7月のDesign Blogでは、2次元CAD「Jw_cad」とVectorworksの違いについてご紹介しました。
8月は、Jw_cadとは対照的に3Dモデリングソフトの代表格である「SketchUp」にフィーチャーして、Vectorworksとの構成や操作の違いを詳しく解説します。
2つのソフトウエアの違いだけでなく、Vectorworksの基本機能や3Dモデリングについて知りたい方も必見ですよ!
Jw_cadとの違いについては、以下の記事で詳しく解説しています。
Jw_cadとVectorworksの違い〜基本の構成
Jw_cadとVectorworksの違い〜作図・編集
Jw_cadとVectorworksの違い〜Vectorworksの優位性
SketchUpはその名の通り、3次元空間上でスケッチをするかのように直感的かつ簡単に3Dモデリングを行うことができる、とても素晴らしいソフトウエアです。
しかし、日々進化しているVectorworksも負けてはいません!
まずは「基本の構成」の違いについてご紹介し、続いて「作図・編集」「Vectorworksの優位性」と3部構成で連載します。
目次
1. 環境設定
画面まわりや操作方法など、さまざまな環境設定を行うことができます。
初期設定のまま使用しても良いのですが、操作しやすいようにカスタマイズすることで作業の効率化を図ることができます。
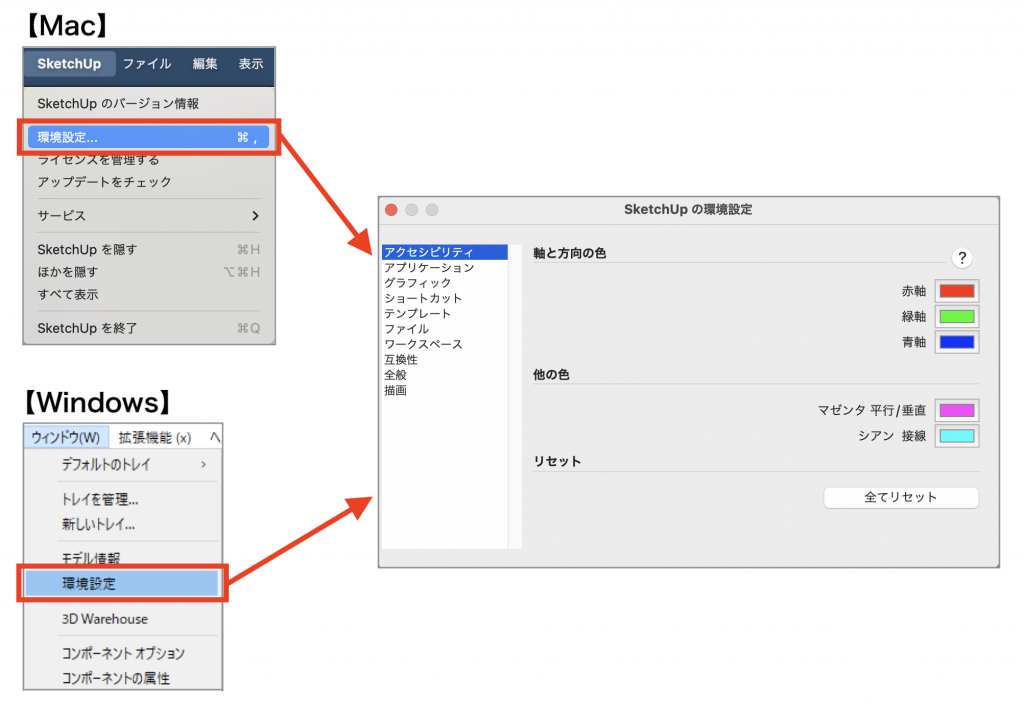
まずは環境設定画面の開き方です。
SketchUp:環境設定の開き方がMacとWindowsで異なります。
-
- Macの場合: SketchUp>環境設定
- Windowsの場合: ウインドウ>環境設定
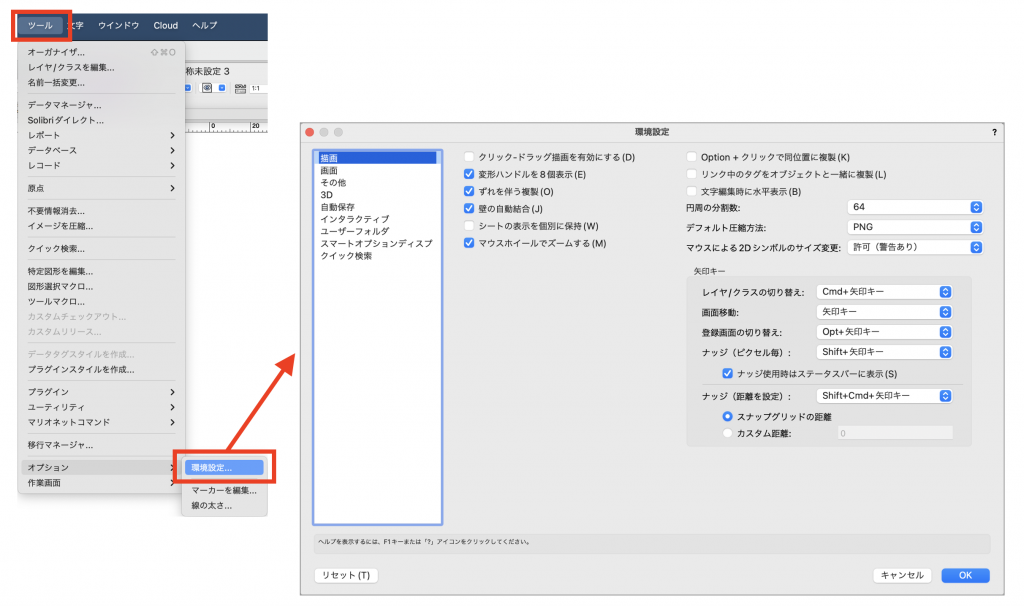
Vectorworks:ツール>オプション>環境設定
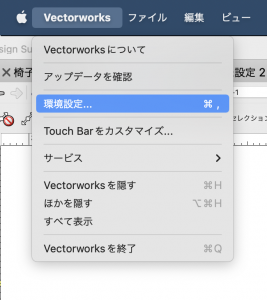
Macの場合は、上記以外にVectorworks>環境設定からも開くことができます。
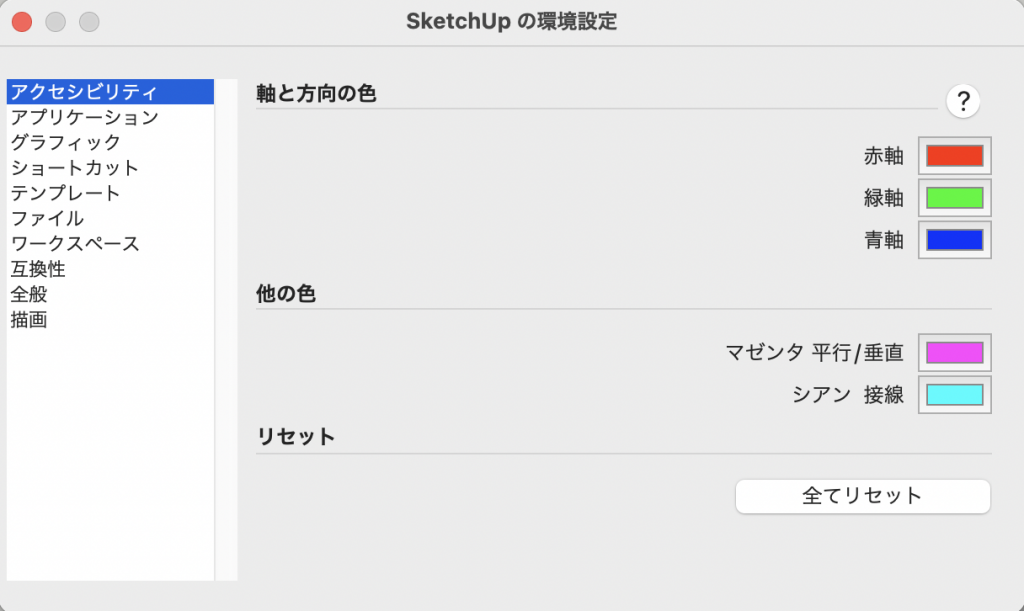
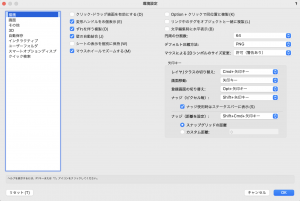
SketchUp、Vectorworks共に、環境設定ダイアログの左側の項目を切り替えて任意の設定を行います。
続いて、環境設定内で設定できる具体的な内容について見てみましょう。
項目数が多いので、変更すると便利にお使いいただける代表的な設定をご紹介します。
SketchUp:アクセシビリティ
軸の色などを希望の色に変更できます。
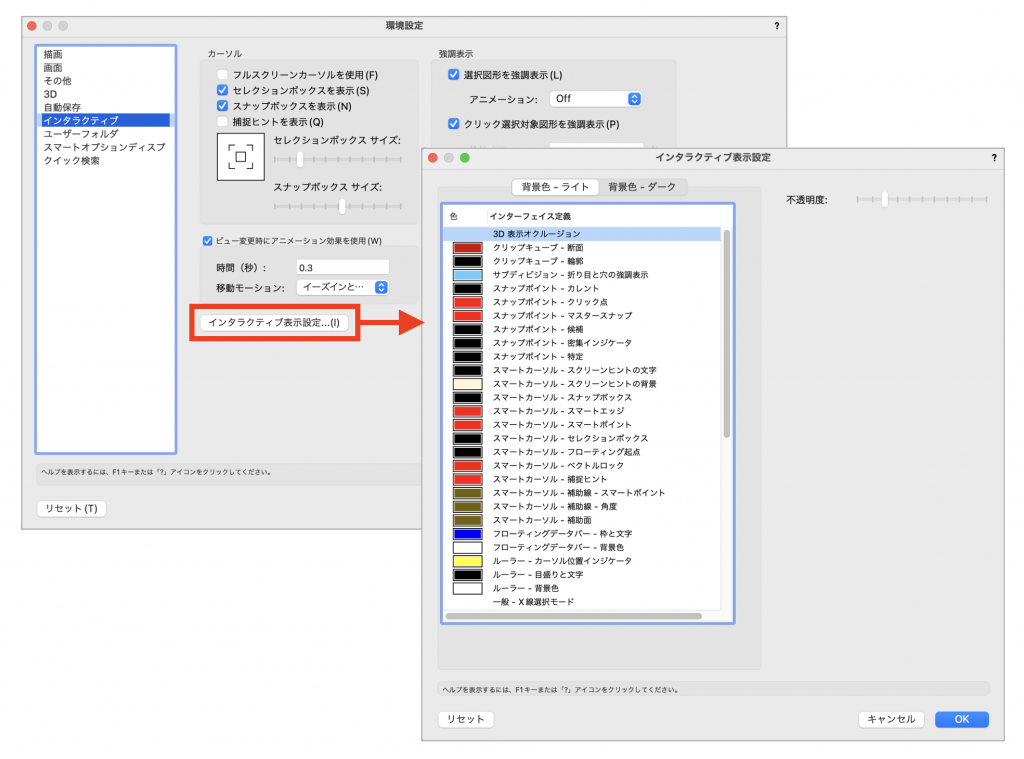
Vectorworks:インタラクティブ>インタラクティブ表示設定
グリッドやカーソルの色、背景色などさまざまな色を変更できます。
SketchUp:ショートカット
各コマンドを実行する際に使用するショートカットキーを設定することができます。
使用したいコマンドやツールに素早くアクセスできます。
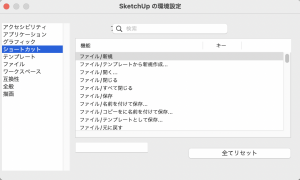
Vectorworks:環境設定ではなく以下の場所で設定します。
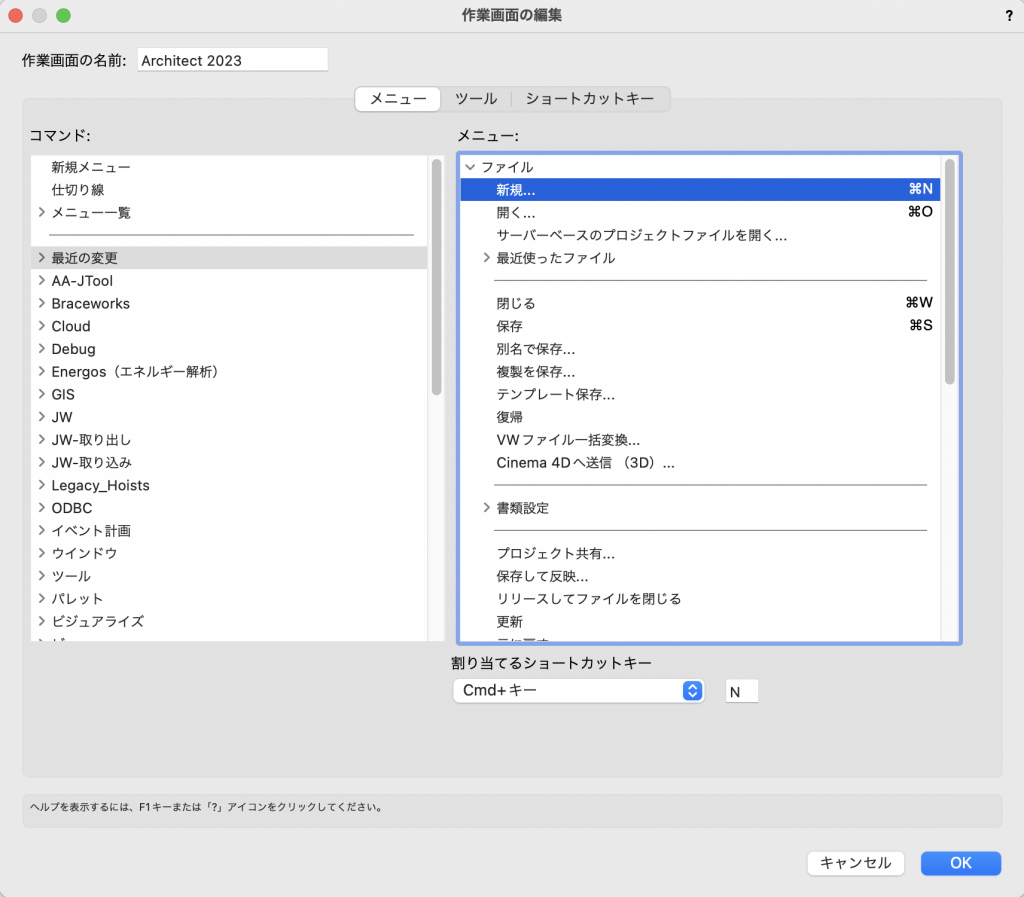
ツール>作業画面>現在の作業画面を編集>作業画面の編集ダイアログ
画面上部のタブを切り替えて、メニューコマンドやツールのショートカットキーを設定できます。
ショートカットキータブは、コマンドやツールとは別にVectorworksで使用できる便利な機能のショートカットキーが設定されています。詳しくはこちら。
SketchUp:テンプレート
ファイル>新規を選択して新規ファイルを作成する時、自動的に開かれるテンプレートファイルを選択できます。
自身で基本的な情報を設定したファイルを、ファイル>テンプレートとして保存コマンドを使用し、テンプレートとして保存することも可能です。
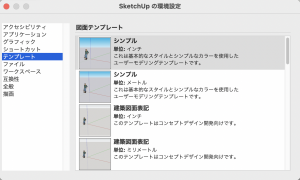
Vectorworks:Default.staとして保存
Vectorworksでは、ファイル>新規>新規に作成を選択して新規ファイルを作成した場合、「Default.sta」のファイル名で保存したテンプレートファイルを自動的に開きます。
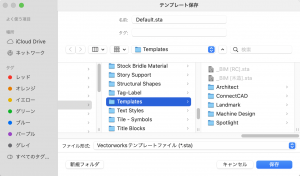
ファイル>テンプレート保存を実行し、ファイル名を「Default.sta」と設定して保存します。
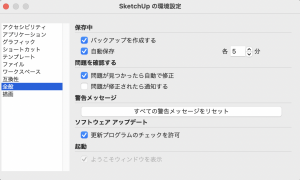
SketchUp:全般
全般の項目で重要なのは、一番上にある自動保存の設定です。
作業に集中しているふとしたタイミングでアプリケーションが強制終了してしまっても、自動保存を有効にしていれば安心です。
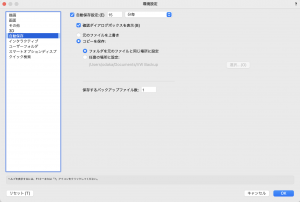
Vectorworks:自動保存
Vectorworksも同じく環境設定ダイアログ内に自動保存の項目があります。
保存のタイミングは、入力した分数毎か、操作毎かを選択でき、さらに元のファイルを上書きするか、コピーを保存するかを選ぶことができます。
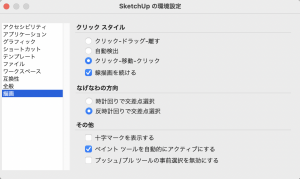
SketchUp:描画
図形を作図する際のマウス操作や、線ツールで線を連続して作図するかなど、自身の使いやすい操作方法を設定できます。
Vectorworks:描画
Vectorworksも同じく描画内に操作方法の設定項目があります。
同位置に複製されるようにしたり、マウスホイール使用時の動作などを設定します。
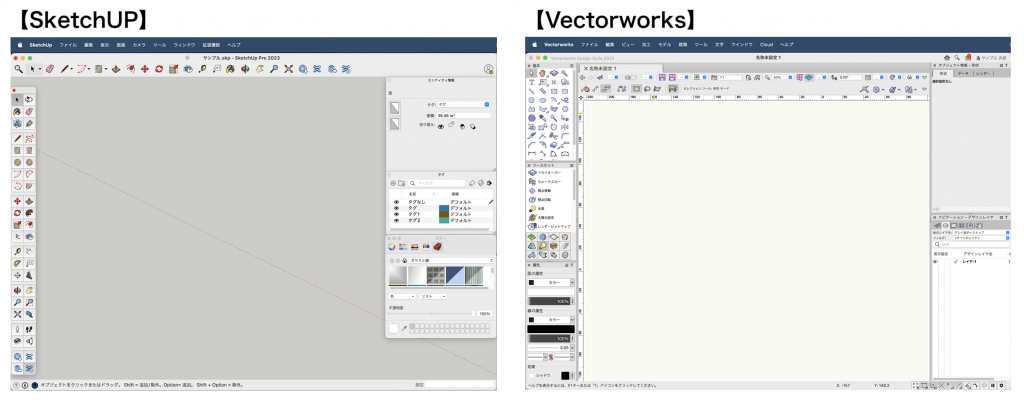
2. 画面構成
SketchUpとVectorworksは、各種パレット内にツールが格納されており、画面構成が比較的似ています。
それぞれパレットの表示方法やカスタマイズ方法を見てみましょう。
2-1. パレットの表示/非表示
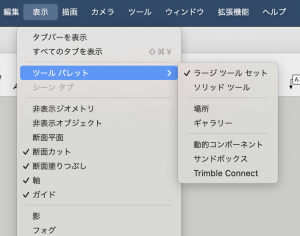
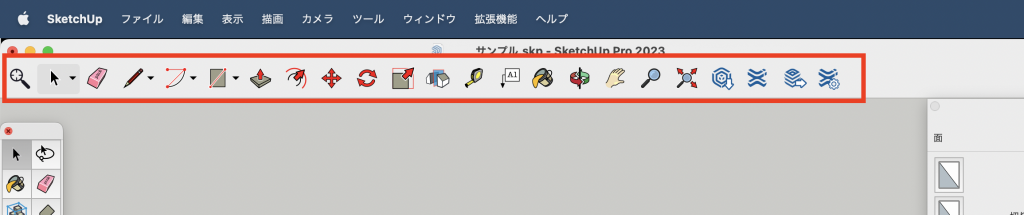
SketchUp:表示>ツールパレット
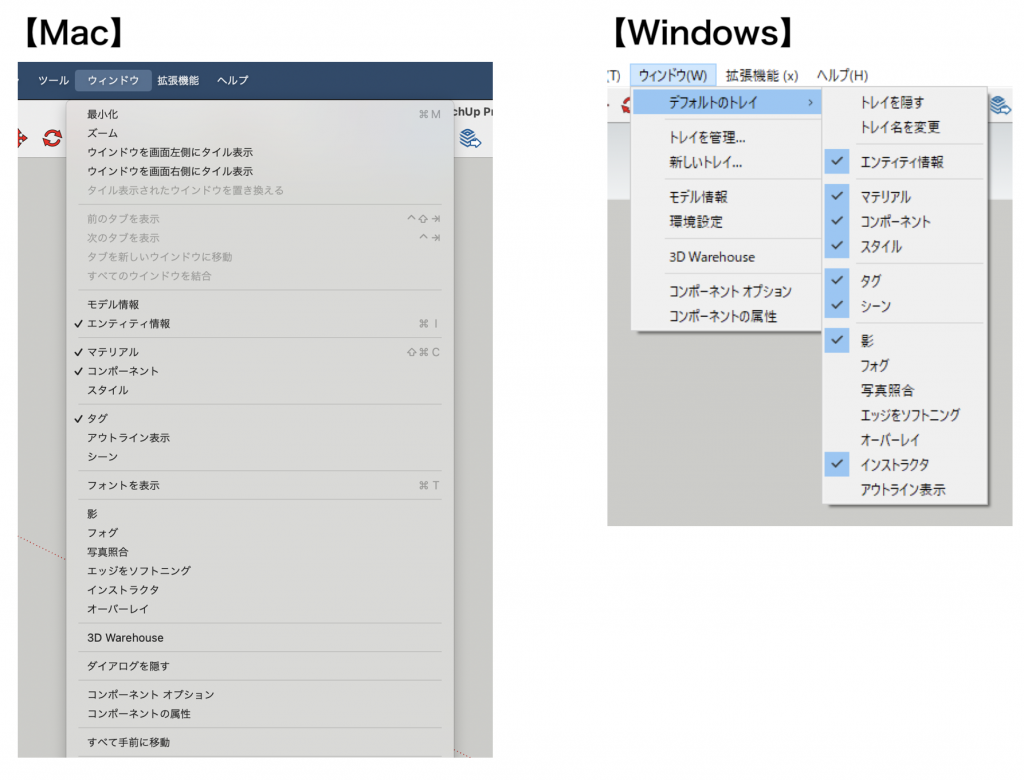
また、ウインドウメニューからは各種トレイを表示することができます。
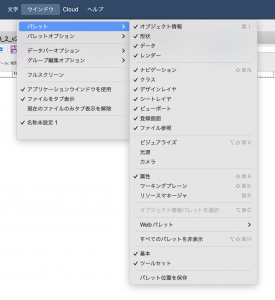
Vectorworks:ウインドウ>パレット
2-2. パレットのカスタマイズ
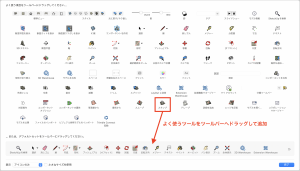
SketchUpでは、ツールパレットそのもののカスタマイズではなく、よく使うツールをツールバーへ追加することができます。
SketchUp:表示>ツールバーをカスタマイズ
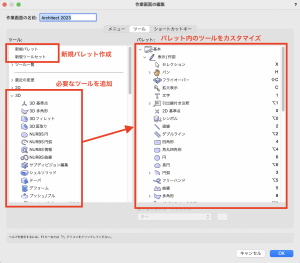
Vectorworksでは、パレットそのもののカスタマイズや、よく使うツールをまとめた新規パレットなどを作成することができます。
Vectorworks:ツール>作業画面>現在の作業画面を編集
Vectoworksでは、よく使う機能をマウスカーソルの近くに表示させて簡単にアクセスできるようにするスマートオプションディスプレイという機能も搭載されています。スマートオプションディスプレイについて、詳しくはこちら。
3. ビュー
3-1. ビューの切り替え
SketchUpやVectorworksは、高性能な3Dモデリング機能が搭載されています。
そのため、さまざまなビュー(視点)で表示する機能があります。
・ビューの方向
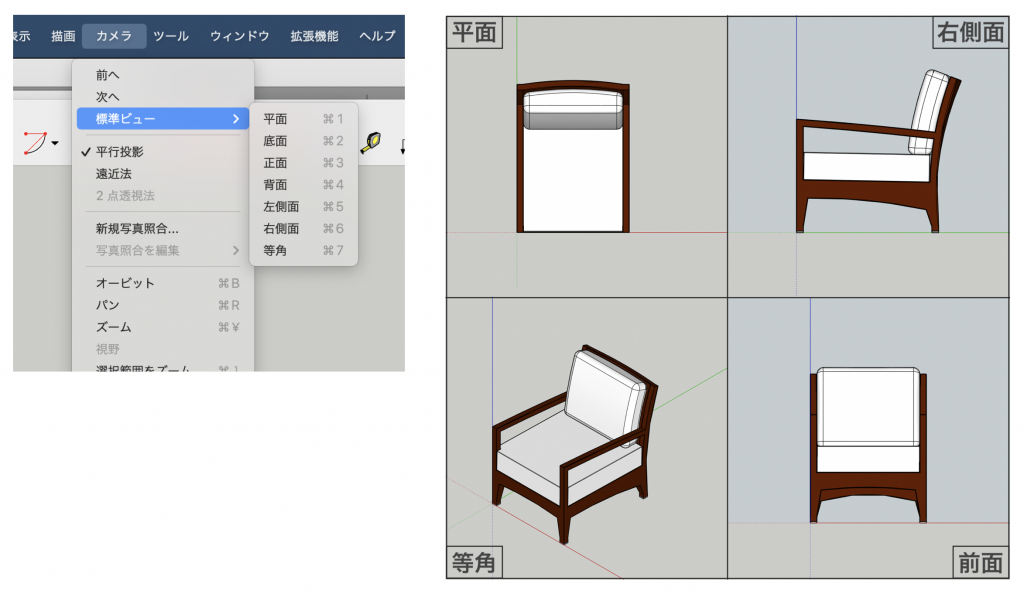
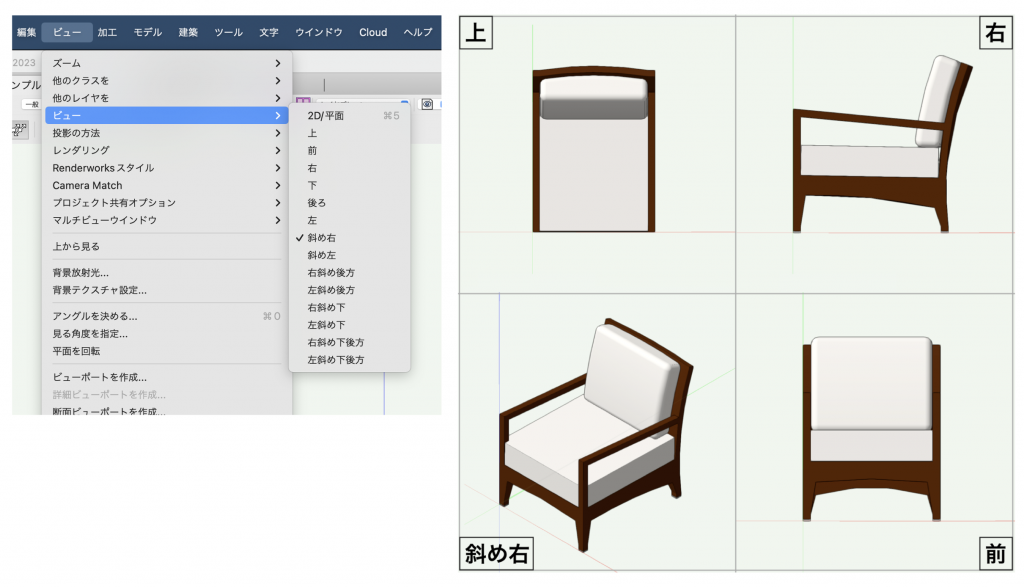
SketchUp:カメラ>標準ビュー
Vectorworks:ビュー>ビュー
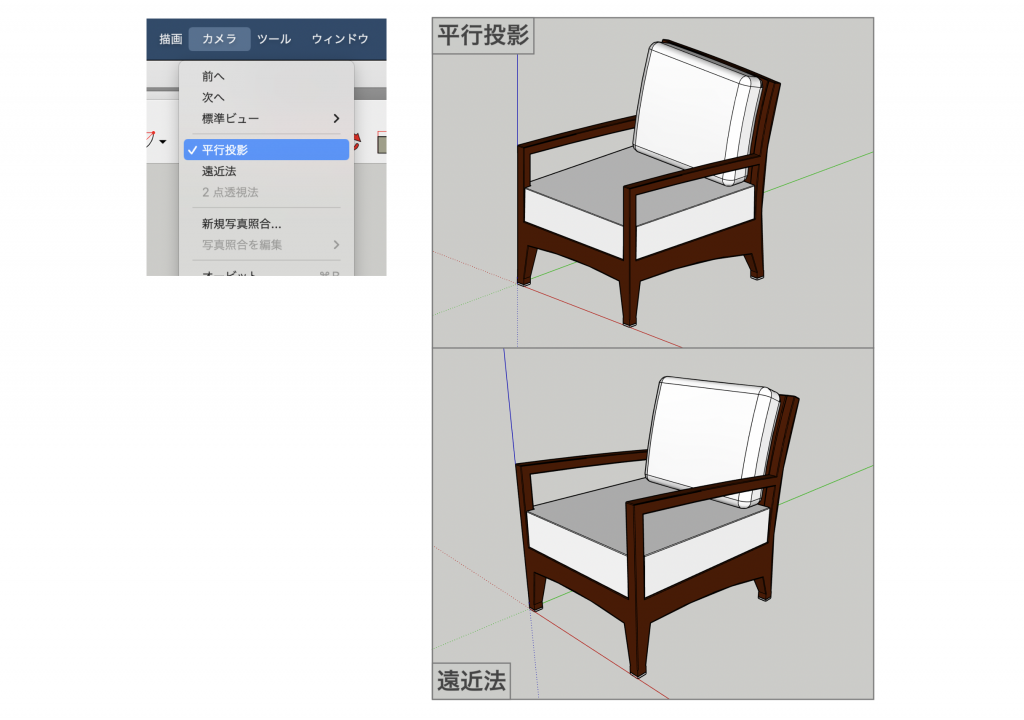
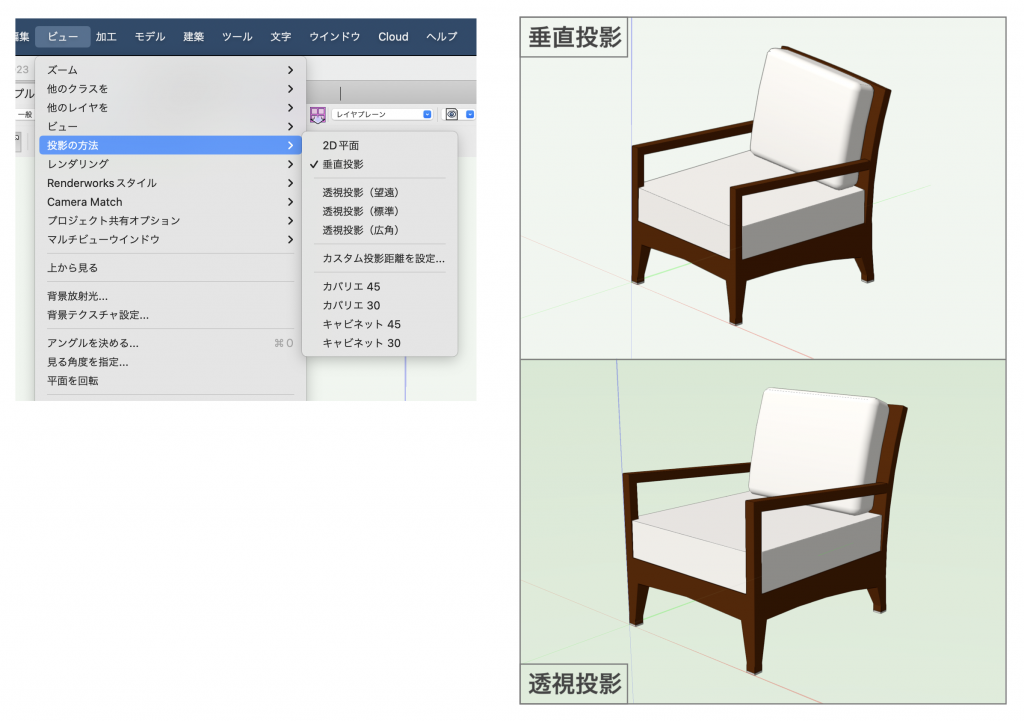
・投影方法
SketchUp:カメラ>平行投影 / 遠近法
Vectorworks:ビュー>投影方法>垂直投影 / 透視投影
3-2. ビューの移動
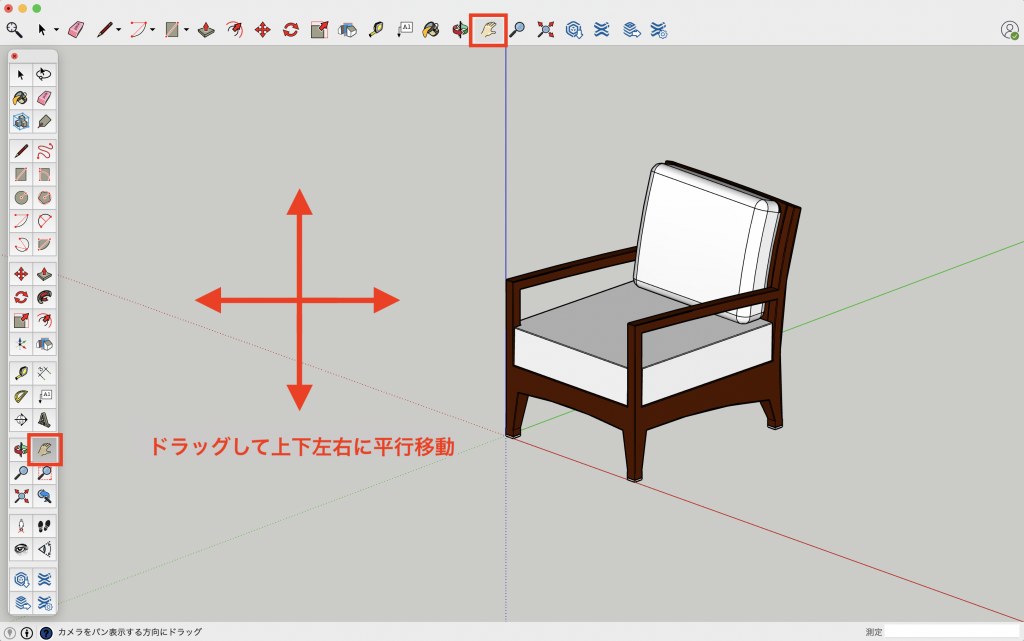
・ビューを上下左右に移動
SketcuUp:パン表示ツール
(マウス操作の場合:Shiftキーを押しながらマウスホイールを押し込んで動かす)
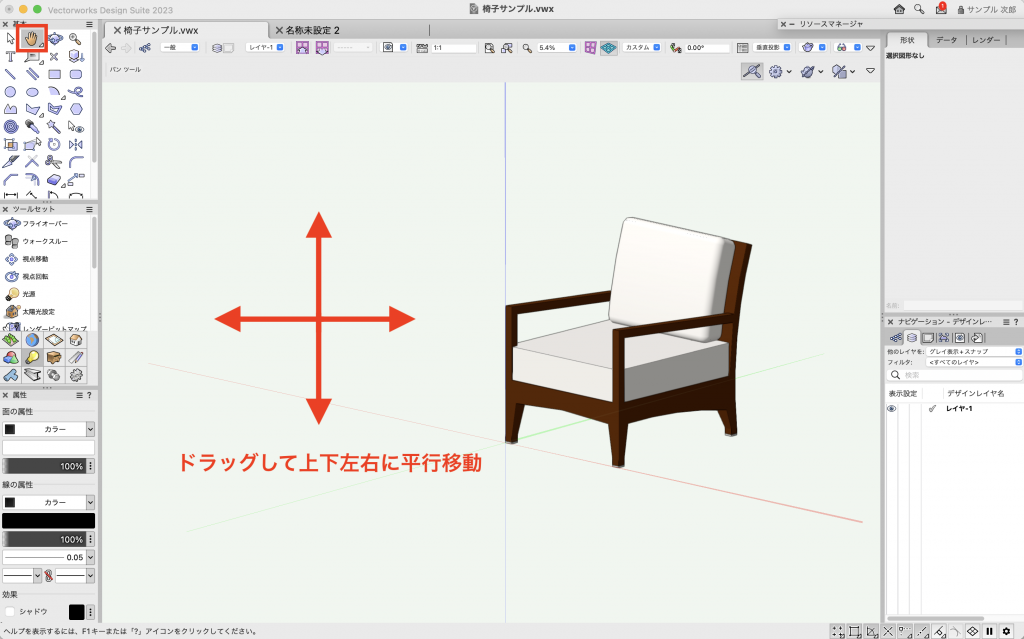
Vectorworks:パンツール
(マウス操作の場合:マウスホイールを押し込んで動かす)
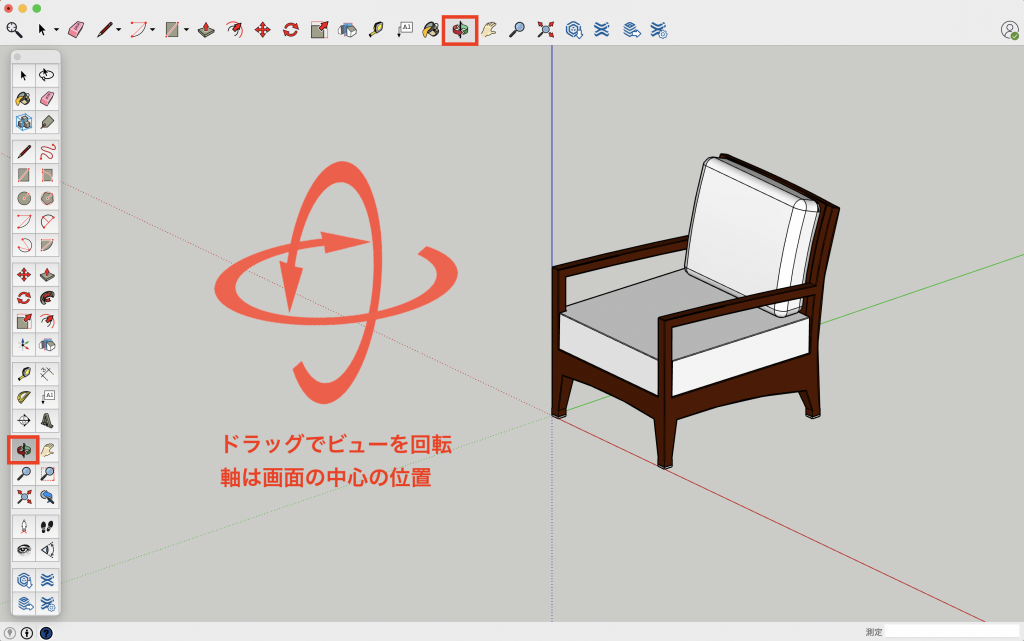
・ビューを回転
SketchUp:オービットツール
(マウス操作の場合:マウスホイールを押し込んで動かす)
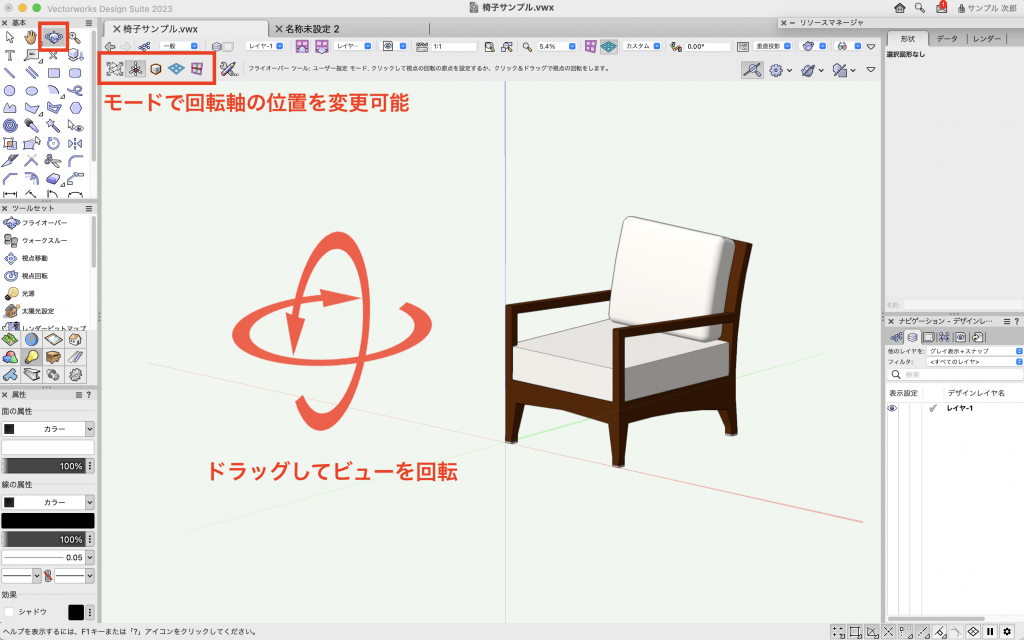
Vectorworks:フライオーバーツール
(マウス操作の場合:ctrlキーを押しながらマウスホイールを押し込んで動かす)
・ビューの拡大縮小
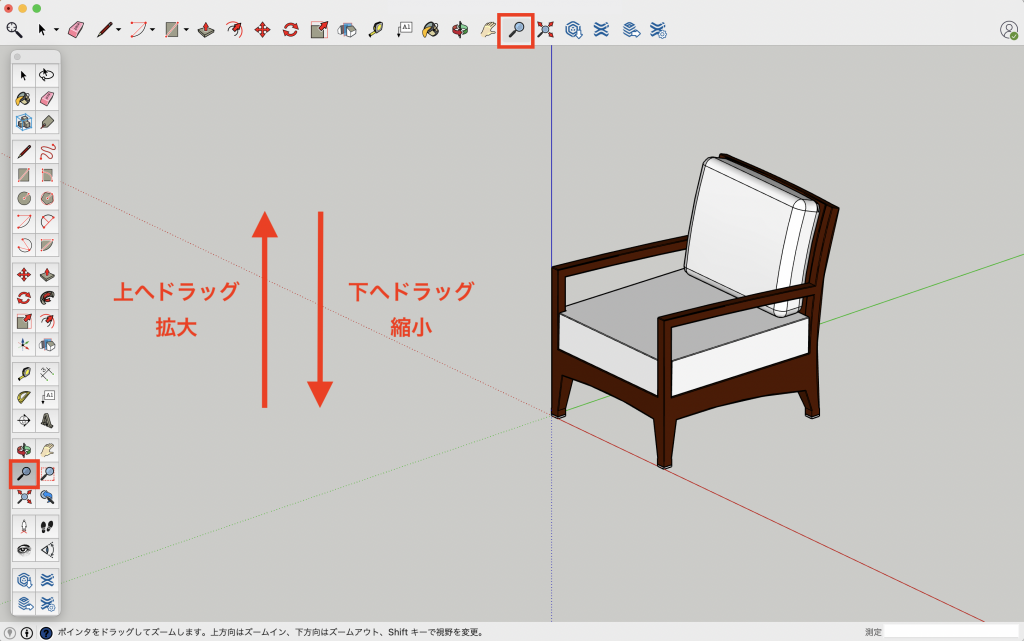
SketchUp:ズームツール
(マウス操作の場合:マウスホイールの上下回転)
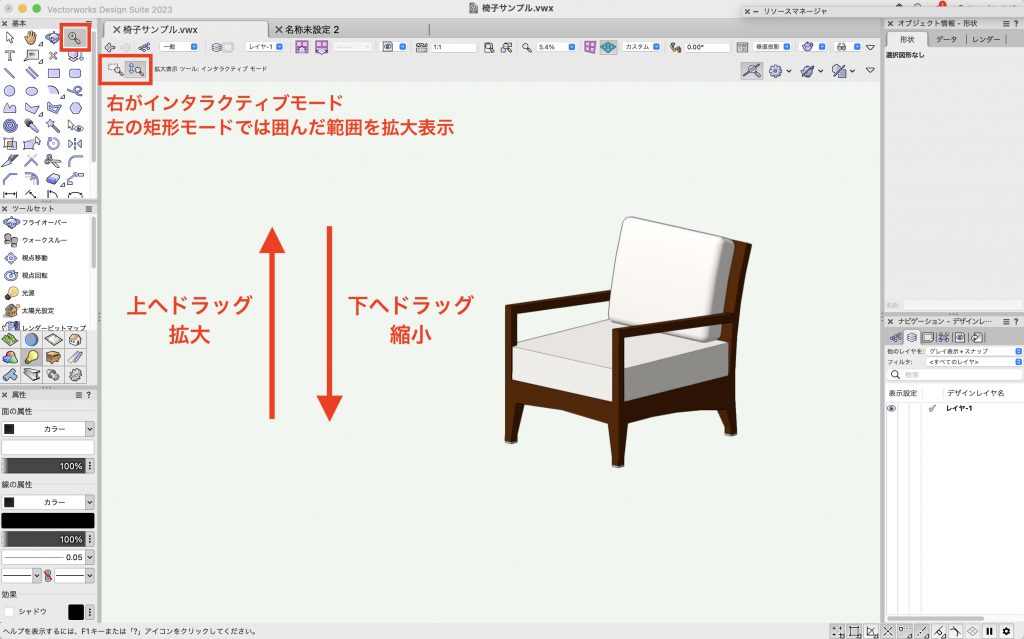
Vectorworks:拡大表示ツール>インタラクティブモード
(マウス操作の場合:マウスホイールの上下回転)
また、3D空間内を歩いて回るようなビューの移動も可能です。
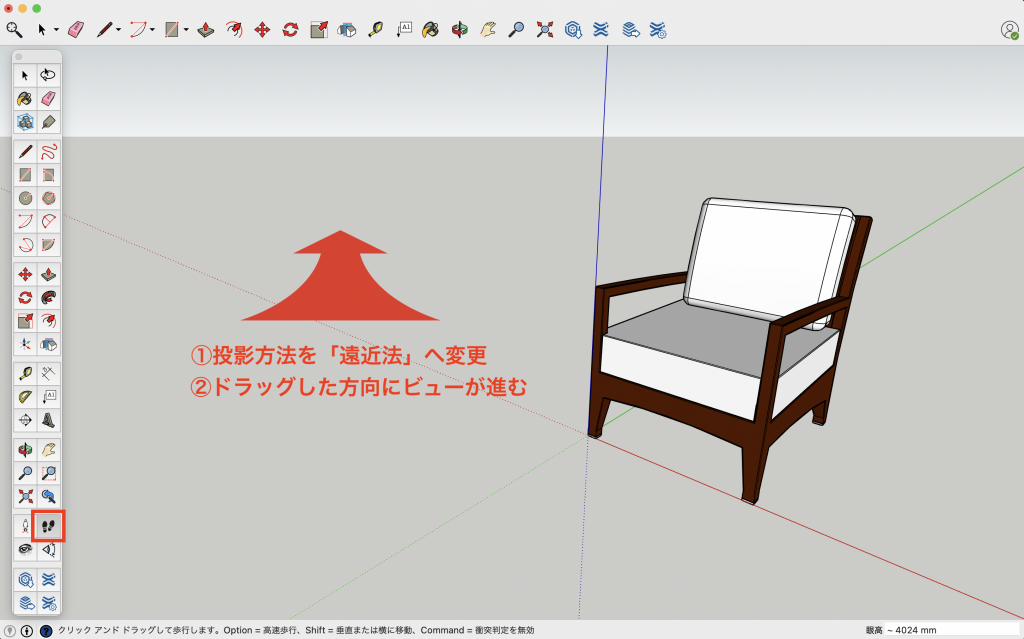
SketchUp:ウォークツール
(Shiftキー+ドラッグ:視点を上下左右に移動)
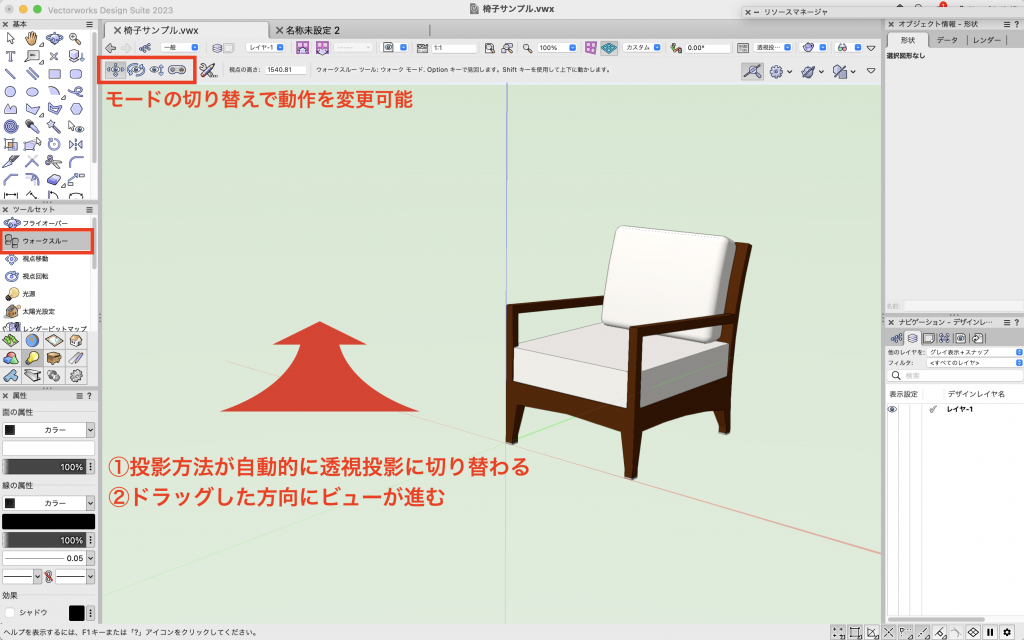
Vectorworks:ウォークスルーツール
(エレベーターモード or Shiftキー+ドラッグ:視点を上下に移動
見回しモード or Optionキー+ドラッグ(Mac)/ Altキー+ドラッグ(Win):その場で視点を回転)
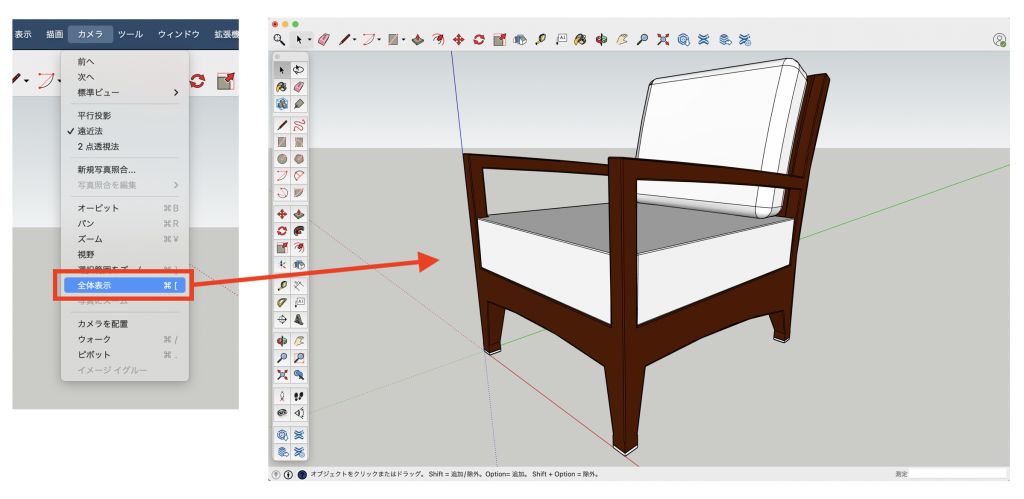
視点を動かしすぎて位置を見失ってしまったら…
図形全体を画面内に収めるビューに切り替えることができます。
SketchUp:カメラ>全体表示
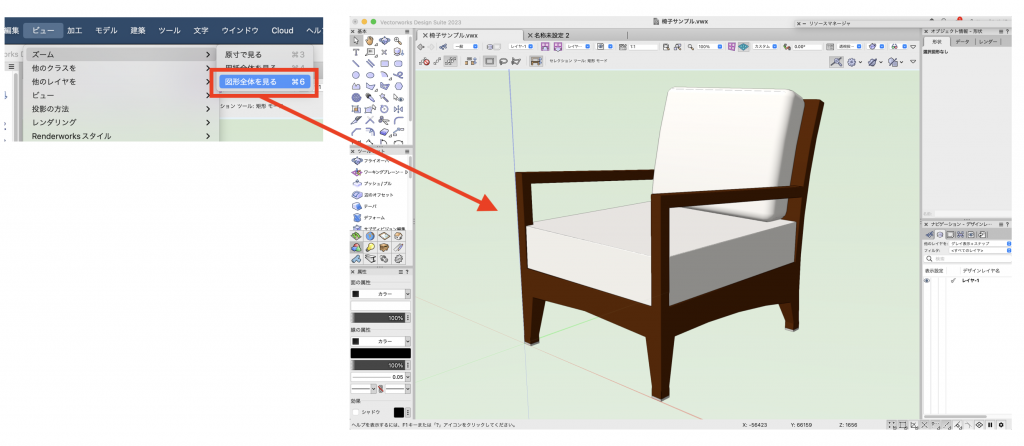
Vectorworks:ビュー>ズーム>図形全体を見る
Vectorworksの場合、図形を選択した状態で図形全体を見るを実行すると、選択中の図形の範囲を画面内に収めるビューに切り替わります。
4. 用紙サイズと縮尺
4-1. 用紙設定
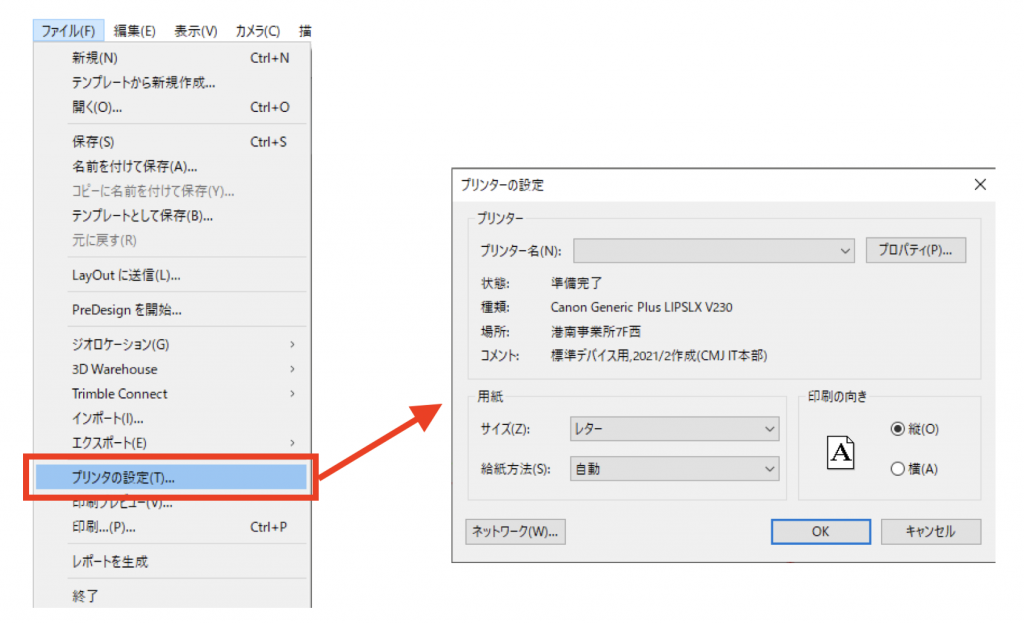
SketchUp:[Windows]ファイル>プリンタの設定
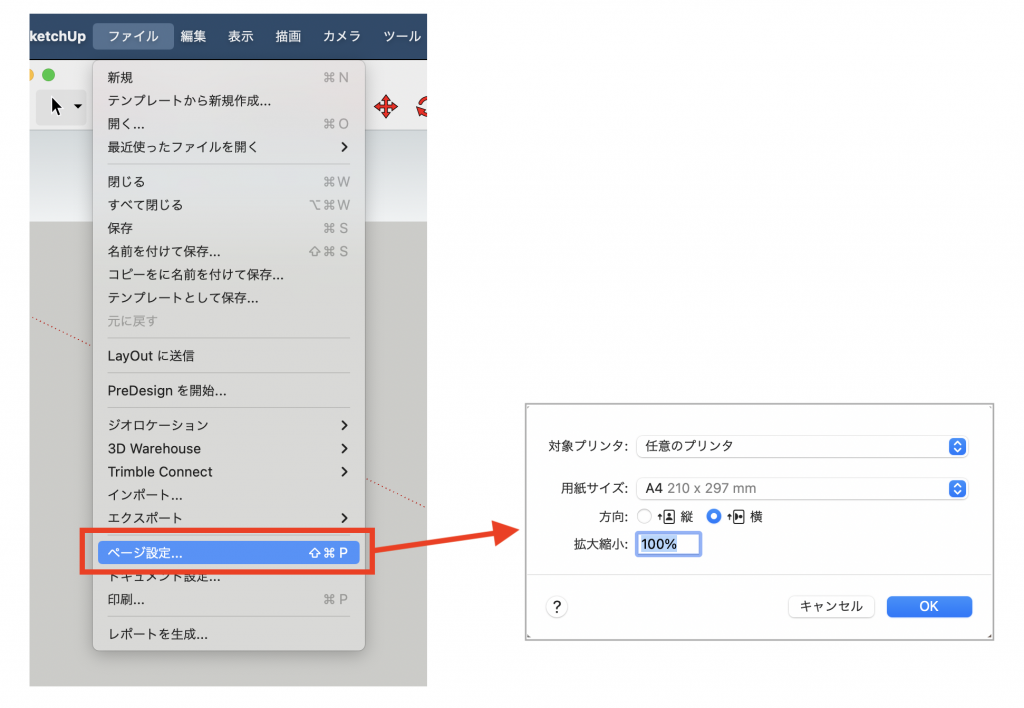
[Mac]ファイル>ページ設定
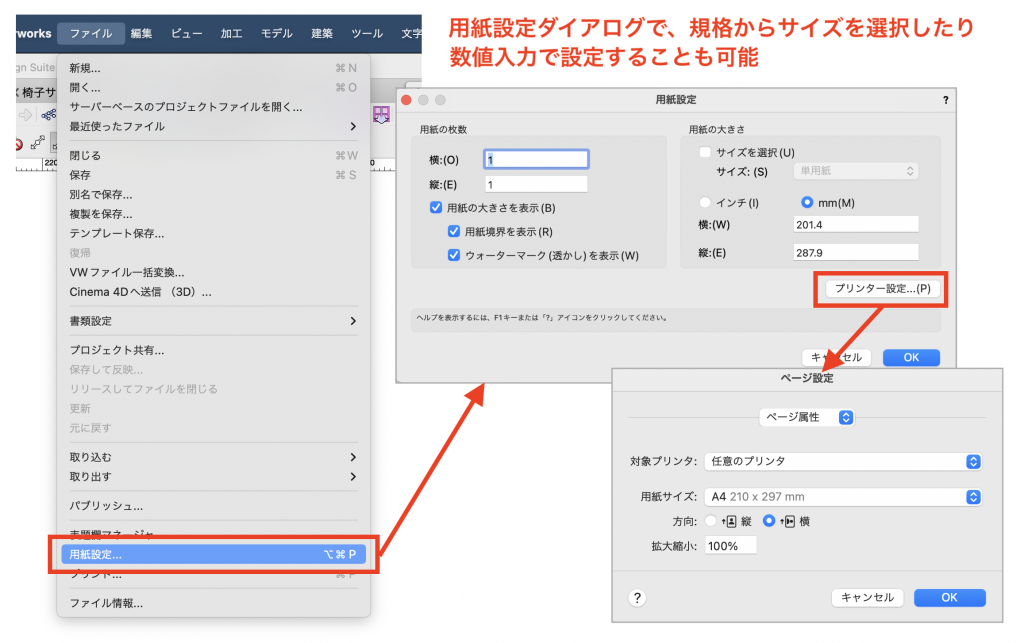
Vectorworks:ファイル>用紙設定>プリンター設定
4-2. 縮尺
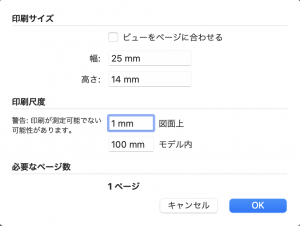
SketchUp:ファイル>ドキュメント設定
1:100の縮尺で印刷したい場合は、上の画像のように印刷尺度の「図面上:1mm」、「モデル内:100mm」と設定します。
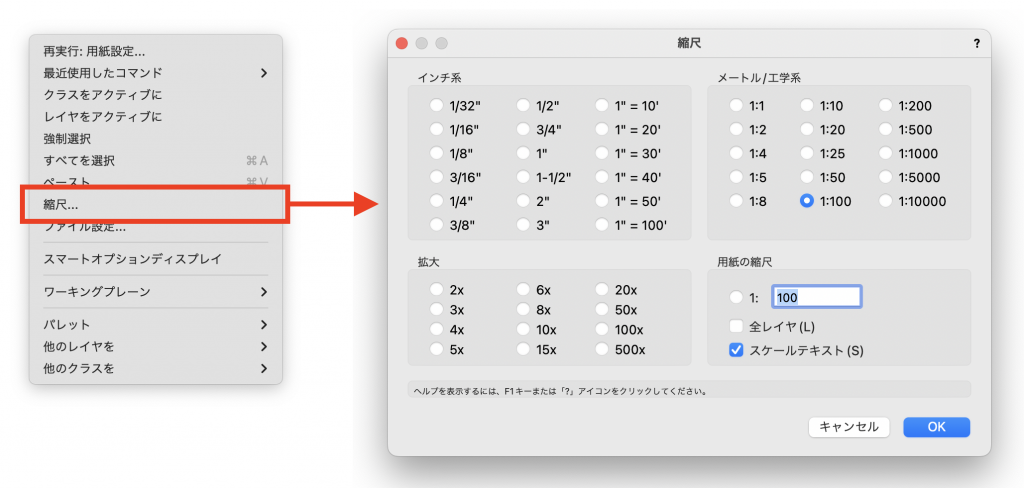
Vectorworks:画面上で右クリック>縮尺
縮尺ダイアログの選択肢から選ぶか、用紙の縮尺から自由な縮率を入力します。レイヤごとに縮尺を設定できます。
5. クラス(タグ)
SketchUp 2020から機能の名称がレイヤからタグに変更されました。
このタグの機能は、Vectorworksのクラスに近い機能です。
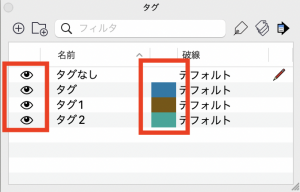
SketchUp:ウインドウ>タグにチェックを入れると、タグトレイを表示できます。
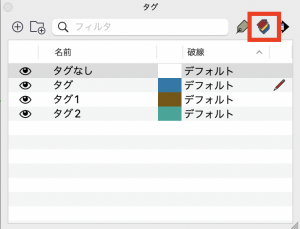
タグトレイでは、タグの色やタグごとに表示/非表示の設定ができます。
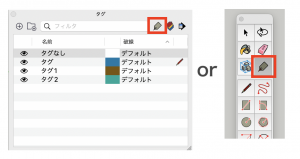
タグツールを使用することで、オブジェクトにタグ付けすることができ、タグトレイで設定している色を適用することができます。
1. タグトレイのタグの色をクリックして有効にします。
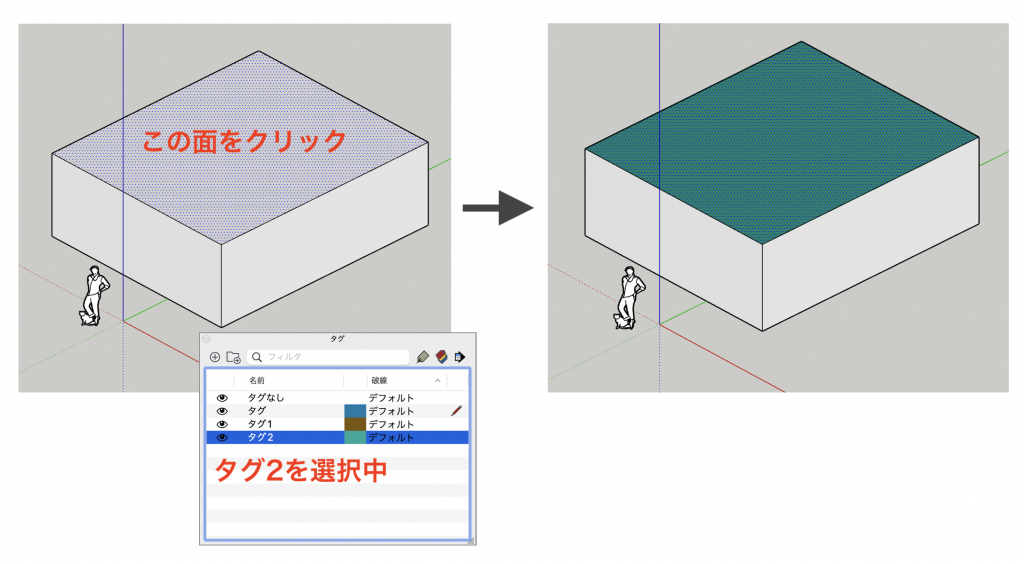
2. 任意のタグを選択して、タグツールを選択します。
3. 色(タグ)を変更したい図形をクリックします。
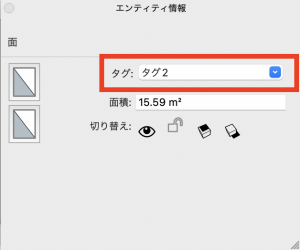
どの図形にどのタグが割り当たっているかは、エンティティ情報トレイで確認できます。
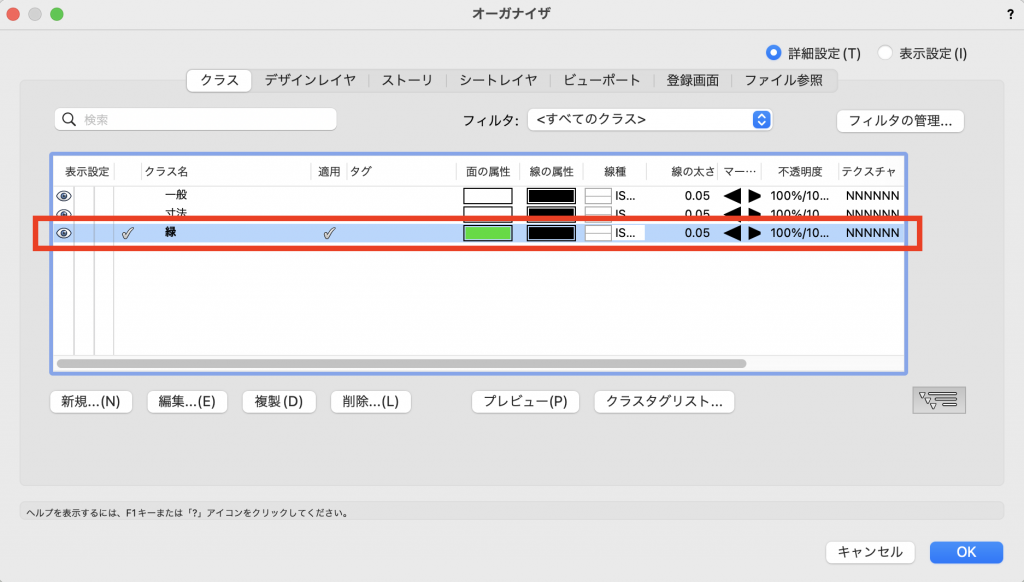
Vectorworks:ツール>オーガナイザ>クラスタブ
例として、面の属性を緑色で設定した「緑」クラスを作成しました。
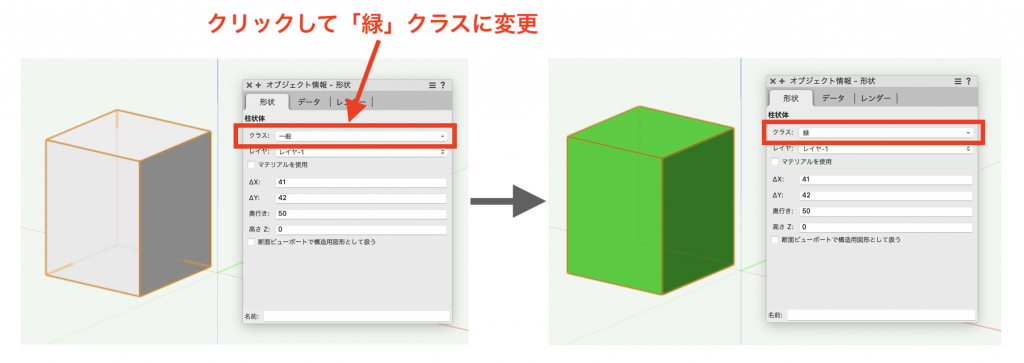
この緑クラスを図形に割り当てます。
1. クラスを割り当てたい図形を選択します。
2. オブジェクト情報パレットのクラスのプルダウンから「緑」クラスを選択します。
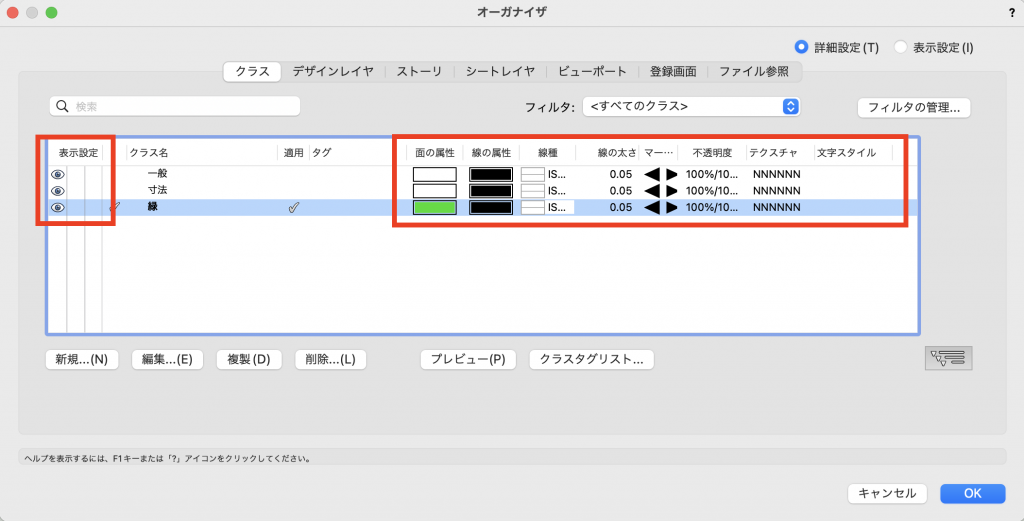
また、あらかじめ緑クラスをアクティブにした状態(下図参照)で図形を作成すれば、その図形には最初から緑クラスが割り当たった状態で作成されます。
クラスでも、タグと同様に表示/非表示の設定や、面の色だけではなく属性パレットで図形ごとに設定する面の属性や線の属性、線種などをクラスでまとめて割り当てることが可能です。
次回は、具体的な作図や編集方法についてご紹介いたします。
お楽しみに!