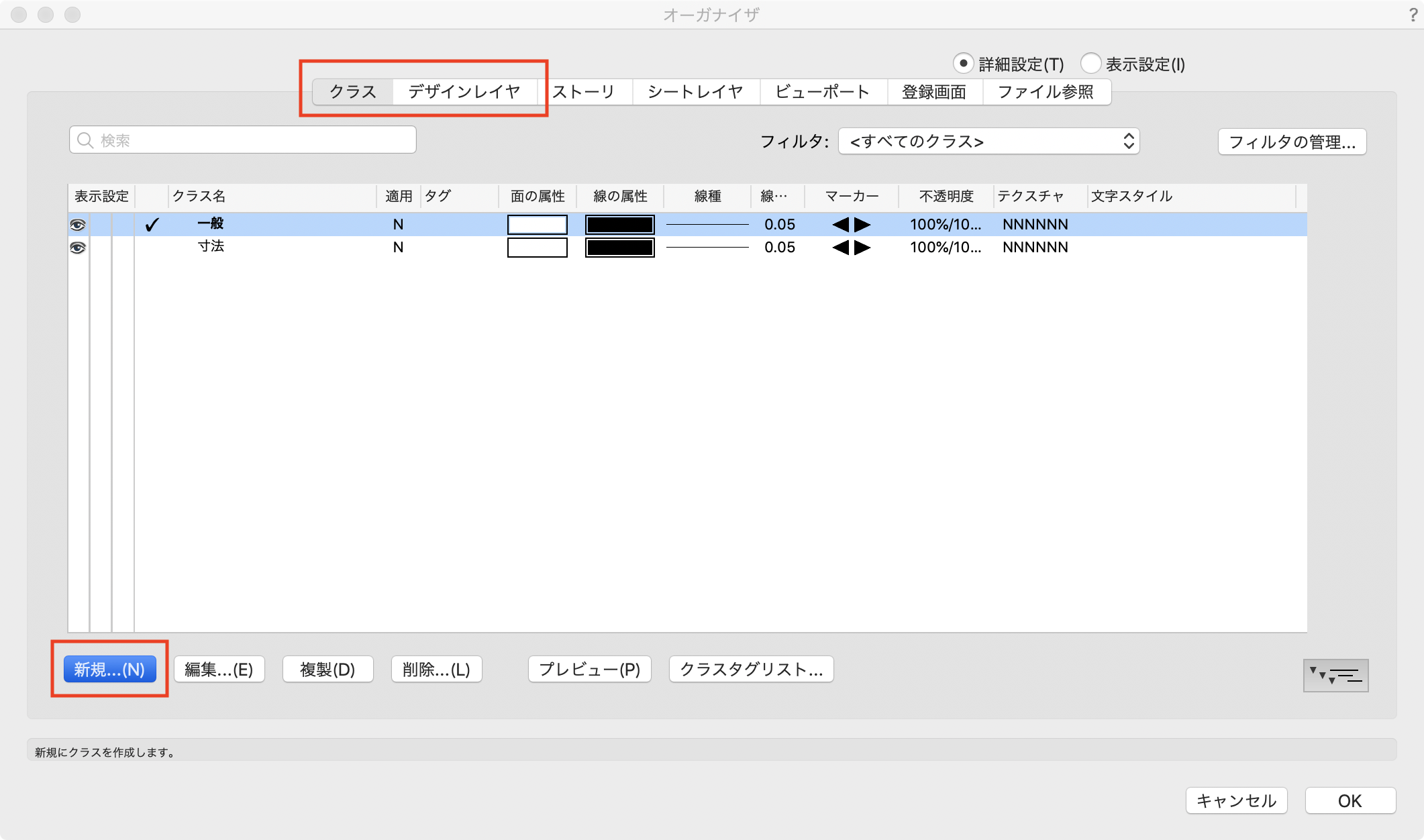
- オーガナイザダイアログ(ツール>オーガナイザ)のクラスまたはデザインレイヤのタブから、「新規」を選択
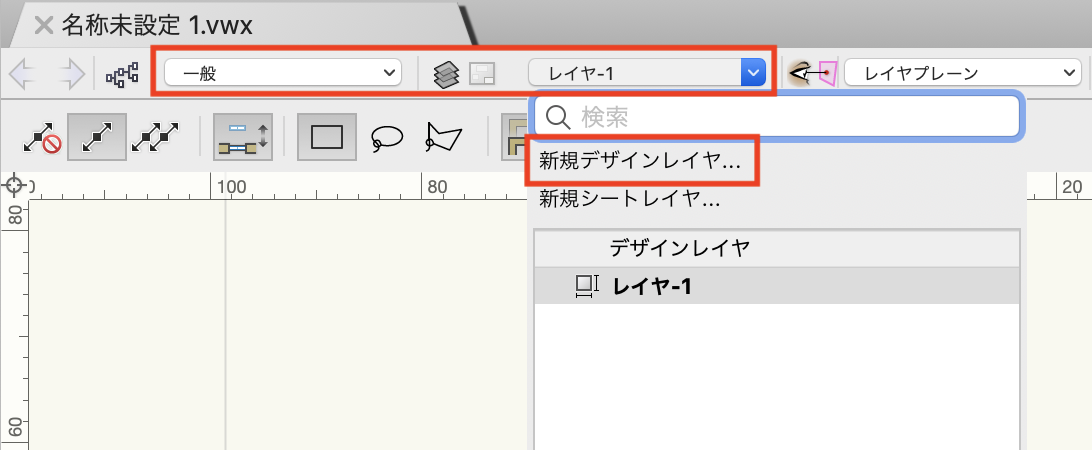
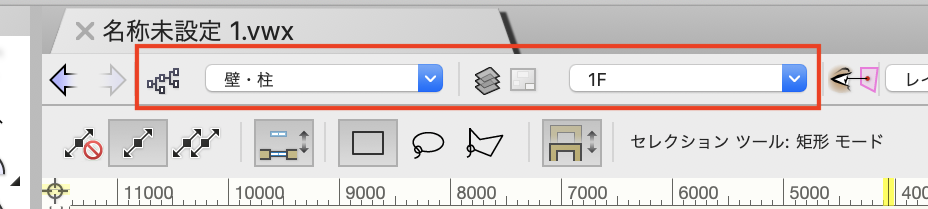
- 表示バーのアクティブクラス・アクティブレイヤのドロップダウンリストから「新規クラス」または「新規デザインレイヤ」を選択
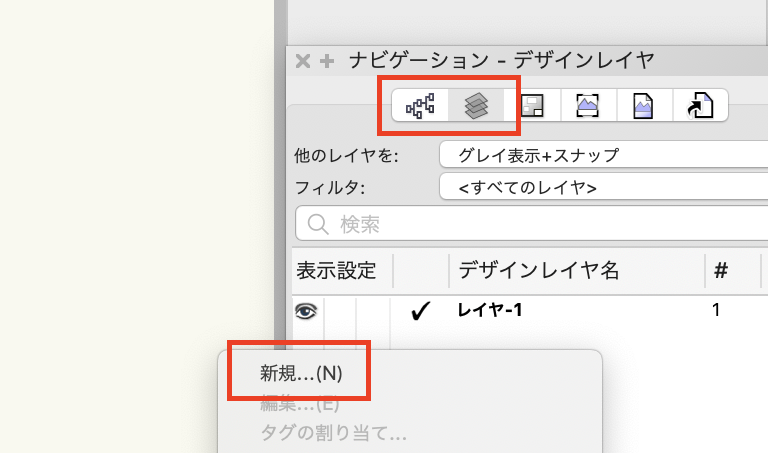
- ナビゲーションパレットのクラスまたはデザインレイヤのタブから、何もない場所を右クリックし「新規」を選択(ナビゲーションパレットはデザインシリーズでお使いいただけます)
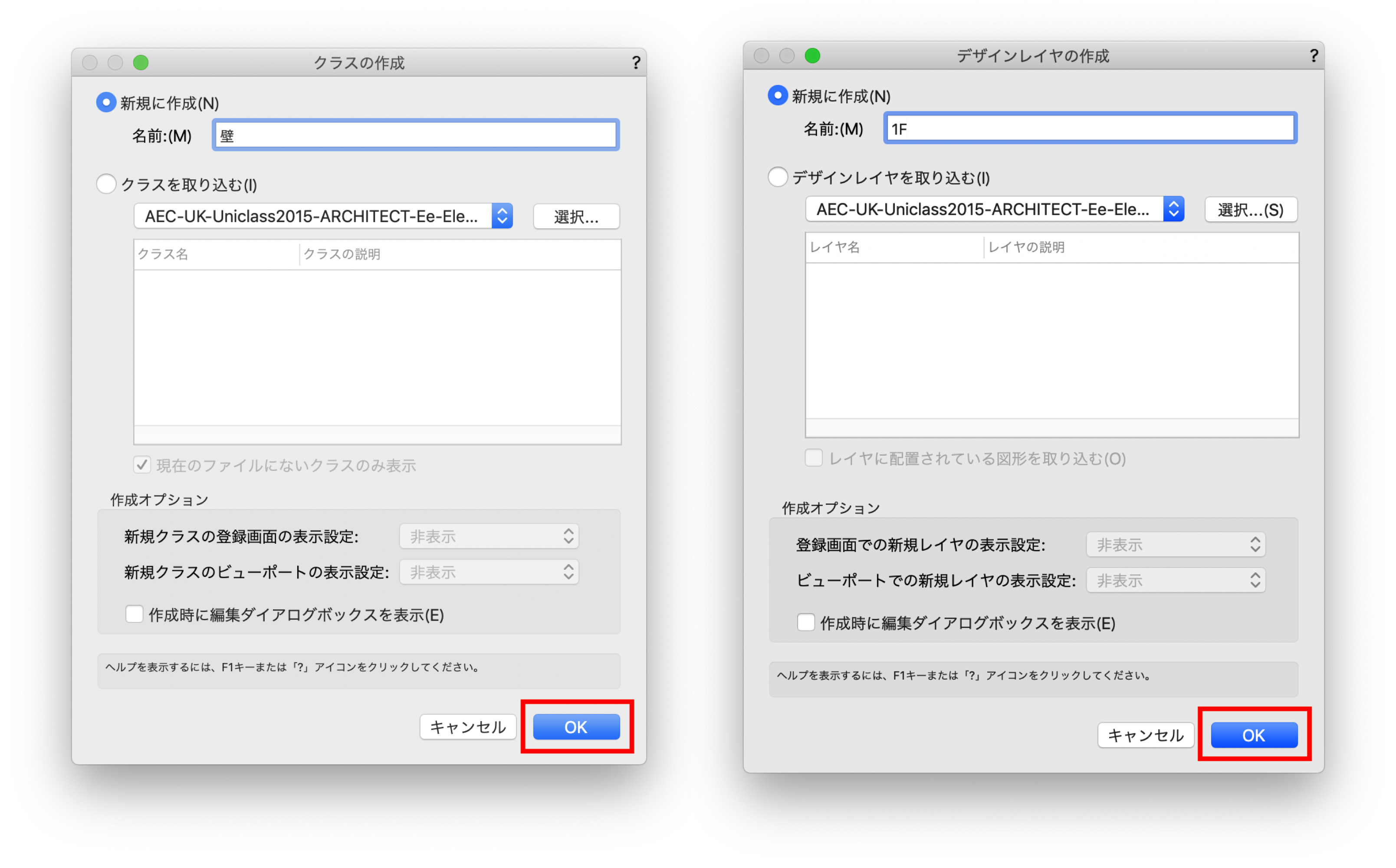
2. クラスの作成又はデザインレイヤの作成ダイアログに任意の名前を入力し、OKをクリックすると新規のレイヤ・クラスが作成されます。
3. 以下手順で編集ダイアログボックスを表示させると、クラス・デザインレイヤの設定が行えます。
- オーガナイザダイアログから任意のクラス・レイヤを選び、「編集」を選択
- ナビゲーションパレットから任意のクラス・レイヤの上で右クリックし、「編集」を選択
5-3. デザインレイヤ・クラスの割り当て
Vectorworksではすべての描画図形に、クラス・レイヤが割り当てられます。これは基本的に作図時のアクティブクラス・アクティブレイヤとなります。
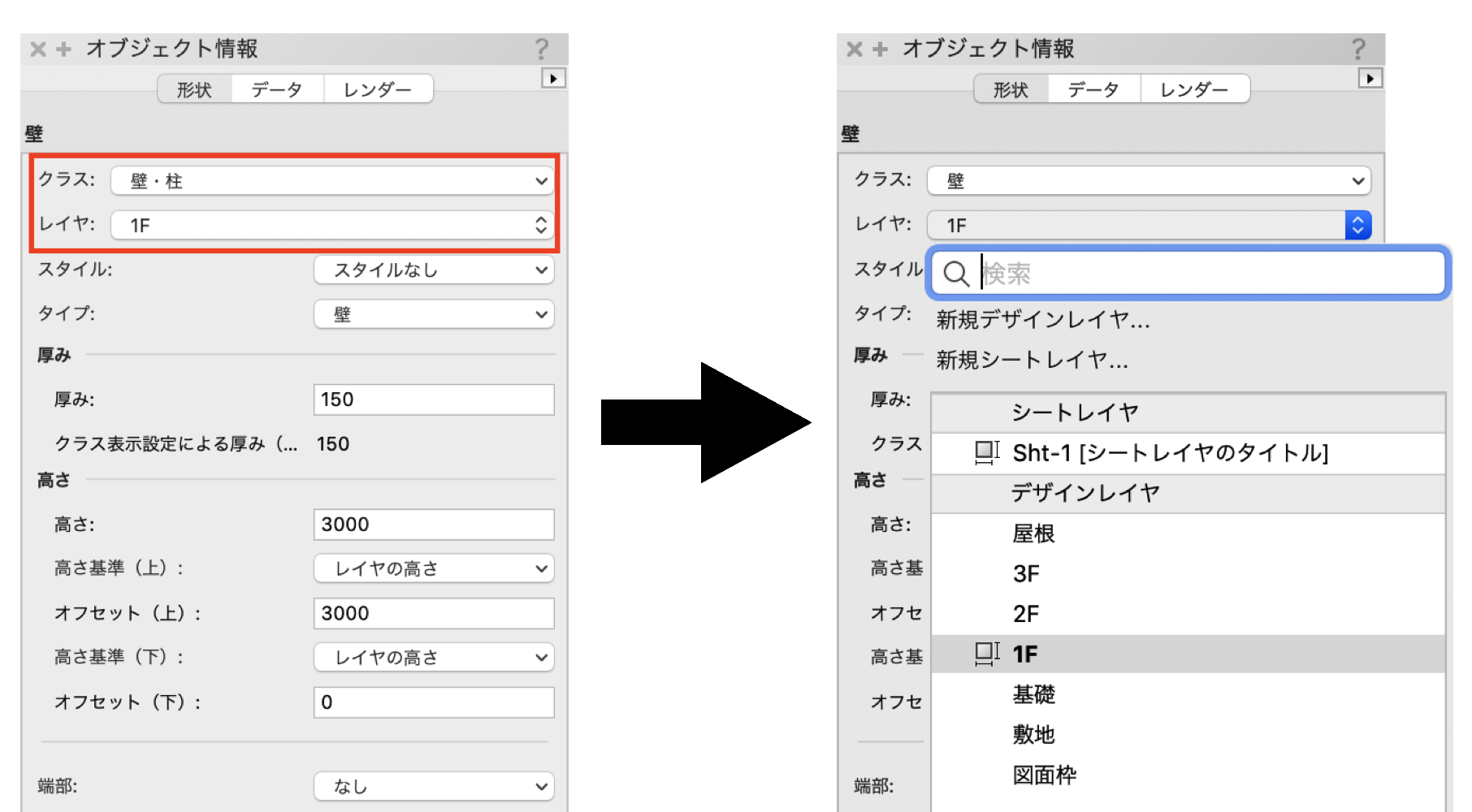
図形を選択するとオブジェクト情報パレットから、現在割り当てられているクラス・レイヤが確認できます。変更を行いたい場合は名前の上でクリックし、任意のクラス・レイヤを選択します。
5-4. レイヤ・クラスの表示設定
アクティブなレイヤやクラスは常に表示されますが、アクティブでないものは表示・非表示・グレイ表示と設定できます。表示設定は主に2つの方法があります。
5-4-1. オーガナイザでの表示設定
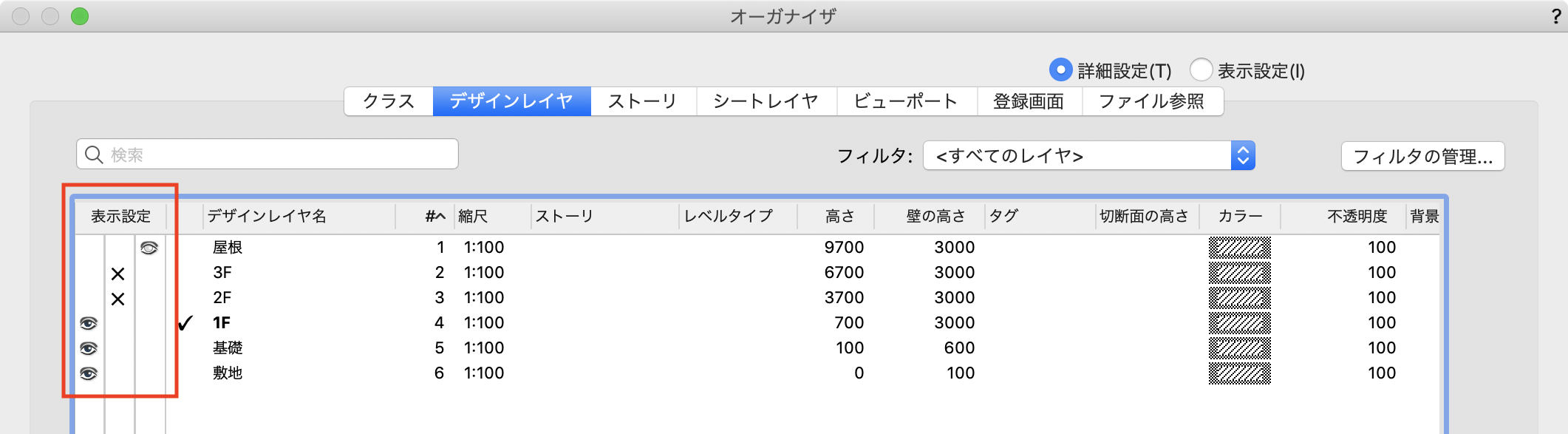
オーガナイザダイアログ(レイヤ・クラスタブ)の「表示設定」欄から各レイヤ・クラスの表示を切り替えます。
|
表示 |
他のクラスとレイヤがアクティブな時も表示されます。 |
|
非表示 |
他のクラスとレイヤがアクティブな時は非表示になります。 |
| グレイ表示 |
他のクラスとレイヤがアクティブな時にグレイ表示されます。 |
5-4-2. ビューメニューでの表示設定
ビューメニュー>他のクラス/レイヤをからアクティブでないクラス・レイヤの表示設定を選択します。
※「オーガナイザでの表示設定」が優先されます。
| +スナップ | 「表示」または「グレイ表示」の図形にスナップすることができます。 |
| +編集 | 「表示」のクラスとレイヤ内の図形を編集できます。 |
この機能を利用できる製品

|
Vectorworks Fundamentals2D/3D汎用作図機能に、プレゼンボード作成機能や図面と連動できる表計算機能など、数多くの基本作図機能に加え、高品質レンダリング&3Dビジュアライズ機能を搭載したVectorworksシリーズの基本製品 |

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |