今回はビデオスクリーンツールの使用方法と活用例をご紹介します。
ステージデザインやイベントのブース設計では、プロジェクターからのスクリーン投影や、モニター表示などを必要とする場合が多くあるかと思います。
基本的なイベント計画設定の一環として、ビデオスクリーンツールを使ってこれらをすばやく設定・配置することができます。
24-1. 使用方法
1. イベント計画ツールセットパレットからビデオスクリーンツールを選択します。

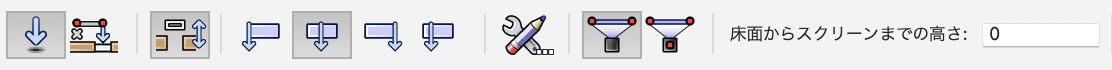
2. ツールバーのシンボルの挿入点モードと配置モードをクリックし、床面からスクリーンまでの高さの値を入力します。
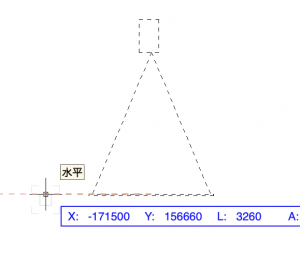
3. 1度目のクリックで位置を決め、方向を決めて2度目のクリックで配置します。
4. オブジェクトの設定ダイアログが表示されたら、各項目を設定します。
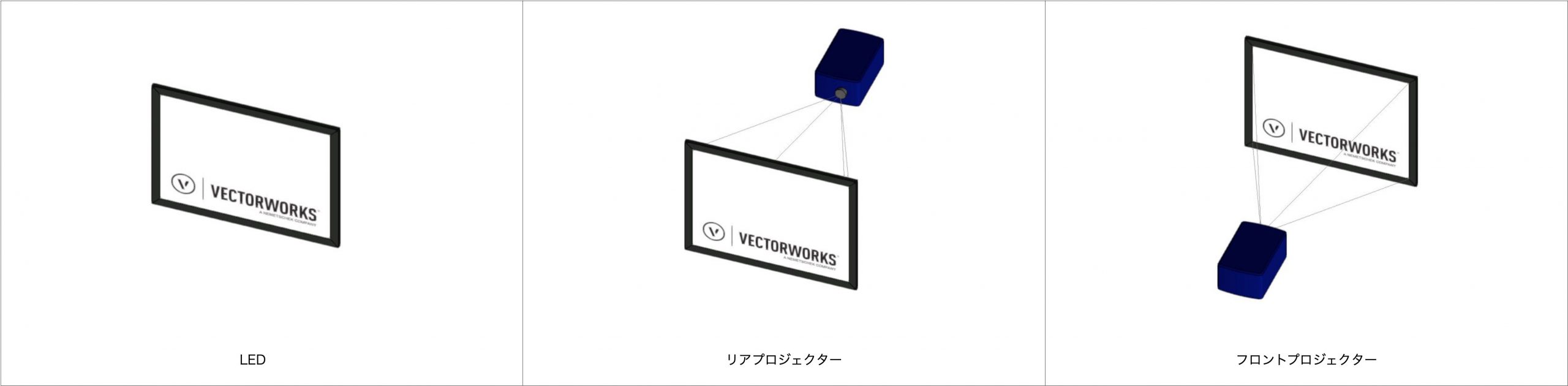
スクリーンタイプ
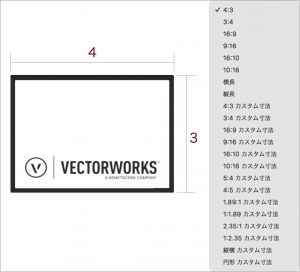
アスペクト比
標準サイズ
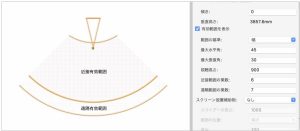
有効範囲を表示
スクリーンサイズを基にして視野領域を指定します。領域内の観客はスクリーンを見ることができます。
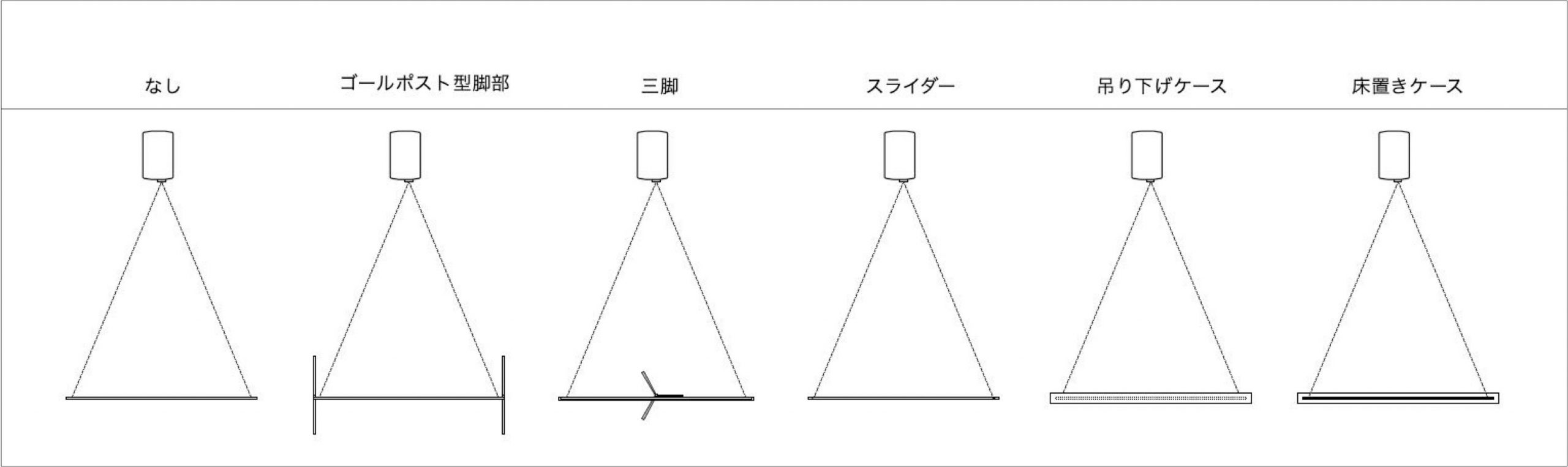
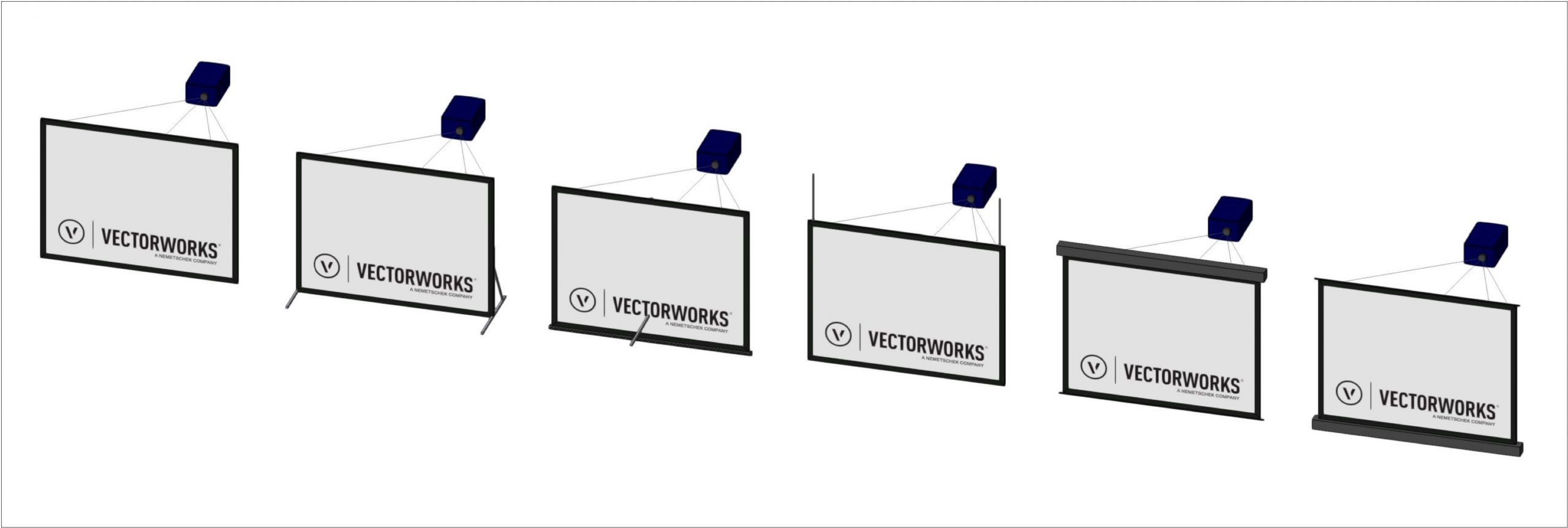
スクリーン設置補助物
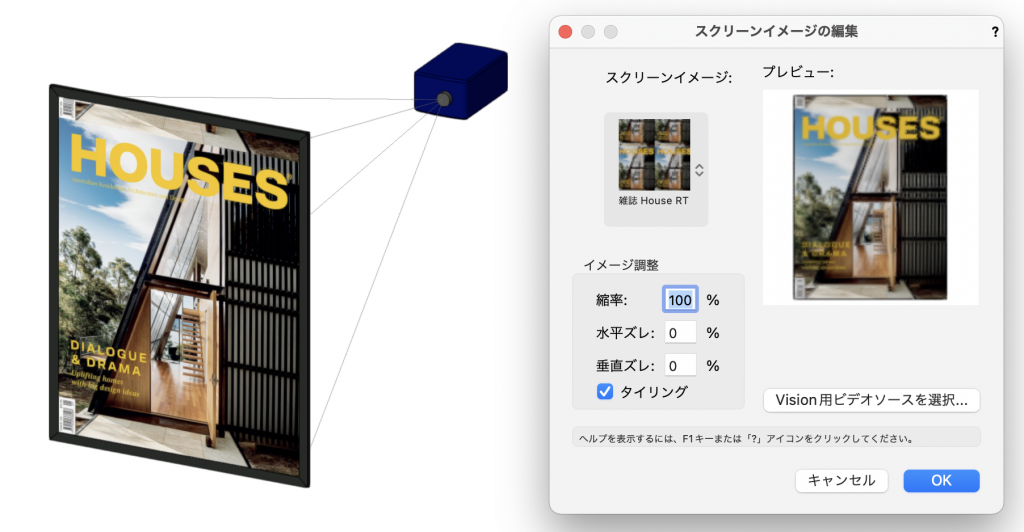
スクリーンイメージの編集
スクリーンイメージを選択します。
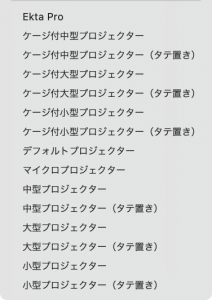
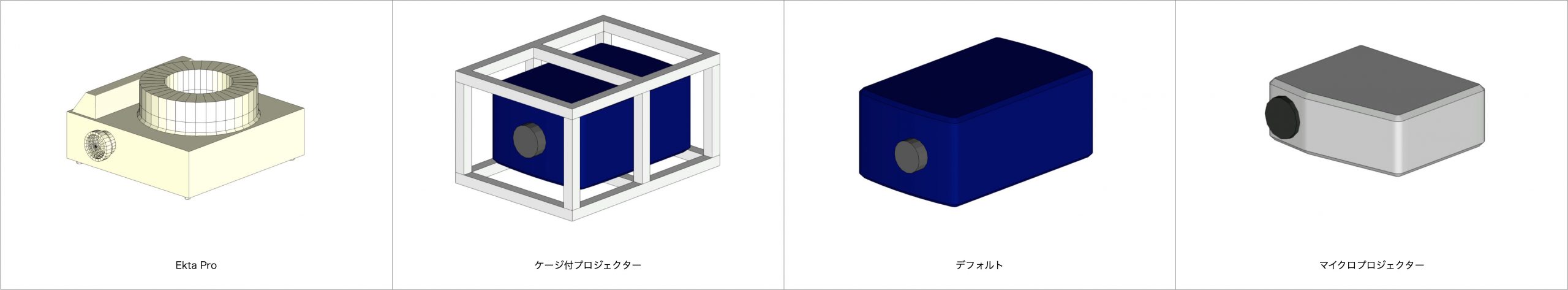
プロジェクター
ライブラリからプロジェクターモデルを選択します。
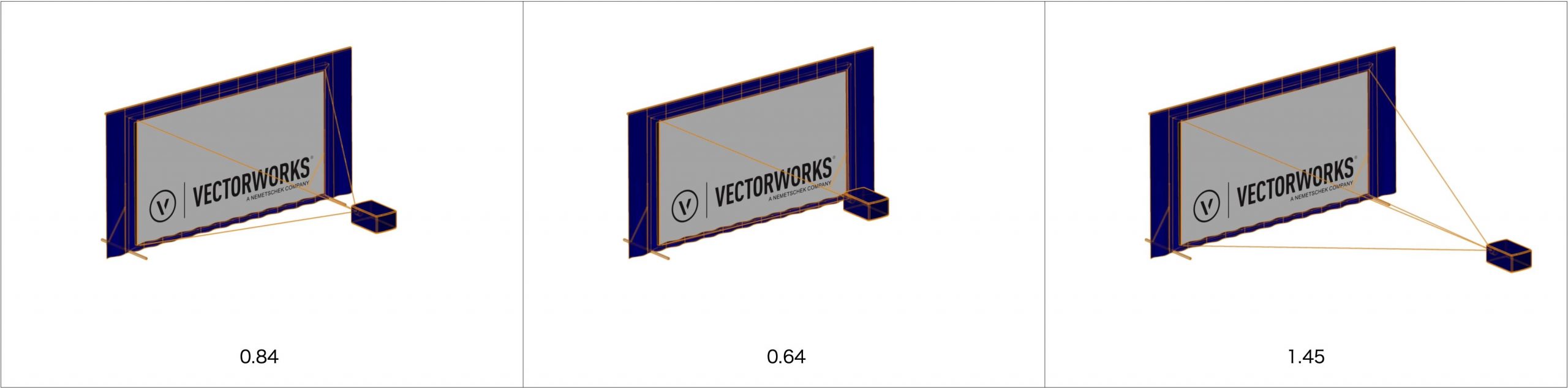
レンズ
標準の固定またはズームレンズサイズを選択するか、カスタムを選択します。
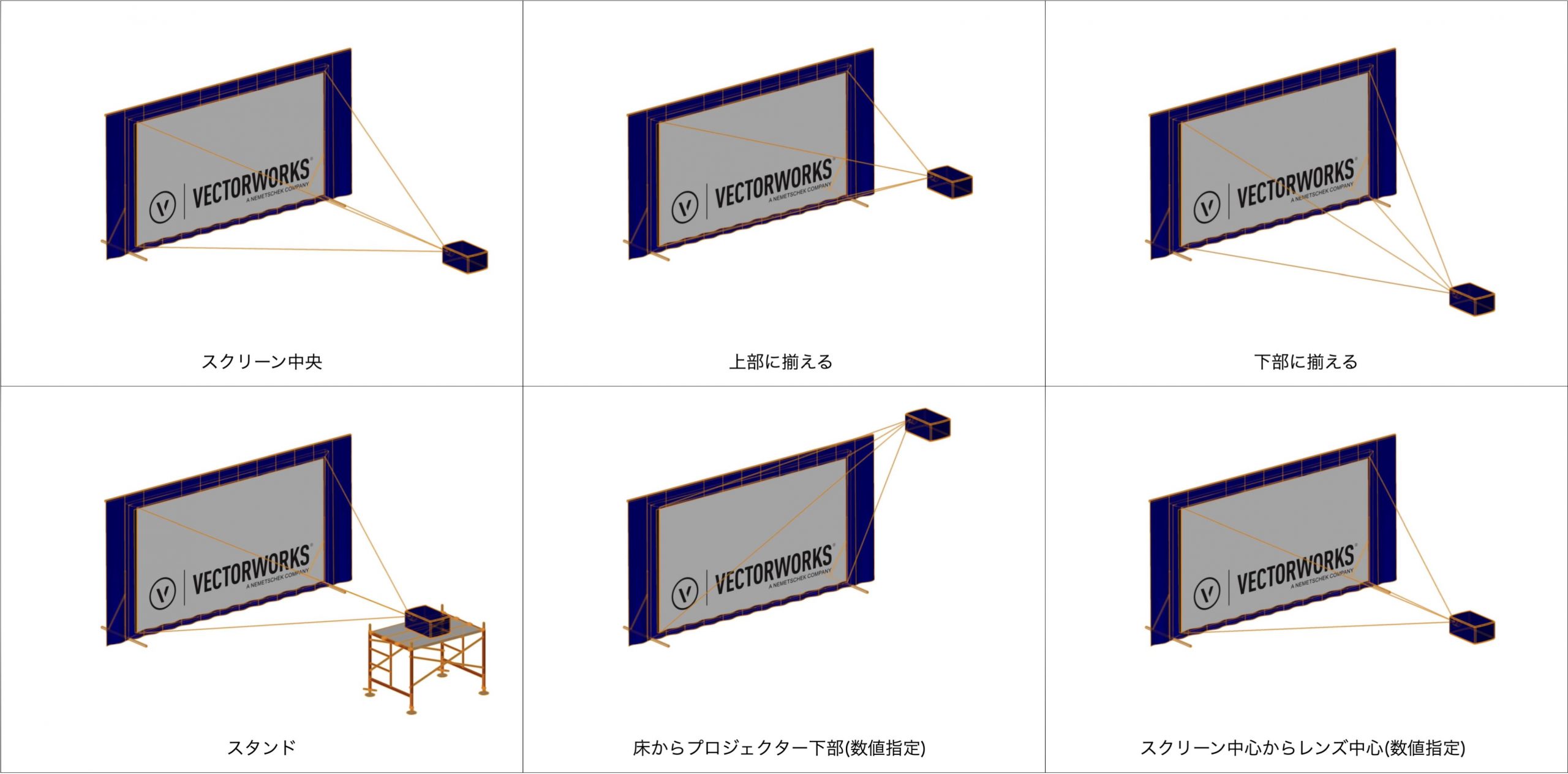
垂直位置
プロジェクターの配置モードを選択します。
オブジェクトの設定ダイアログは、ファイルではじめてこのツールを使用する時に表示されます。配置後にオブジェクト情報パレットから詳細を編集することもできます。
5. OKでダイアログを閉じると、設定したビデオスクリーンが表示されます。
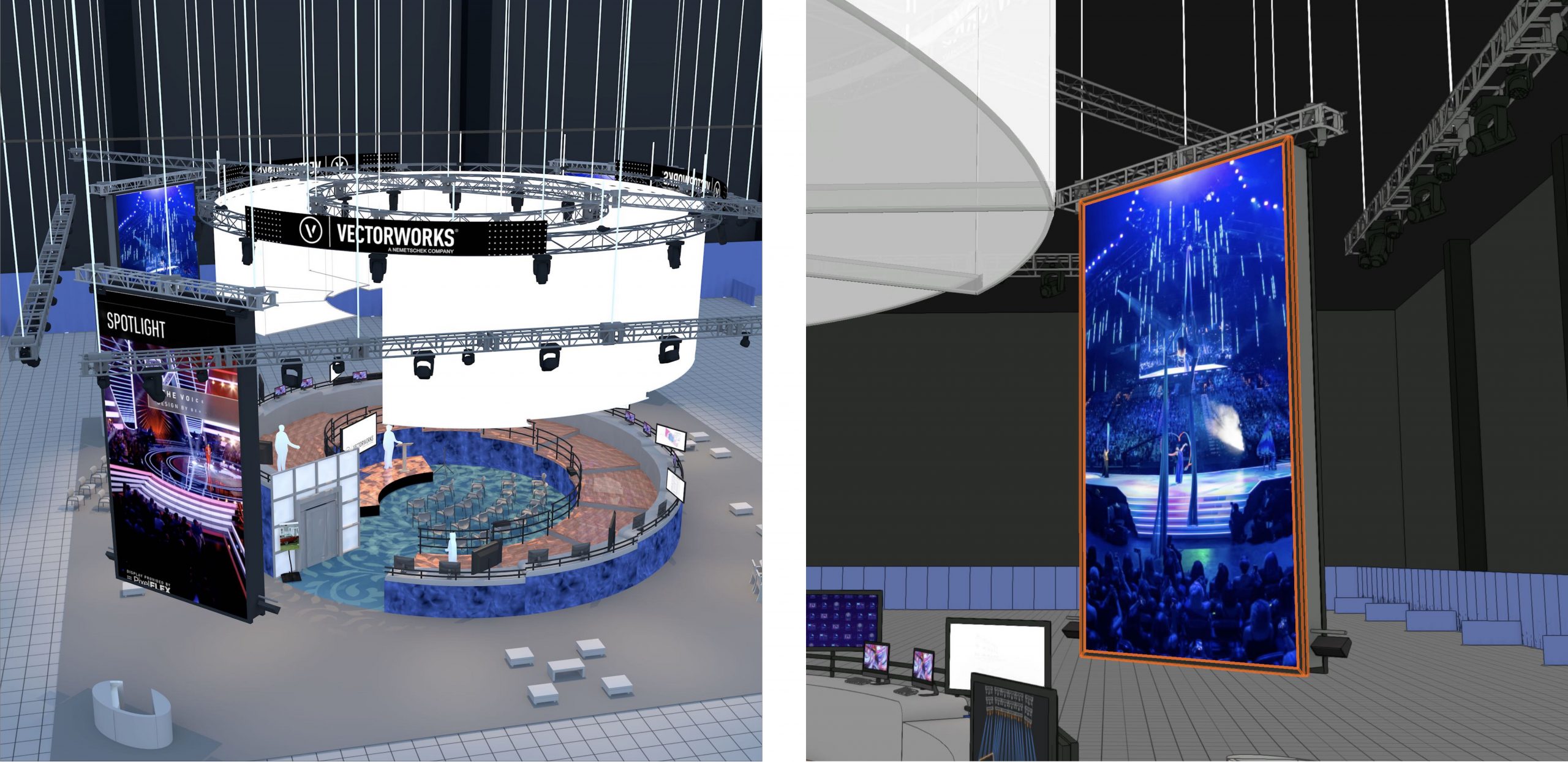
24-2. 活用例
1. イベントステージでのLEDスクリーン
スクリーンタイプ:LED
アスペクト比:9:16 カスタム寸法
高さ:8000、幅:4500
フレーム:フレーム
2. 展示ブースでの背面投影スクリーン
Z:1000
スクリーンタイプ:リアプロジェクター
アスペクト比:16:9 カスタム寸法
高さ:1260、幅:2240
フレーム:フレーム
さまざまなシチュエーションに合わせて作成してみてください。
この機能を利用できる製品

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |