マリオネットを使用して、ロールスクリーンのパラメトリックオブジェクトを作成します。
今回は幅や長さをパラメトリックに操作できるロールスクリーンのオブジェクトを柱状体を組み合わせて作っていきます。
47-1. 仕様を決める
ロールスクリーンの完成図を想像しながら、ロールスクリーンを構成するパーツに分解して、作図する図形を整理します。この時、どこの寸法を可変化(パラメータ化)するのかも考えます。

カバー

上部のカバーのパーツです。直方体で作図します。この直方体の長さをロールスクリーン全体の「幅」として可変化します。
ロールホルダーx2

ロール部分のサイドに取り付けるパーツです。四角形と円弧を組み合わせて作図します。ロールの両端に取付るので2つ作図します。
スクリーンロール

スクリーンのロール部分を円柱で作図します。
ロールの軸

ロールの軸となるパーツを円柱で作図します。
スクリーン

スクリーン部分は直線で柱状体を作成して表現します。スクリーンの長さを可変化します。
ロールエンド

ロールエンド部分に円柱のパーツを作図します。
47-2. パーツの断面を作る
今回はロールスクリーンの断面を柱状体化する考え方で作図していきます。パーツごとに柱状体の底面となる2D図形を作図します。他のパーツの寸法や位置関係を考えながら作図座標を決めていきます。
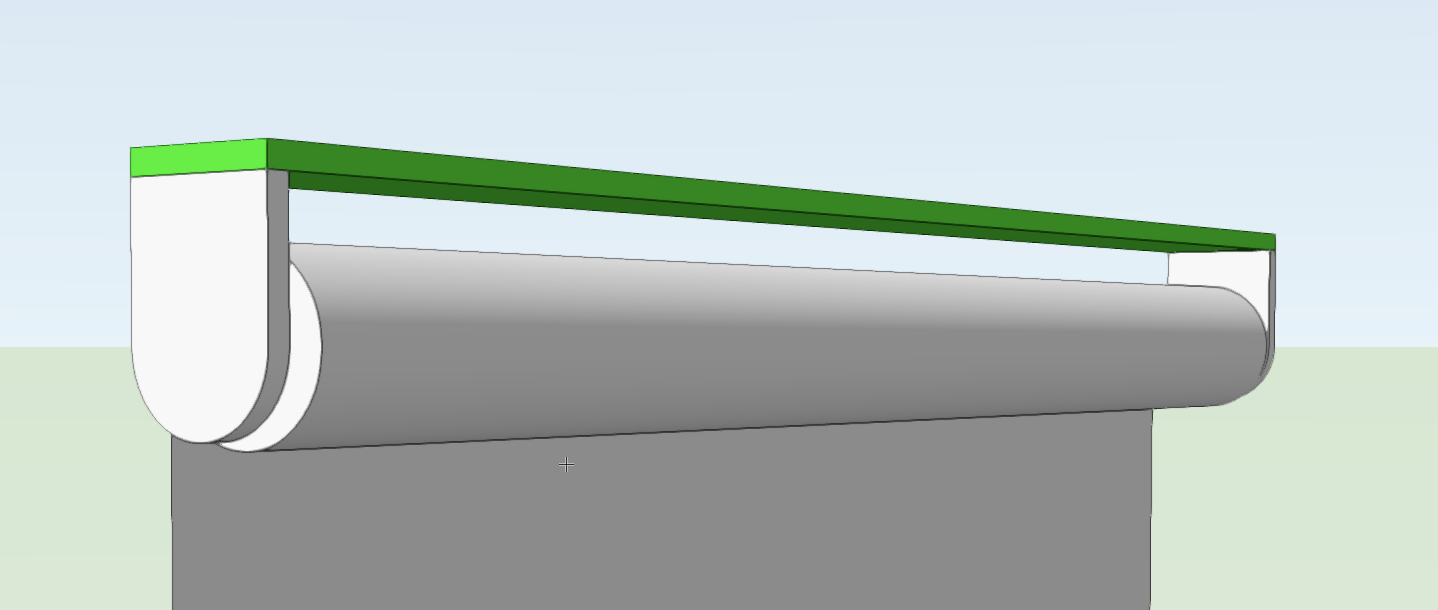
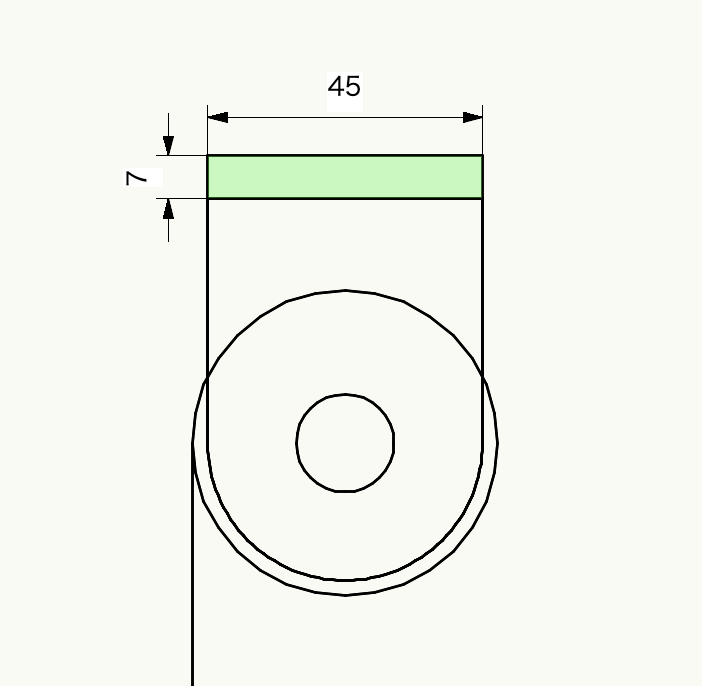
カバー


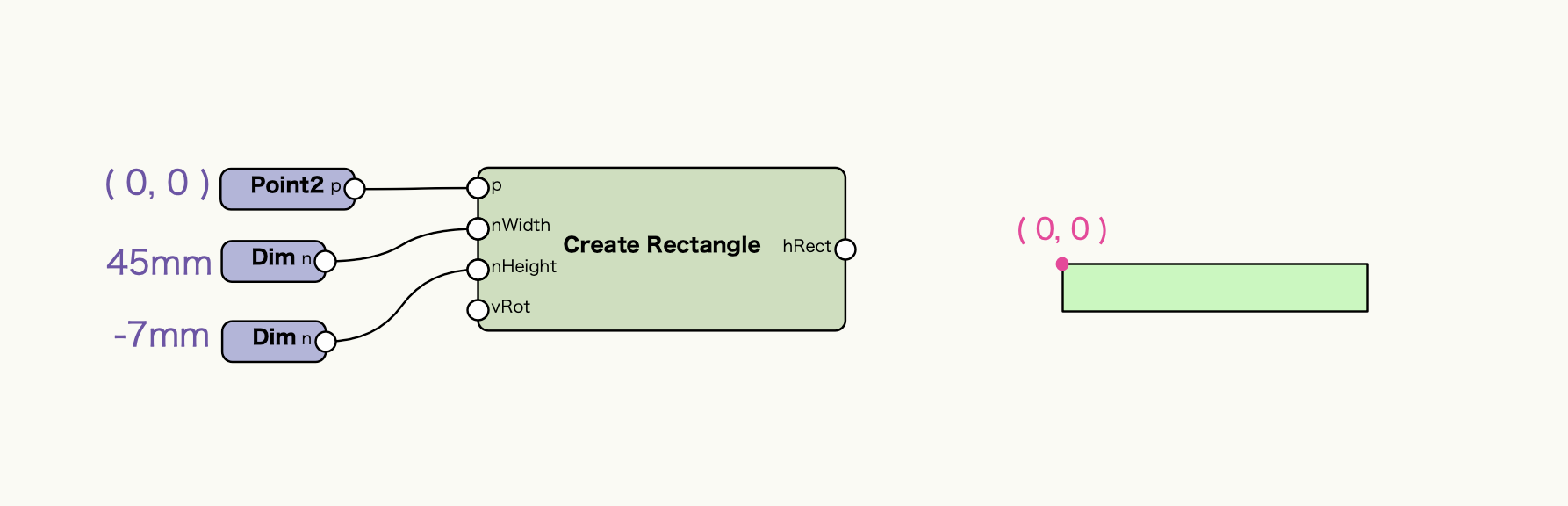
上部のカバーの断面は四角形で作図します。今回はカバーの断面の左上を配置基準としますので、左上が(0,0)に合うようにCreate Rectangleノードで四角形を作成します。左上から右下方向に作図するので、四角形の高さ方向の寸法値は負の値で入力します。
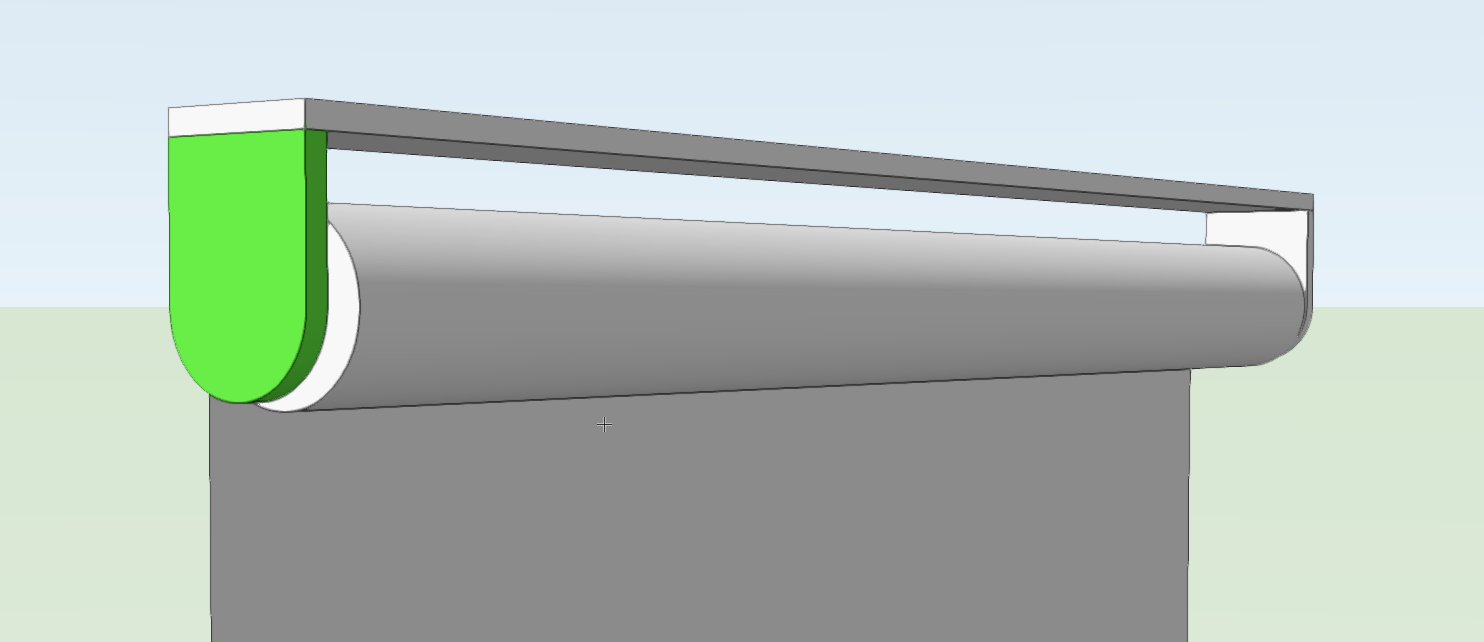
ロールホルダー

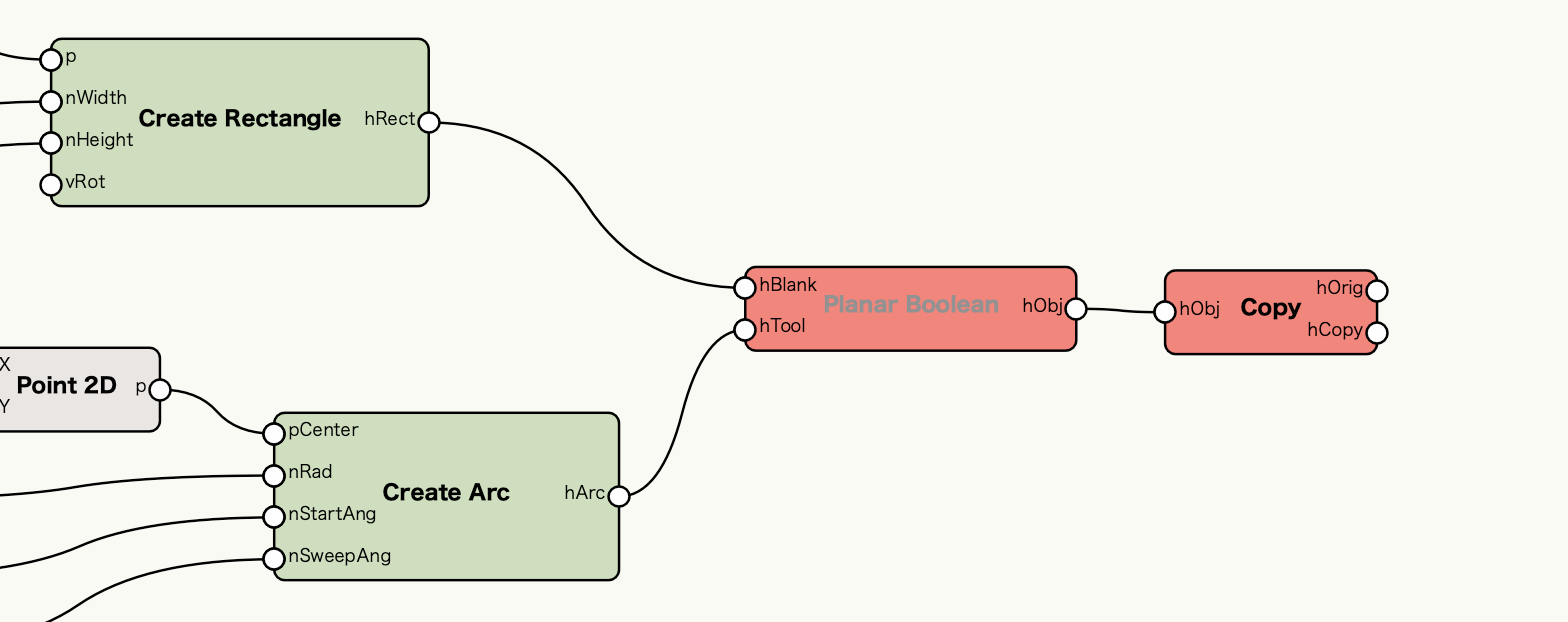
カバーの断面の下にサイドホルダーの図形を作図します。四角形と円弧を貼り合わせて作成します。

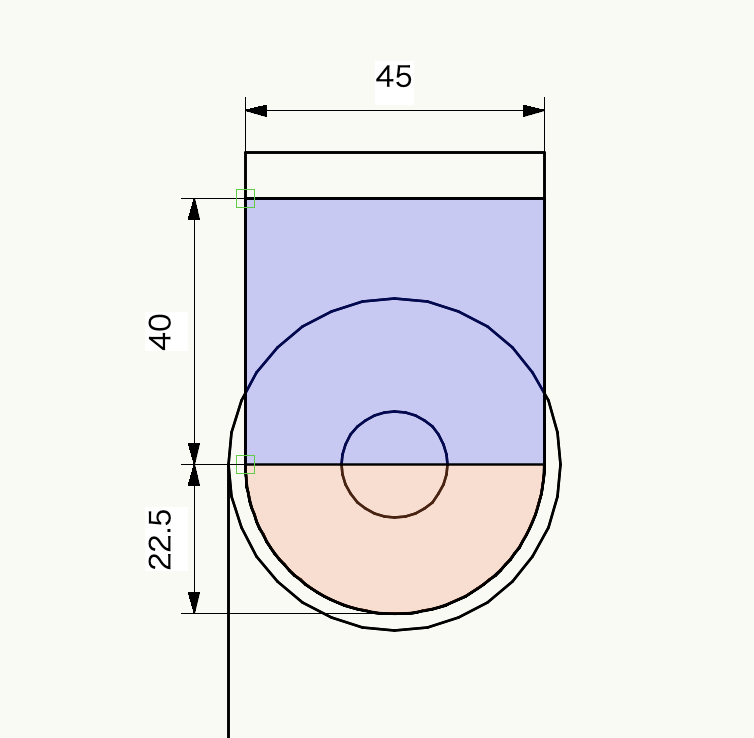
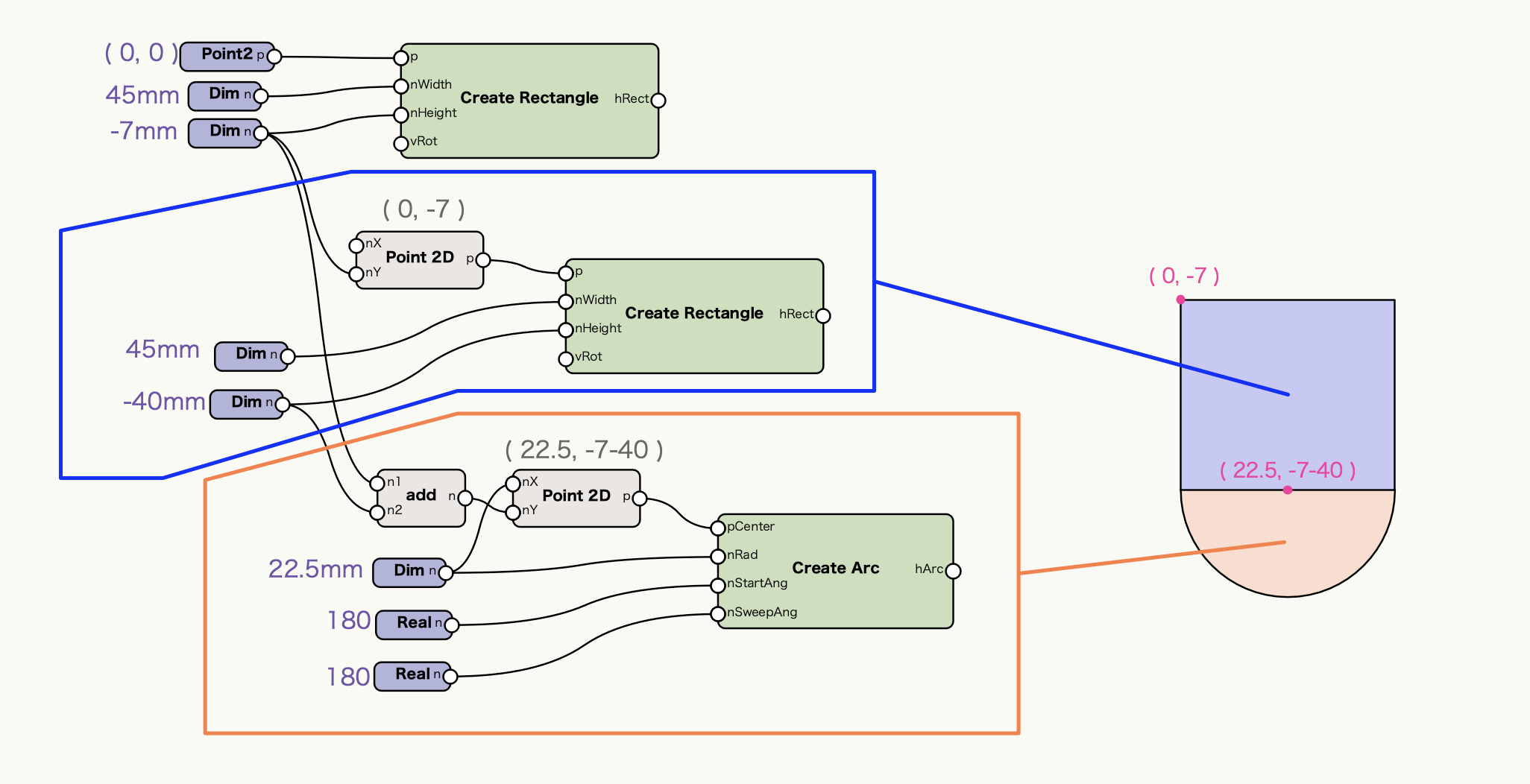
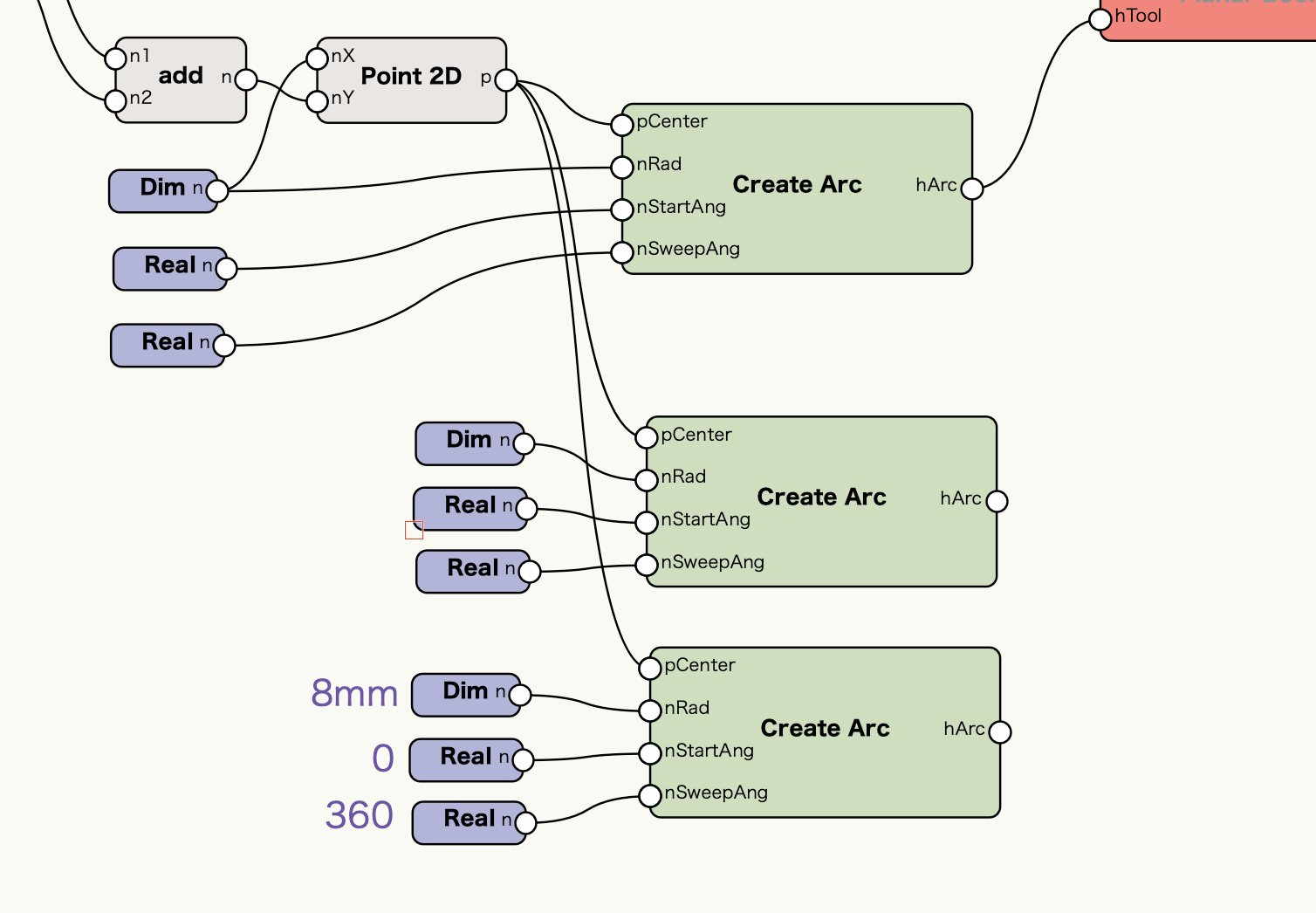
カバーの厚みの値を利用して、四角形と円弧の基準位置となる座標を決定したあと、各部の寸法値を入れてCreate RectangleノードとCrate Arcノードで作図します。

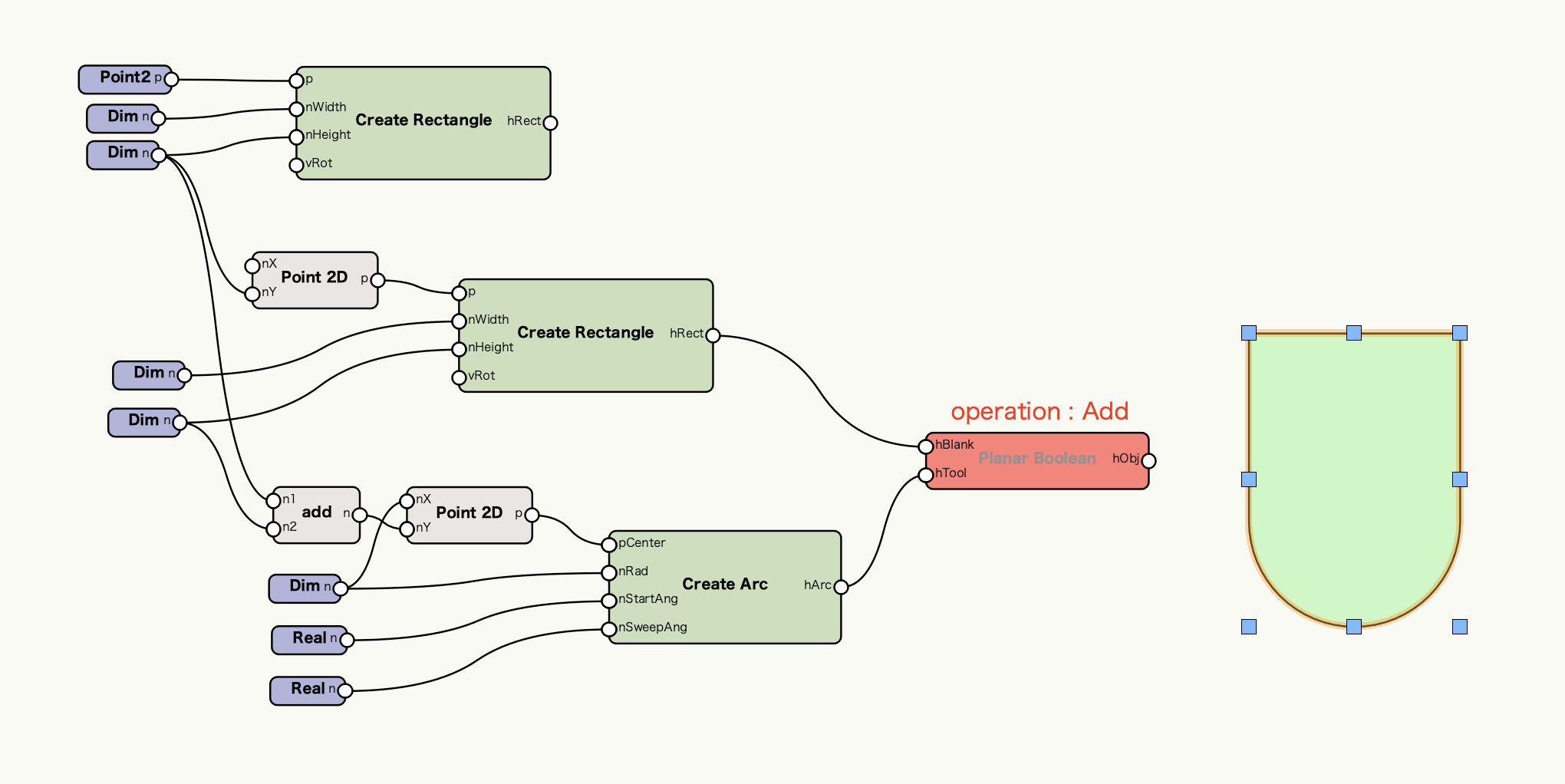
四角形と円弧をPlanar Booleanノードを使用して貼り合わせます。Planar BooleanではOperationパラメータをAddに設定することで貼り合わせを実行できます。

ホルダーパーツは両サイドで2つ使用するので、Copyノードでで複製しておきます。
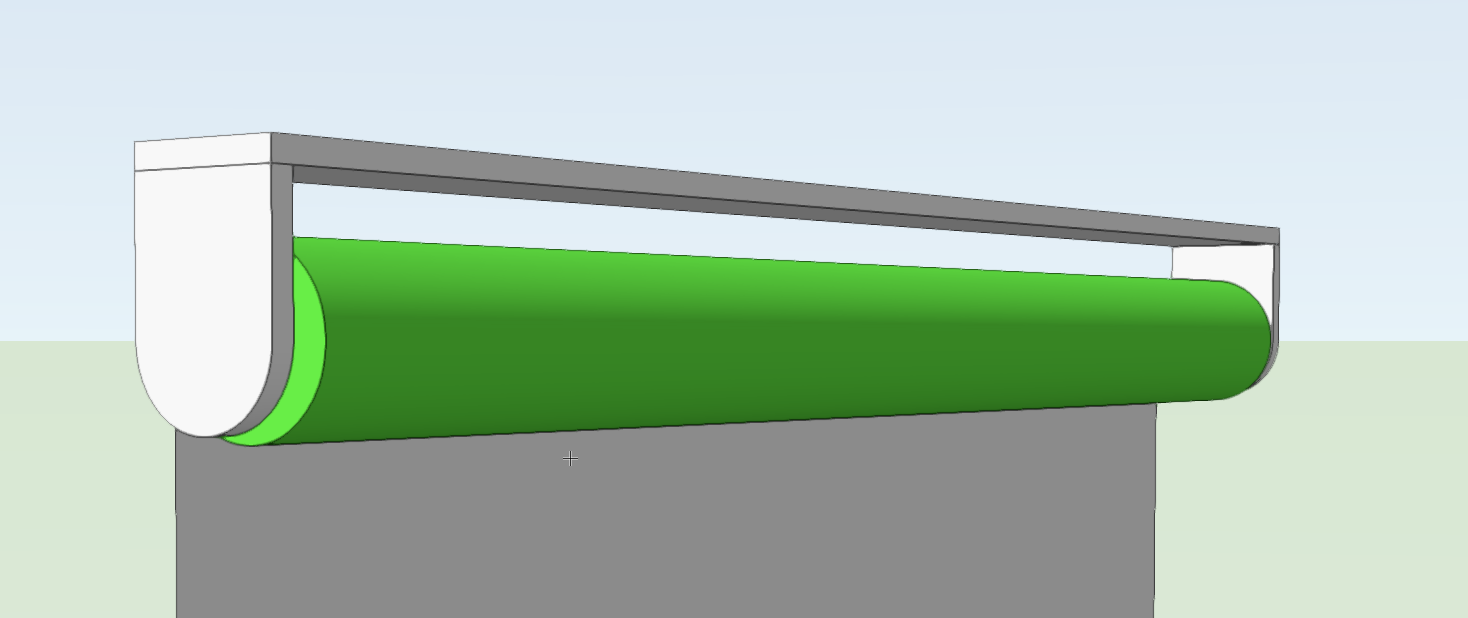
スクリーンロール


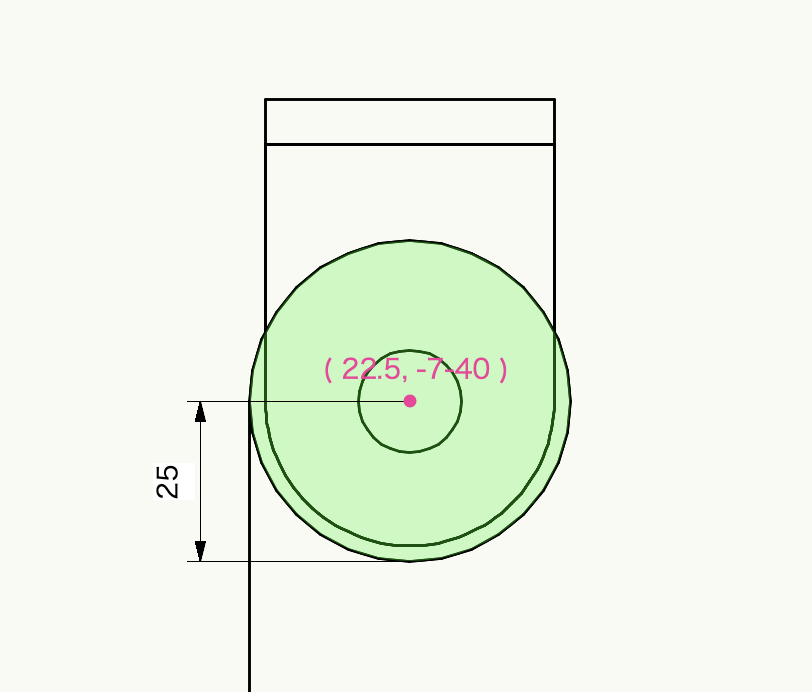
ロール部分の断面を円(360度の円弧)で作図します。ロールホルダーの円弧の中心と合うように座標を設定します。
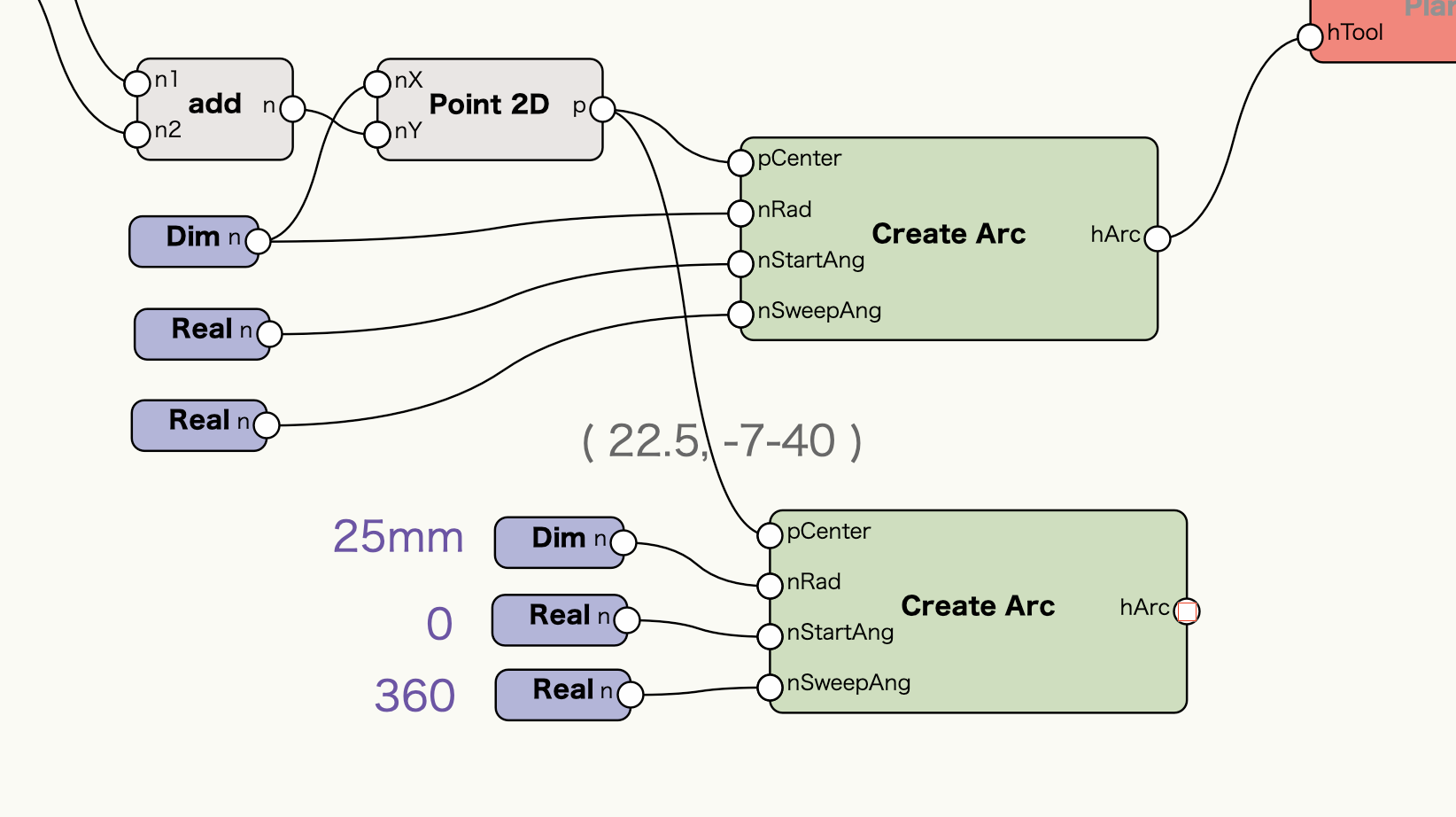
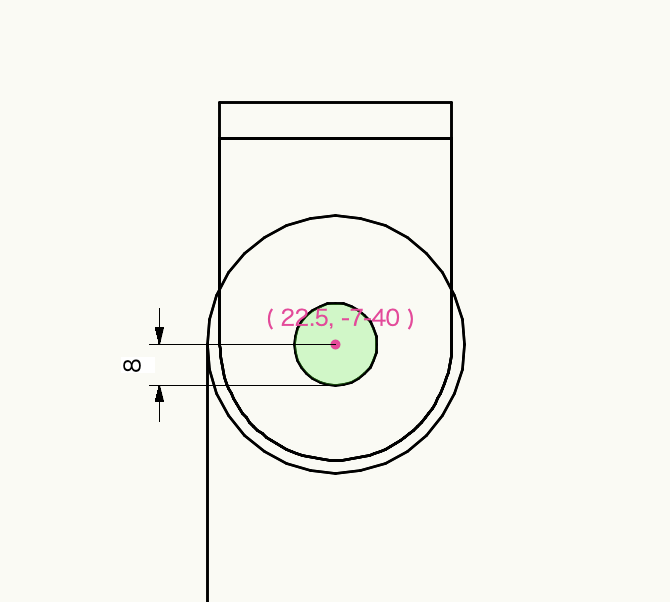
ロールの軸


ロールの中心部分の軸のパーツも断面を円で作図します。中心座標はスクリーンロールと同じ値を設定します。
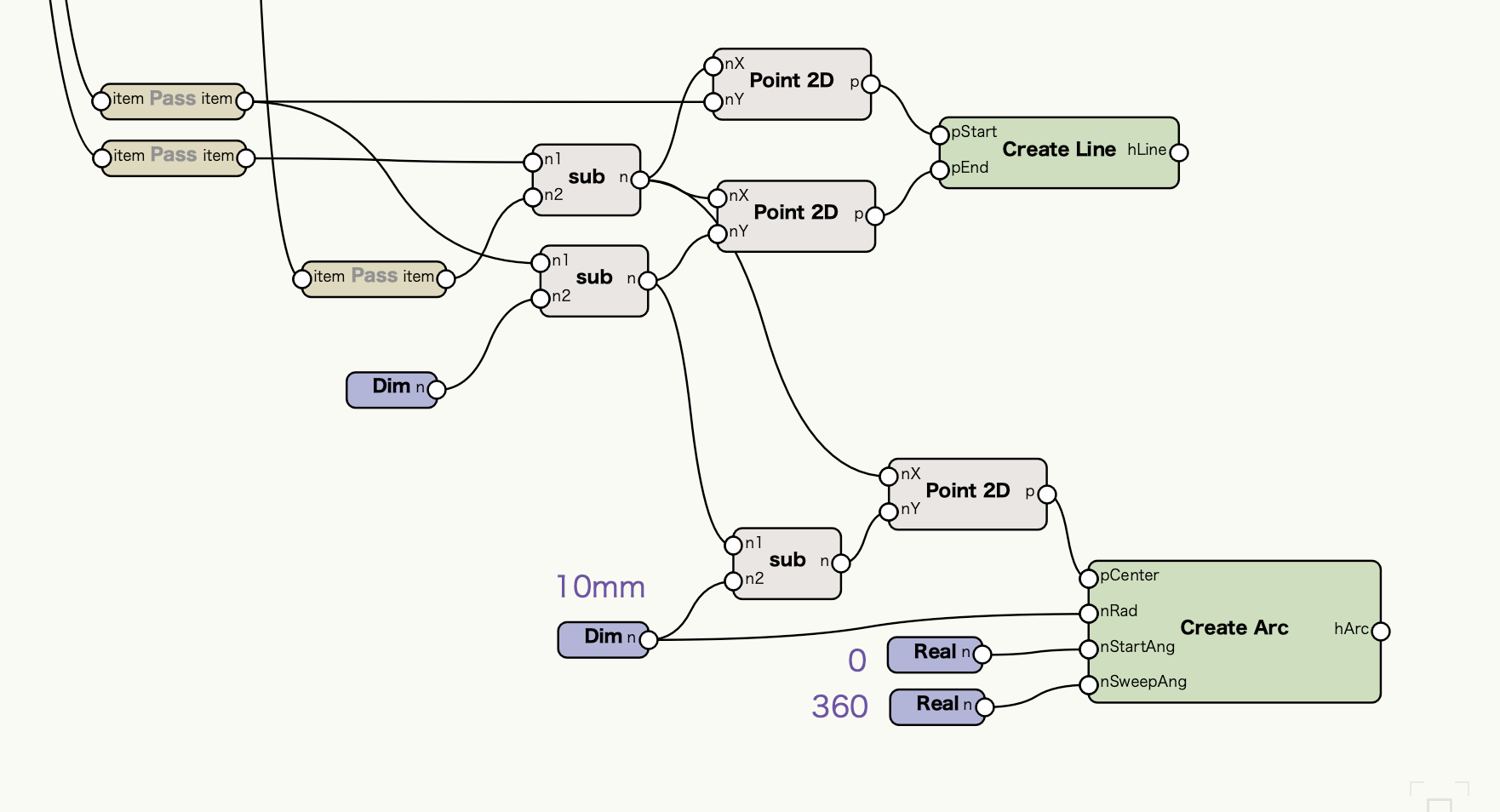
スクリーン


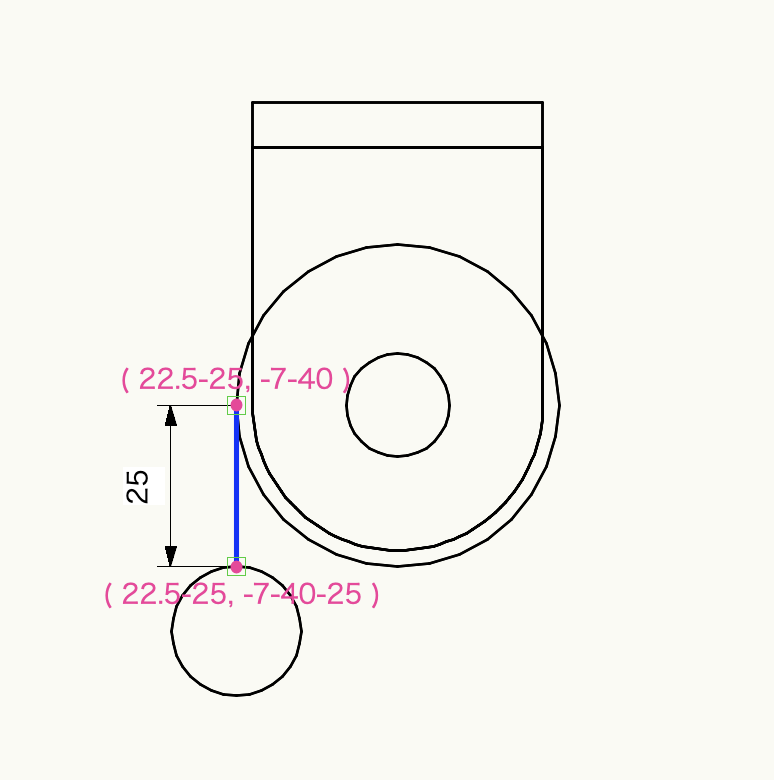
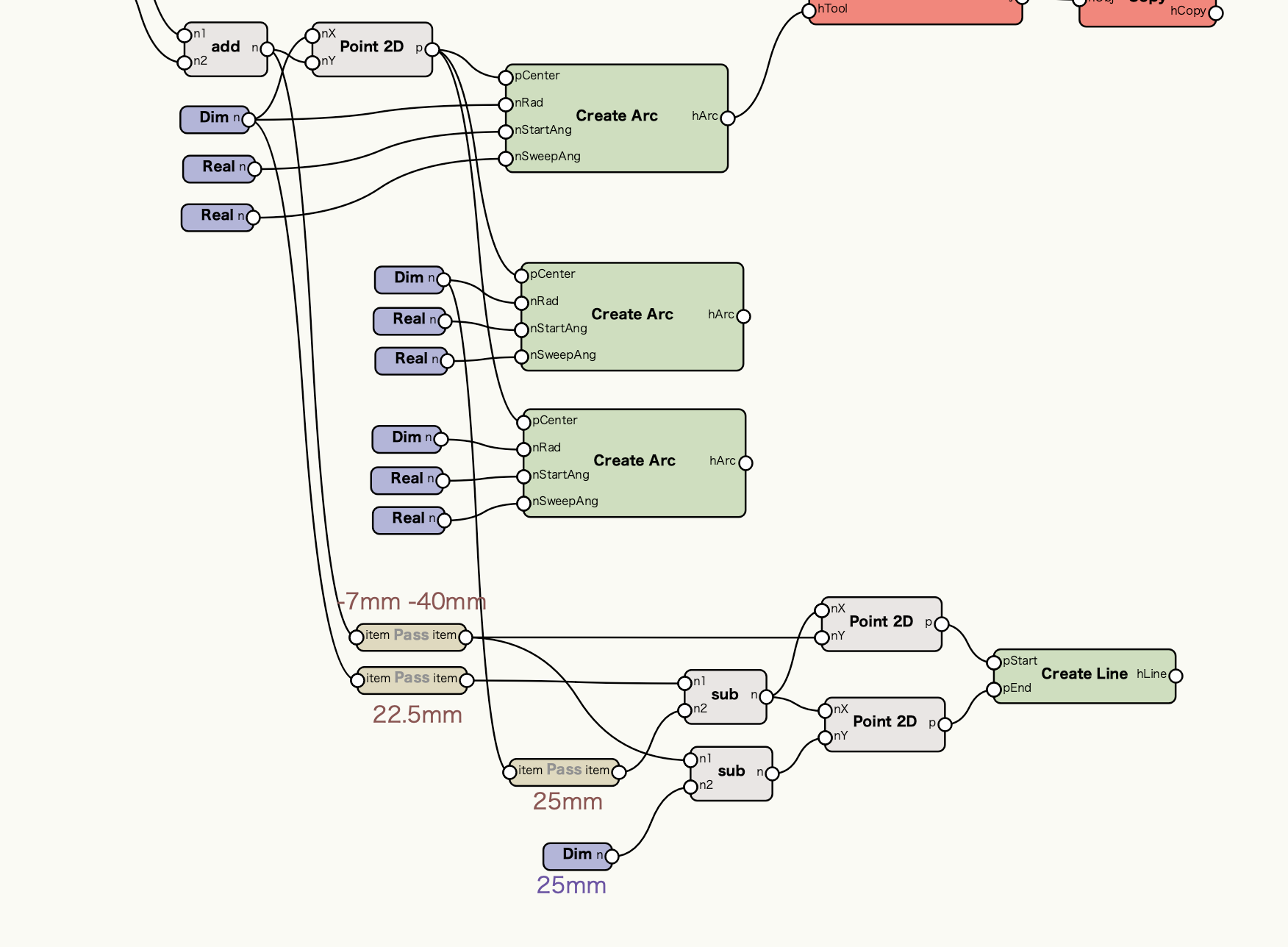
スクリーンは断面を直線で作図します。Create Lineノードに直線の始点と終点の座標を指定して作図します。ここでは25mmをデフォルト長さとして設定します。このあたりでネットワークが複雑になってきますので、passノードを使用して整理しながら進めましょう。
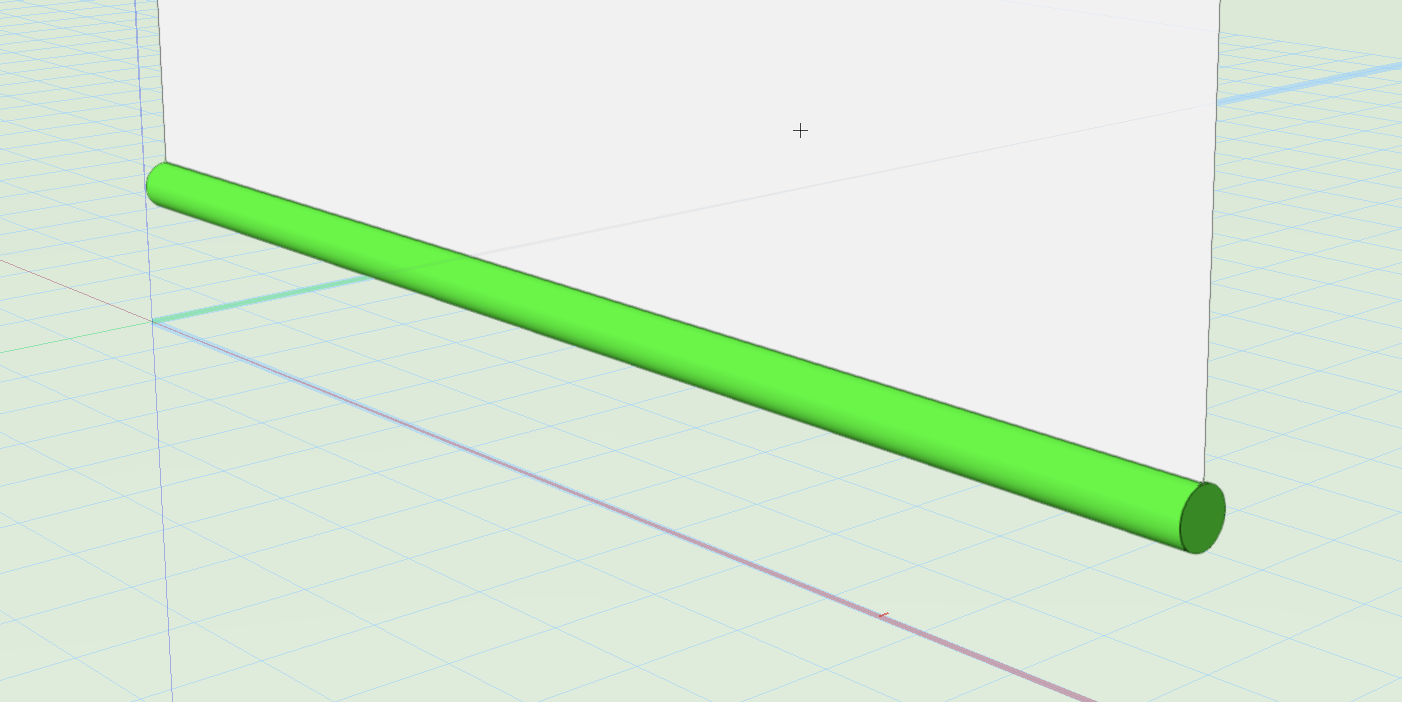
ロールエンド


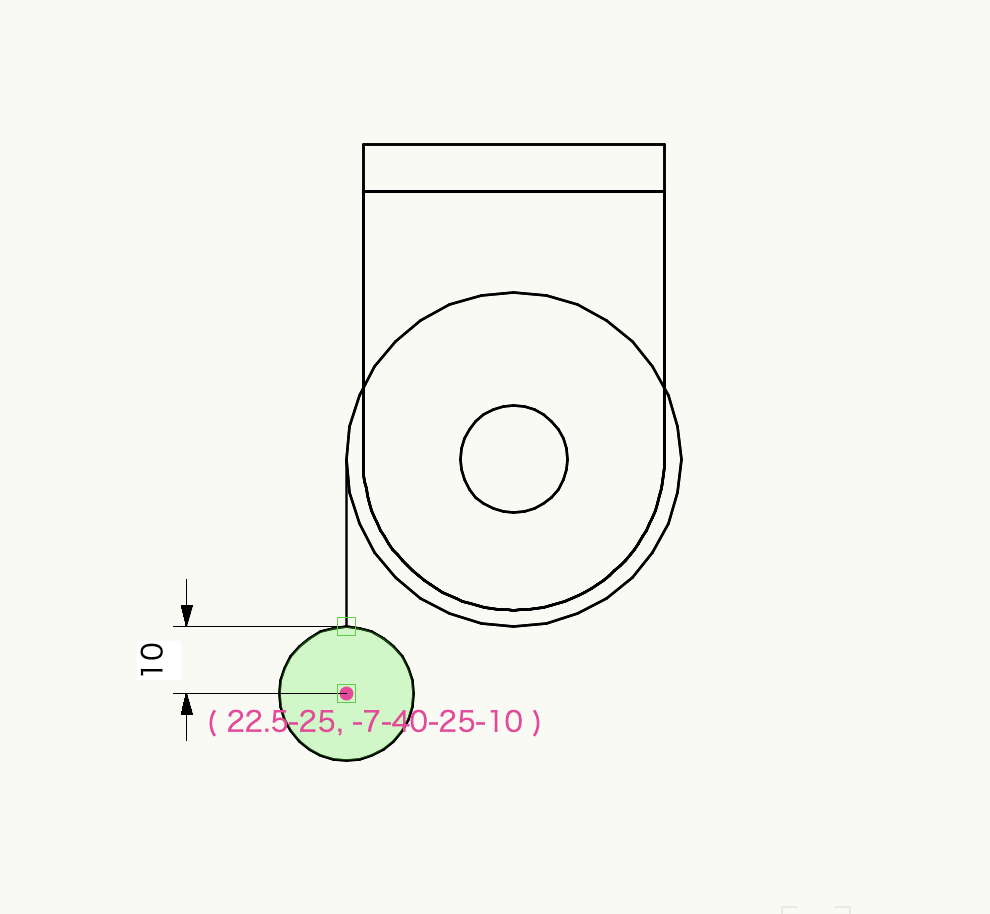
ロールエンドの断面を円(360度の円弧)で作図します。スクリーンの直線の先にくっつくように座標を指定して作図します。
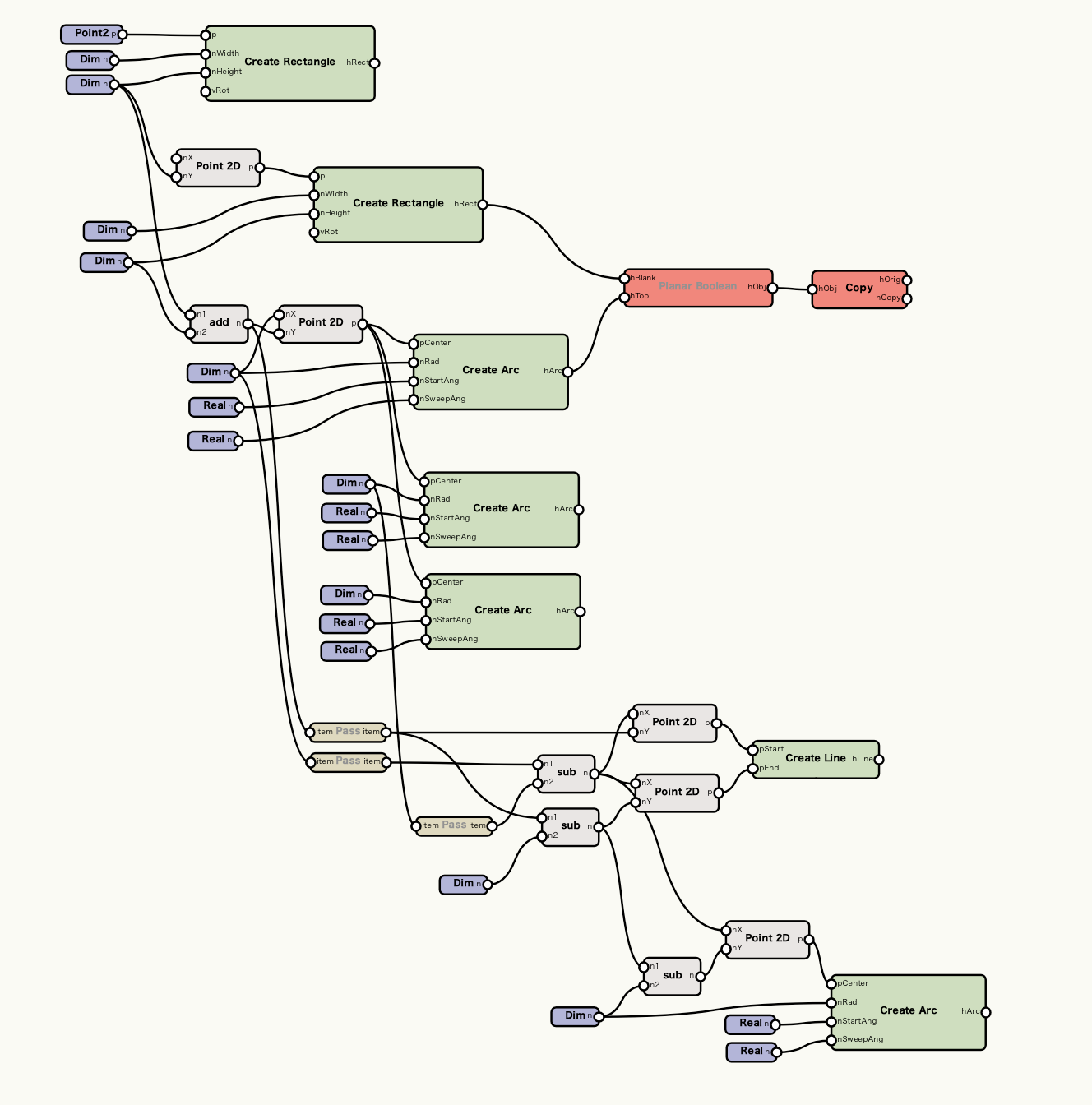
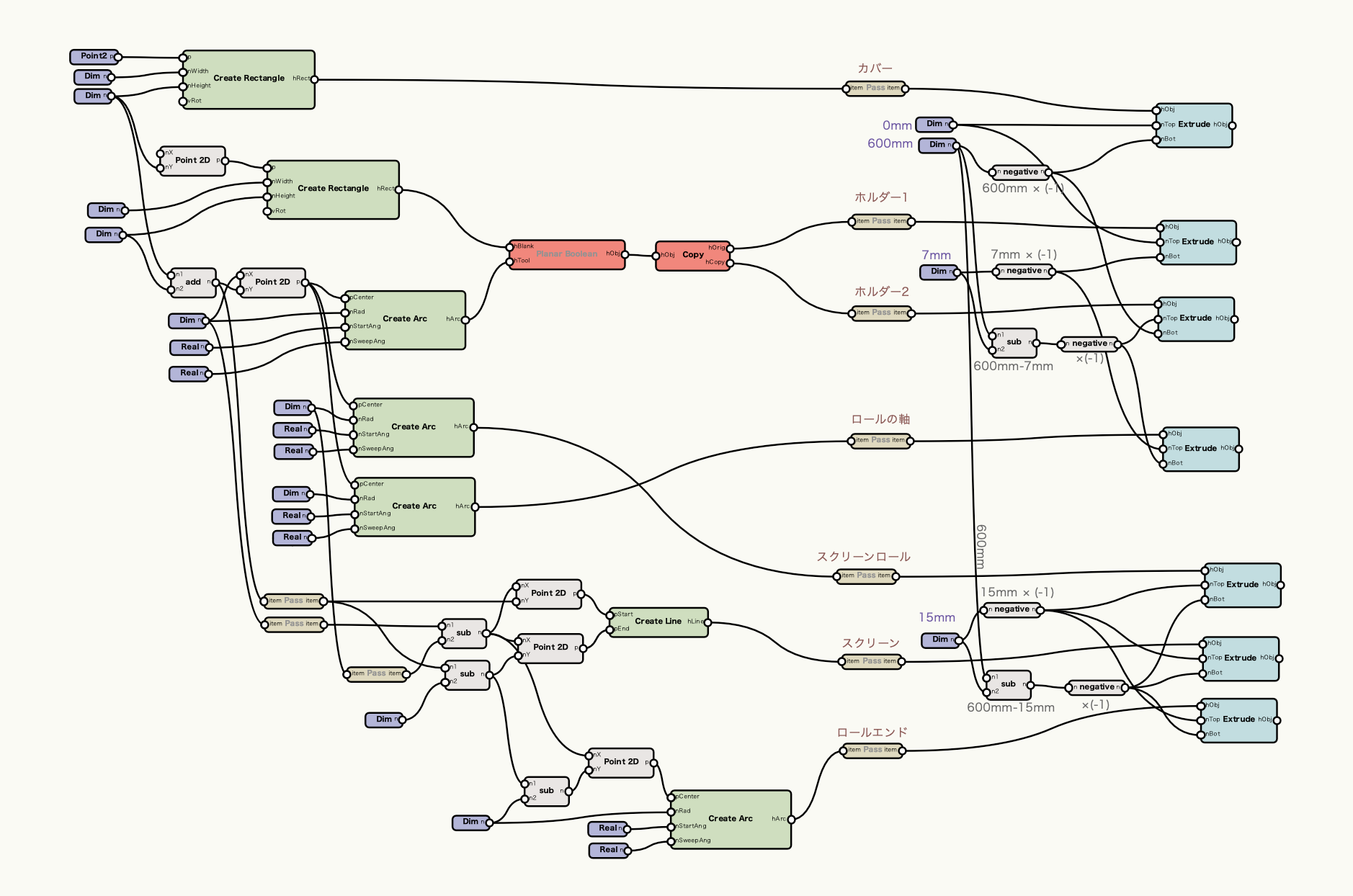
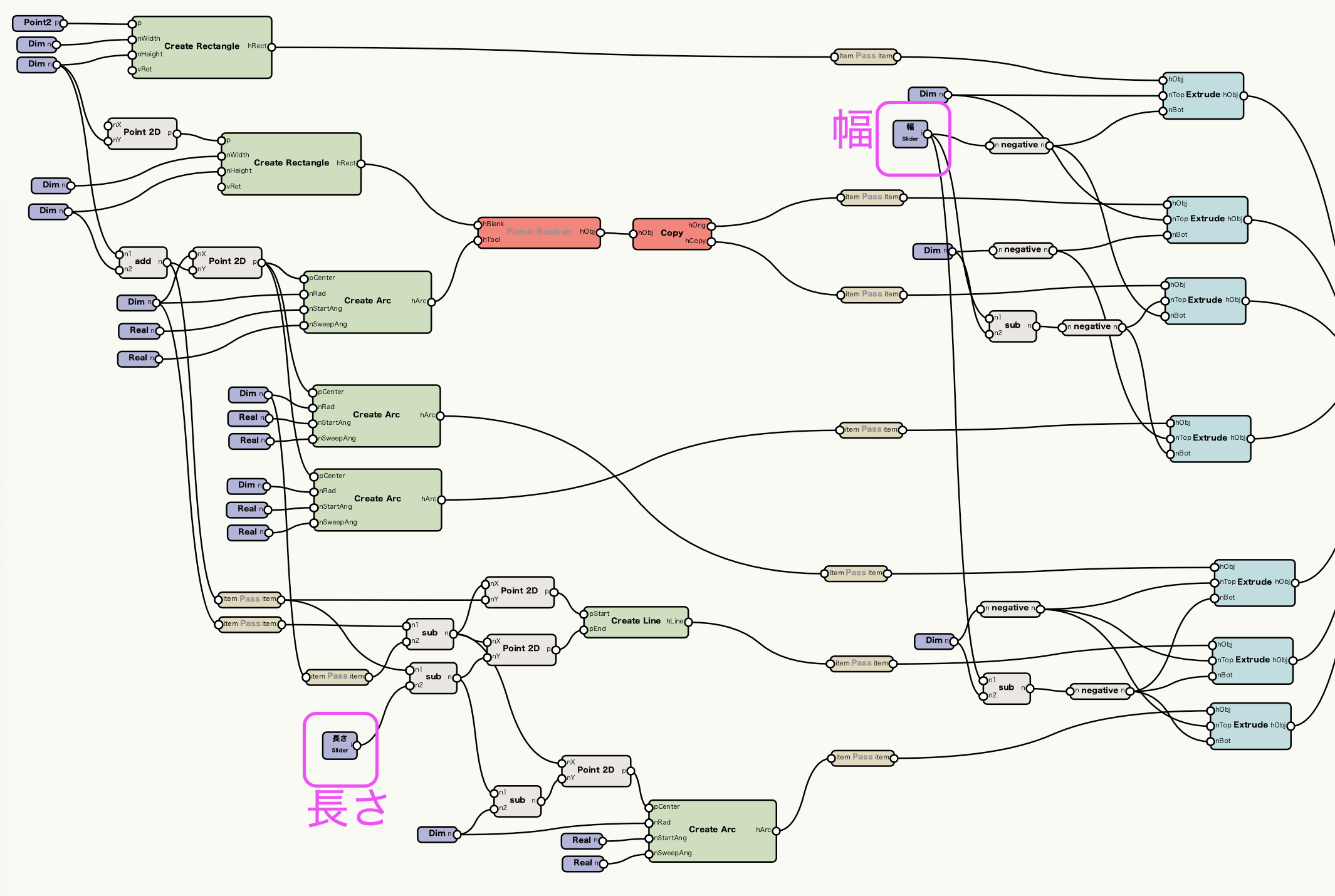
ここまでで、パーツの断面の作図が完了しました。ネットワークの全体像は次のようになります。

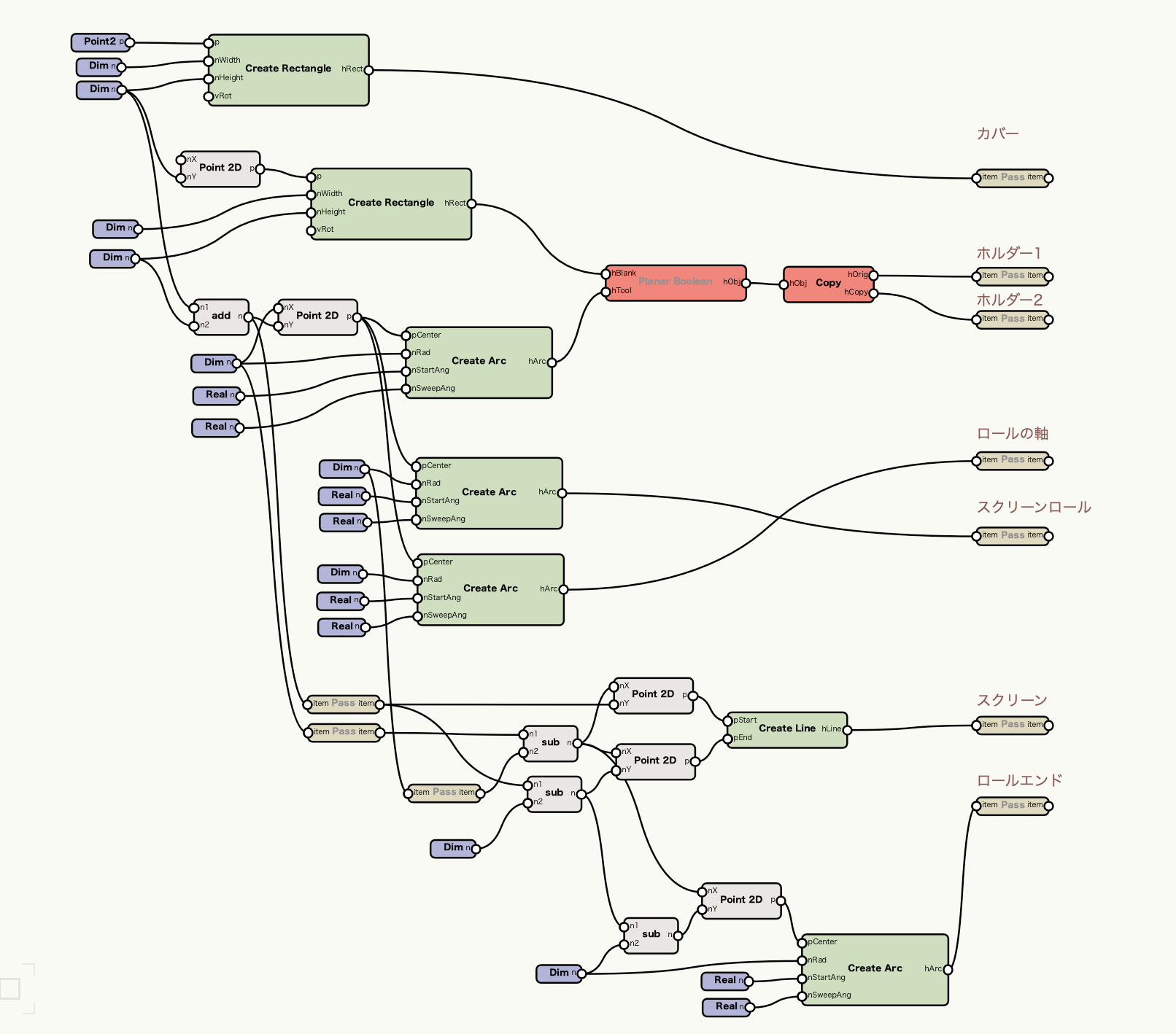
47-3. パーツごとに柱状体を作る
47-2.で作成した断面図形からExtrudeノードを使用して柱状体を作っていきます。一旦passノードでパーツの図形のハンドルを整理します。

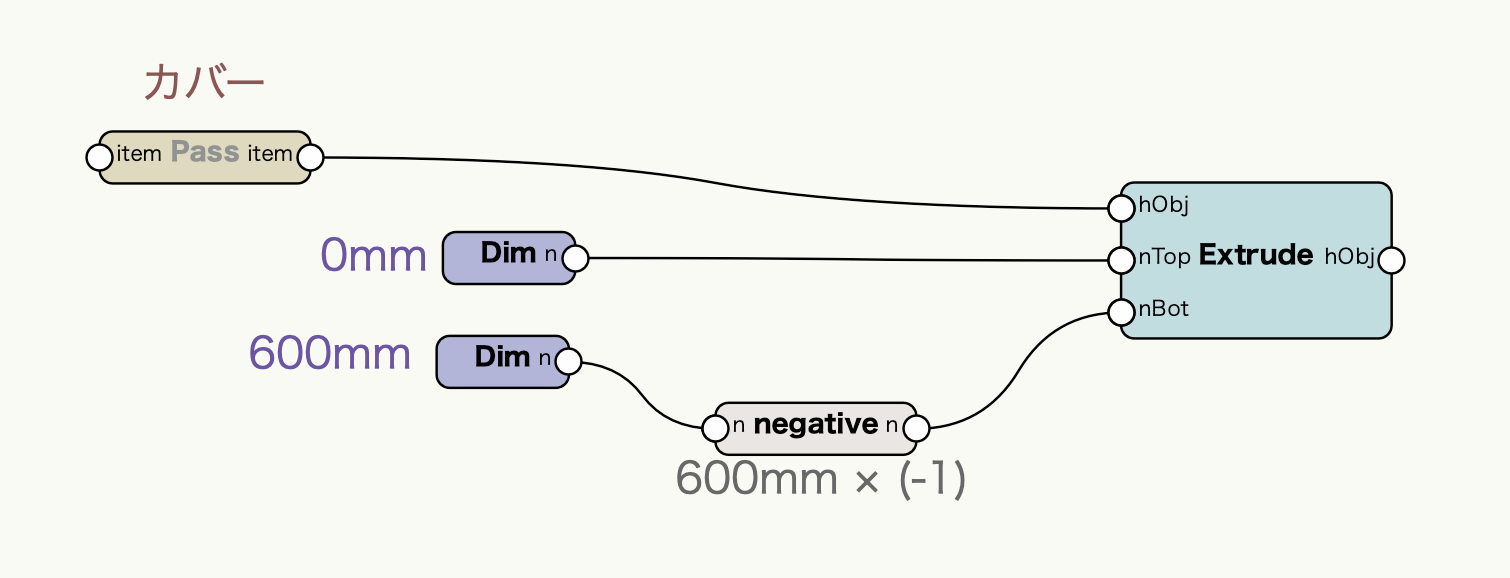
カバー

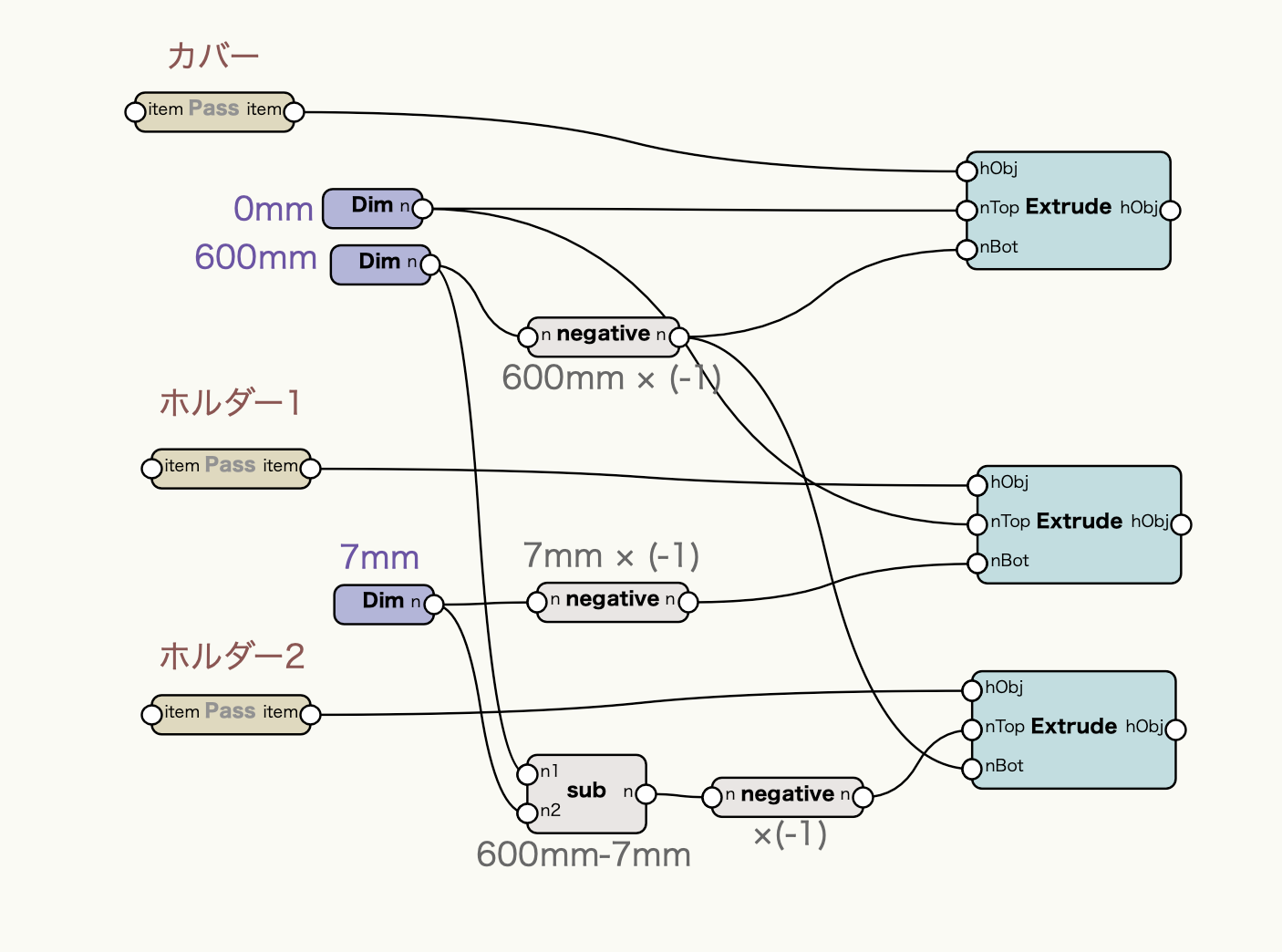
カバーの長さ600mmとして、柱状体の下端の高さ上端の高さを計算します。今回は高さ0の位置を基準とするため、マイナスz方向に柱状体を伸ばすように高さを計算します。
Dimノードで600mmの長さの値を作った後、negativeノードで負の値に変換して入力します。
ロールホルダー


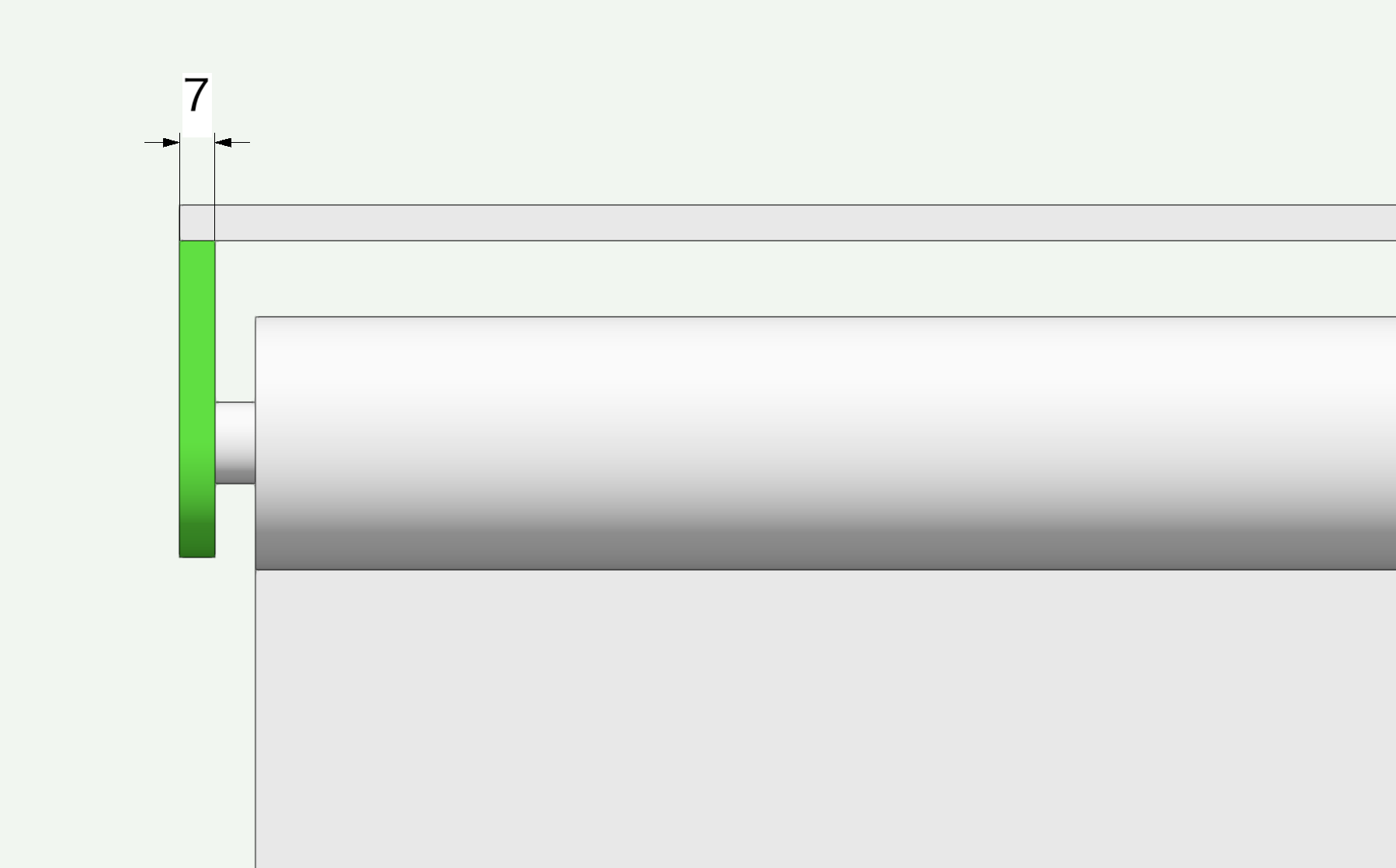
ホルダーは柱状体を2つ作図します。カバーの長さと部品の厚みから柱状体の高さを計算します。
-
- 部品の厚み:7mm
- 1つ目のホルダー:上端=0mm、下端=-7mm
- 2つ目のホルダー:上端=-(600mm-7mm)、下端=-600mm
ロールの軸

ロールの軸はカバーの長さとホルダーの厚みから柱状体の高さを計算します。
-
- ホルダーの厚み:7mm
- 柱状体の上端:-7mm
- 柱状体の下端:-(600-7)mm
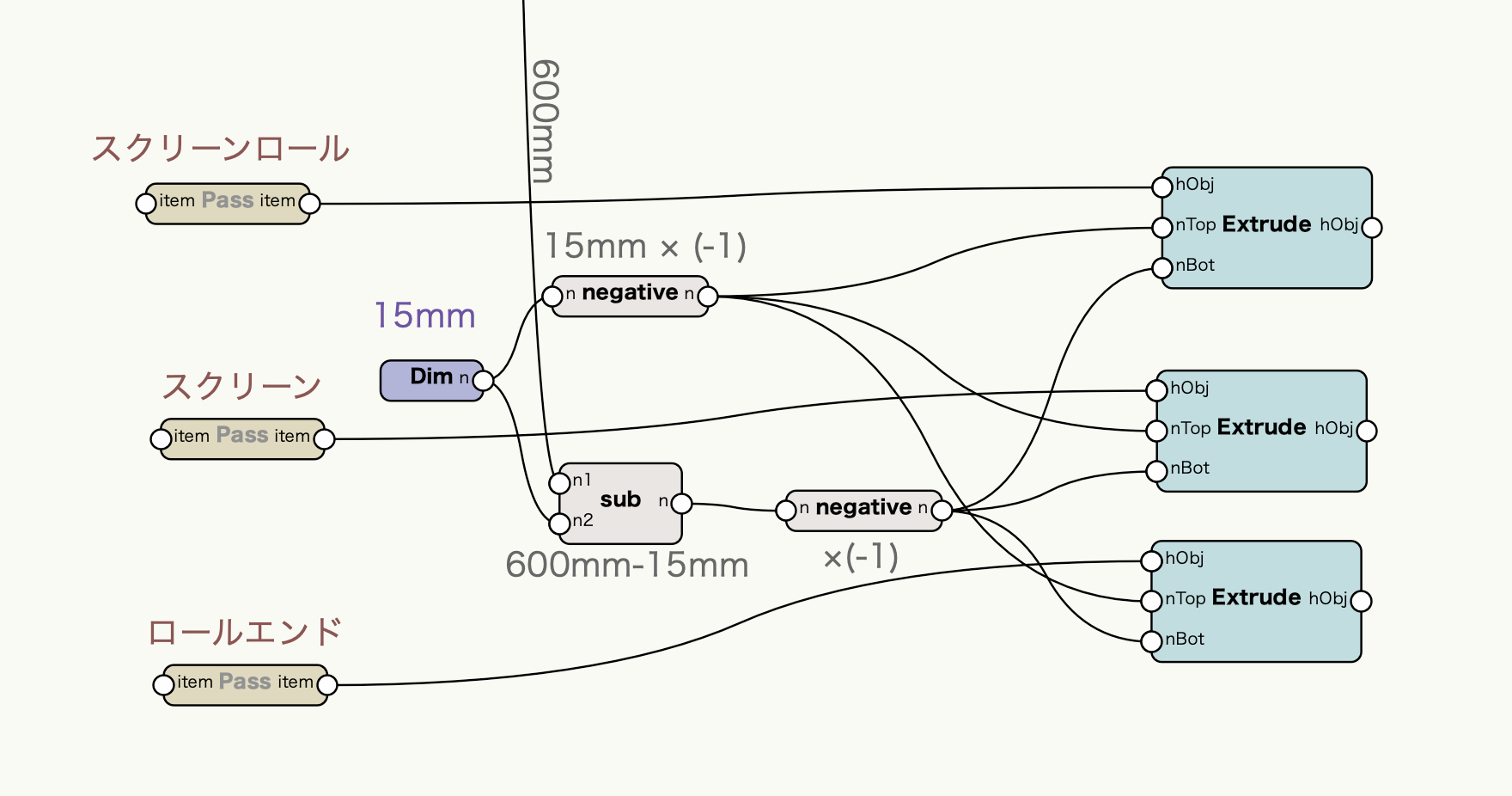
スクリーンロール・スクリーン・ロールエンド


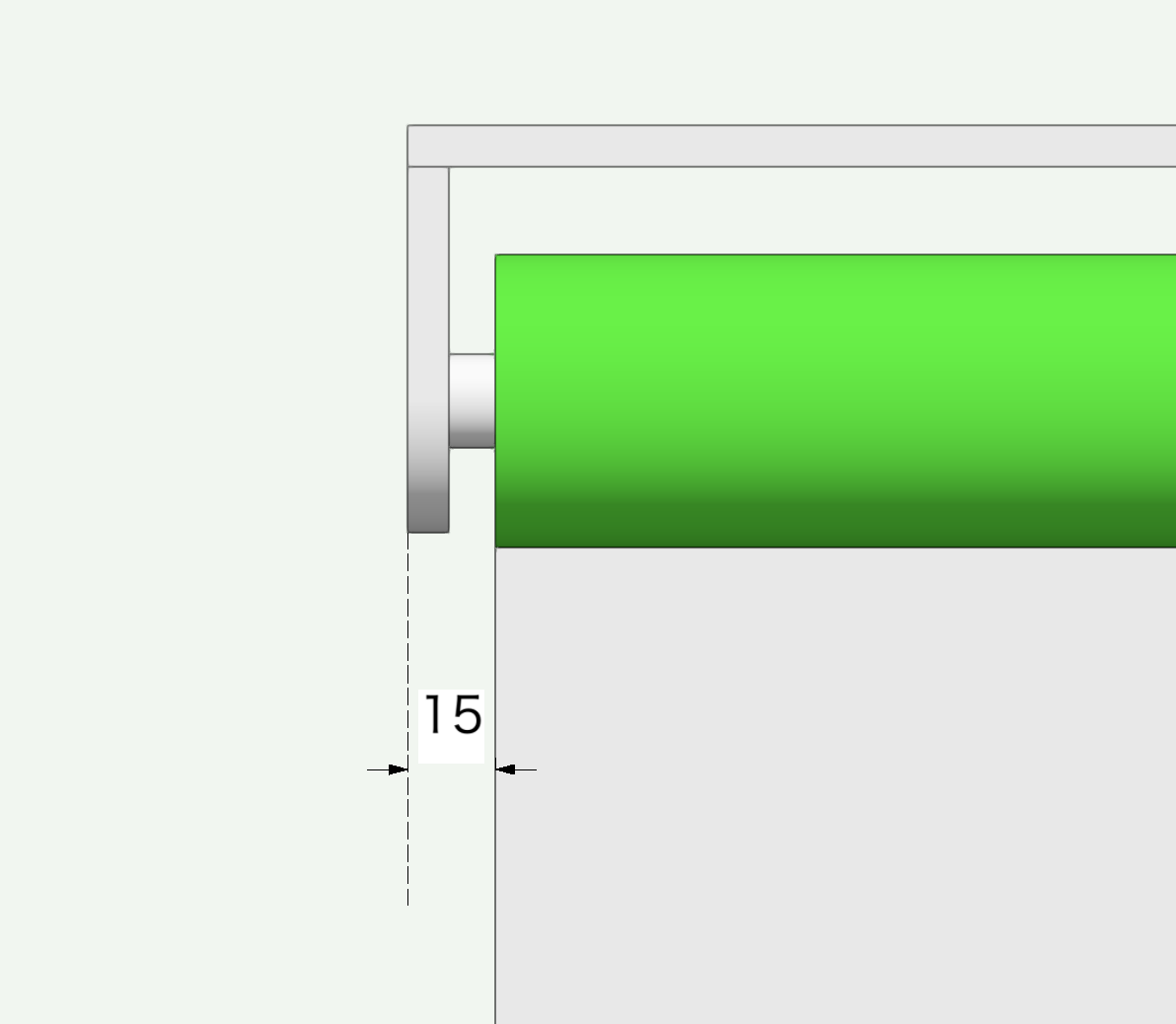
スクリーンロールとスクリーン、ロールエンドはカバー端からのオフセット値から柱状体の高さを計算します。
-
- オフセット値:15mm
- 柱状体の上端:-15mm
- 柱状体の下端:-(600-15)mm
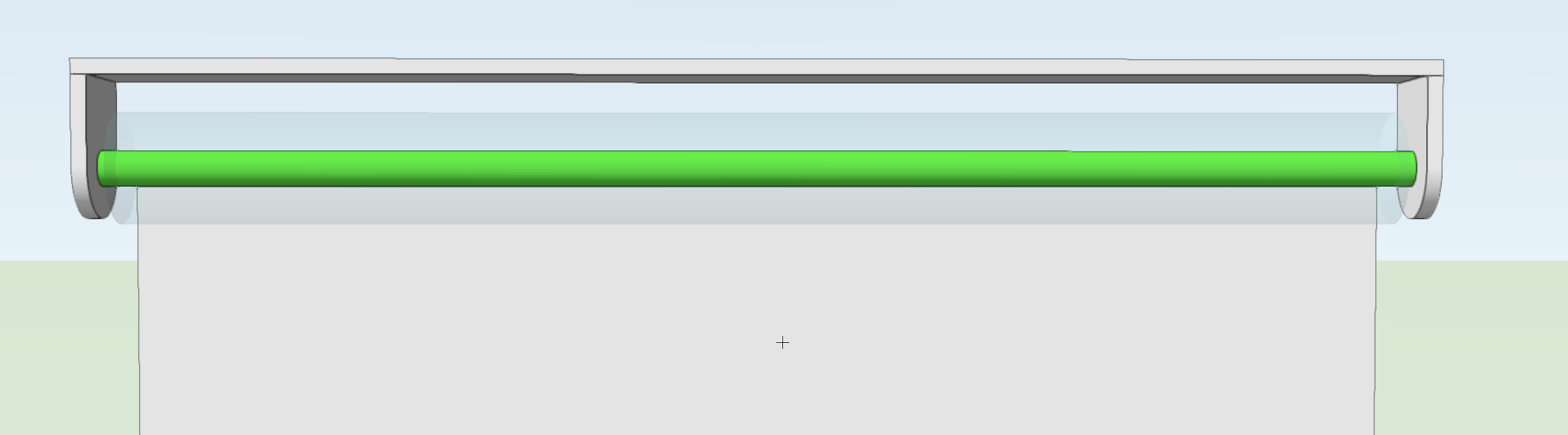
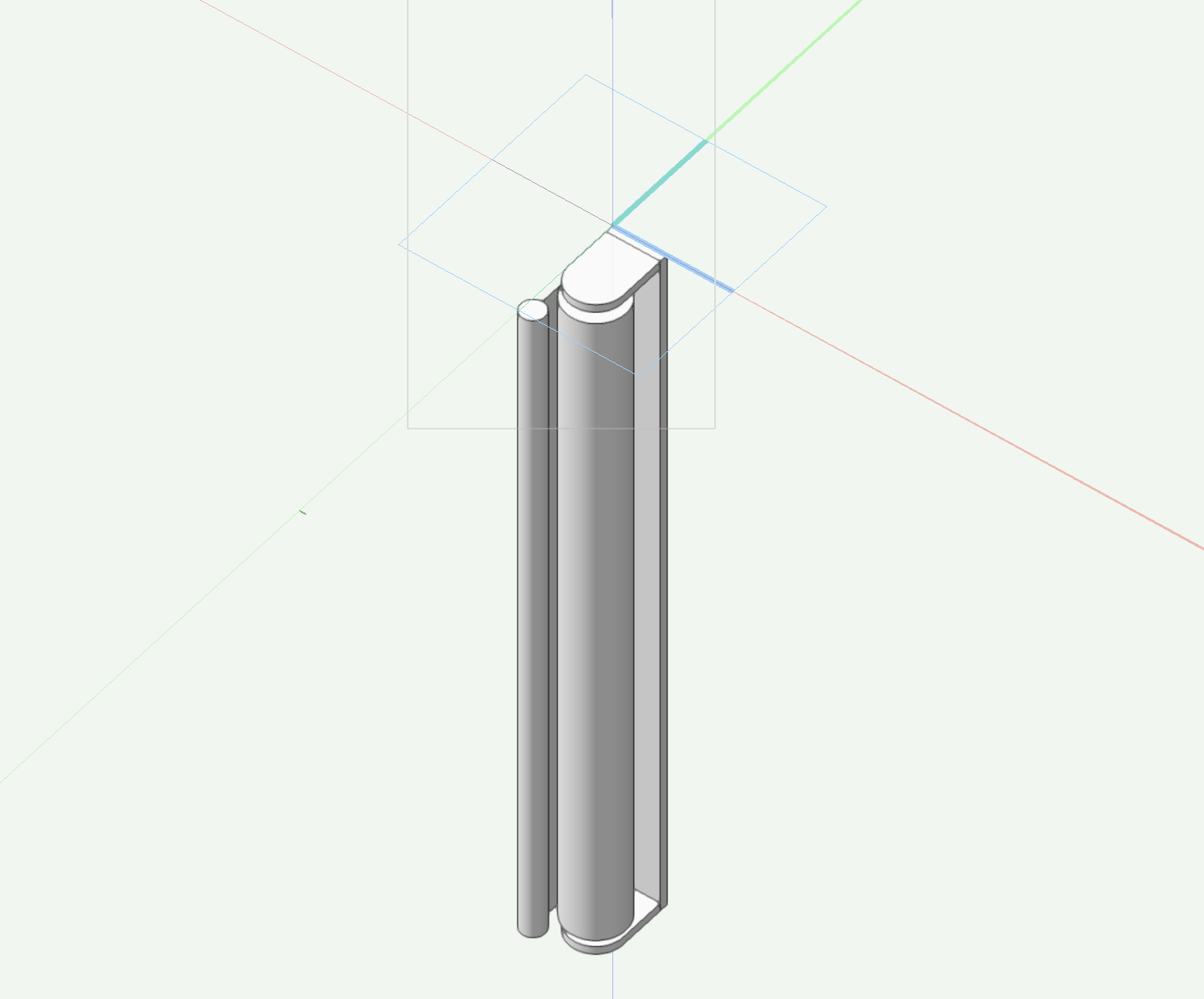
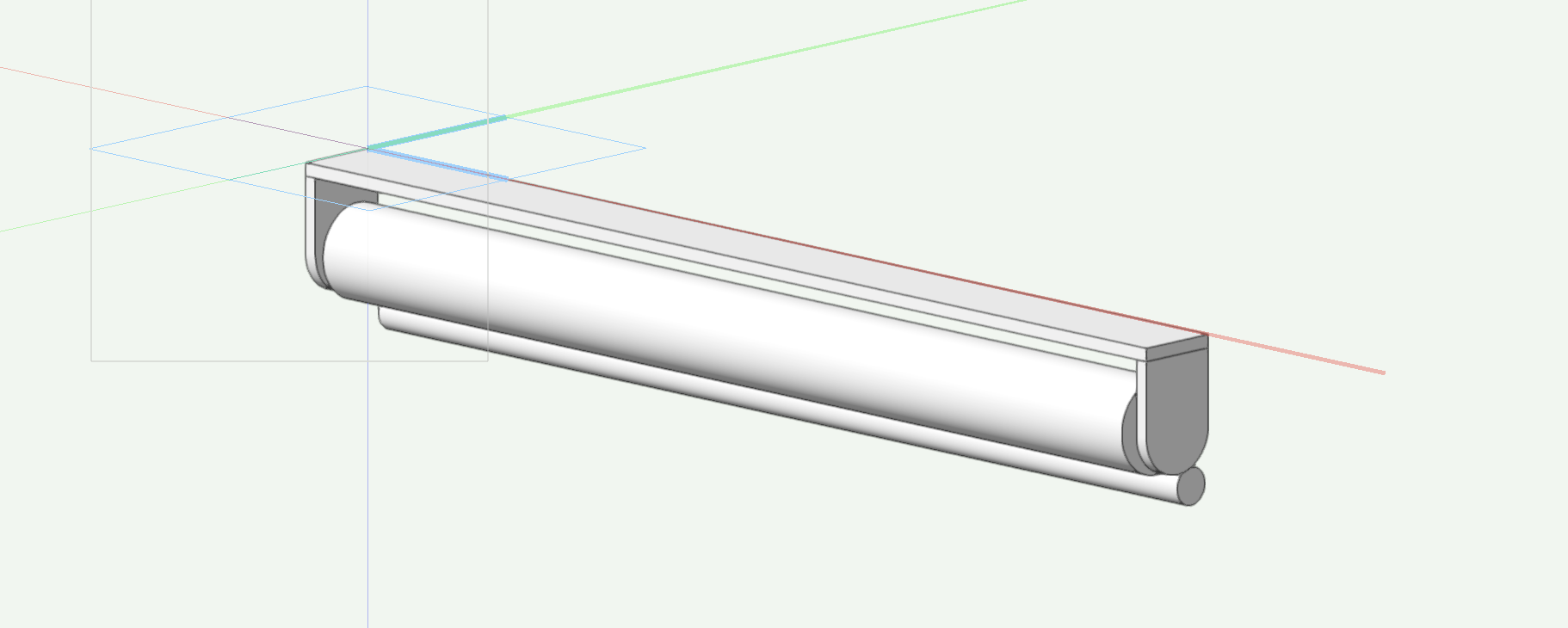
プログラムを実行すると、マイナスz方向にロールスクリーンの形状のが生成されます。

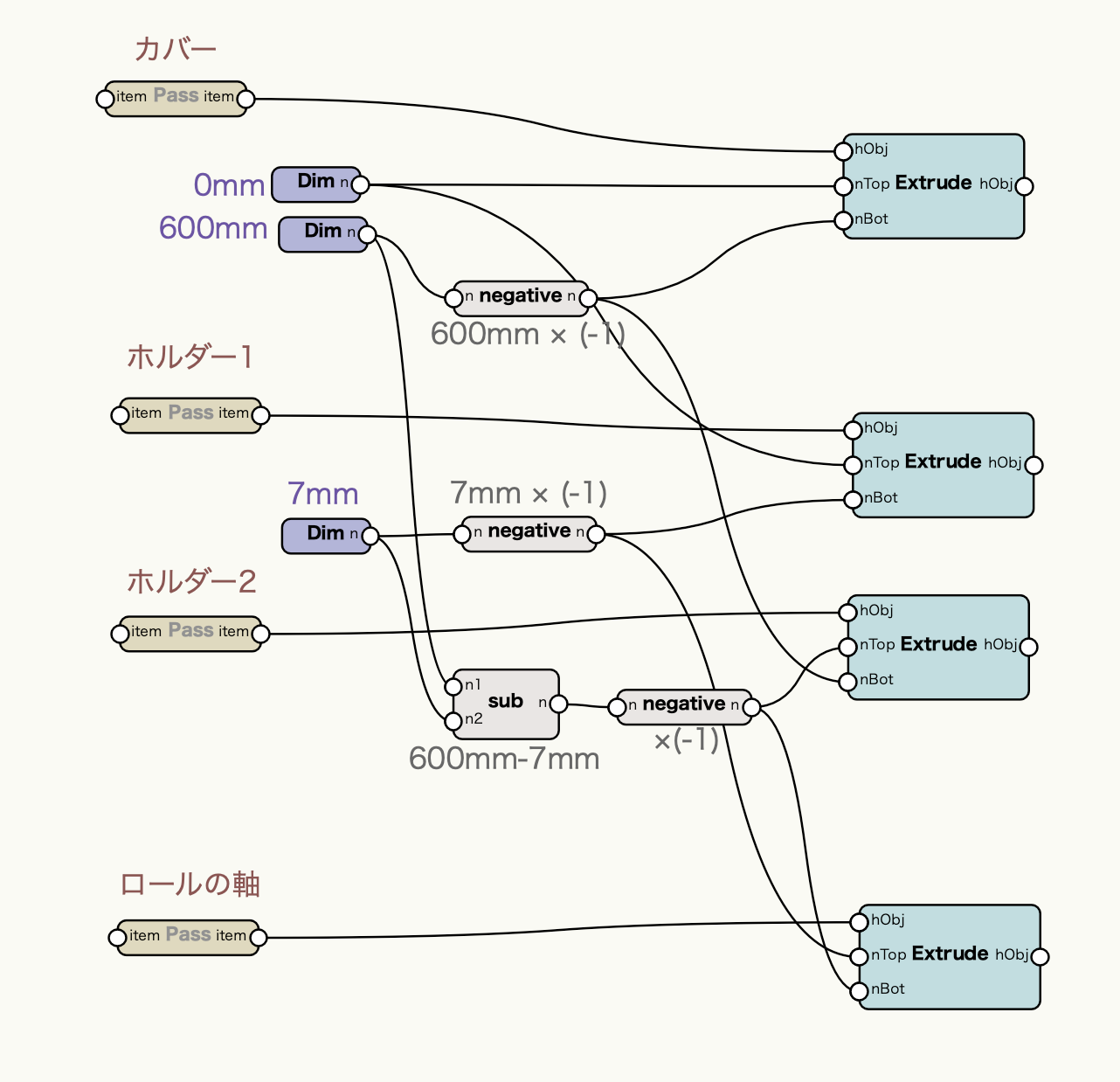
ここまでのマリオネットネットワークの全体像は次のようになります。

47-4. 向きの調整
ロールスクリーンの幅方向をx方向に、ロールスクリーンの長さ方向をマイナスz方向となるなるように、図形の向きを調整します。
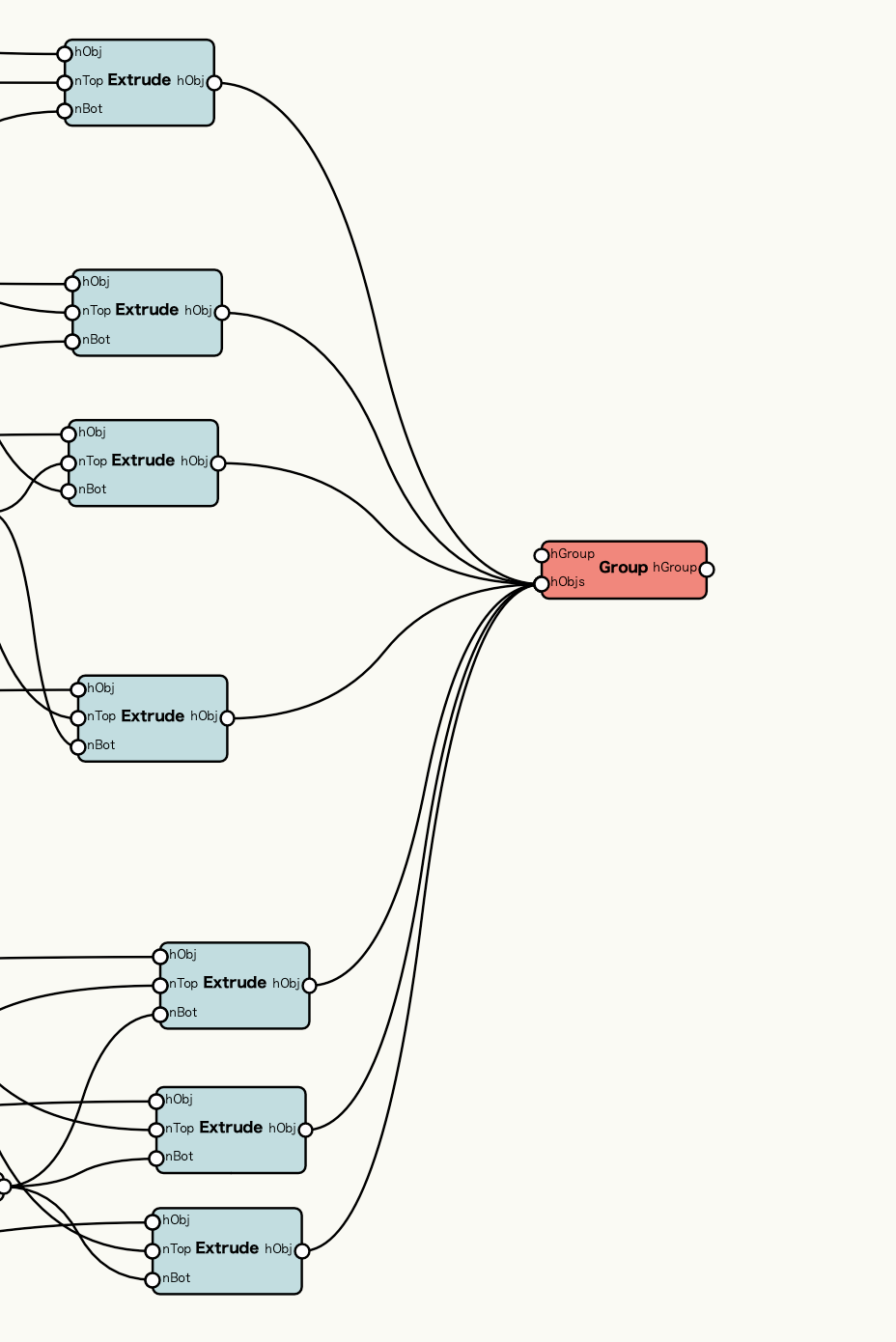
パーツごとに作成した柱状体をグループ化してまとめます。

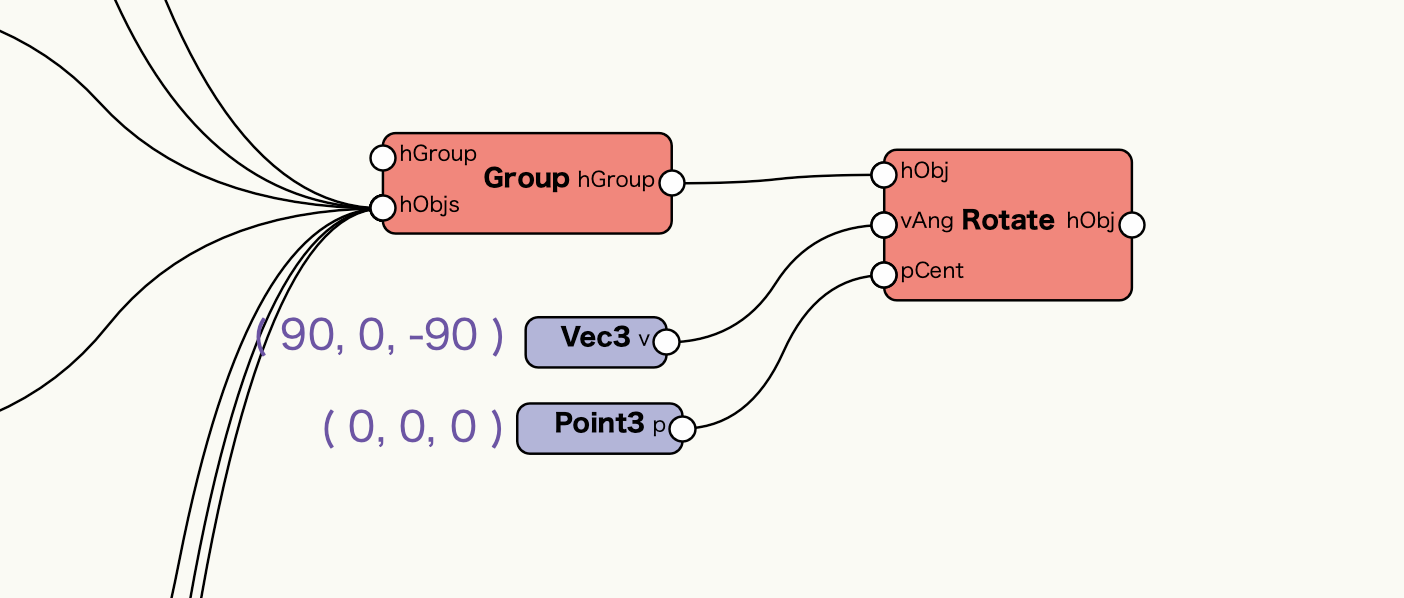
パーツのグループに対してRotateノードを使用して、図形をまとめて回転します。(0,0,0)を基準にx=90°、z=-90°で回転します。

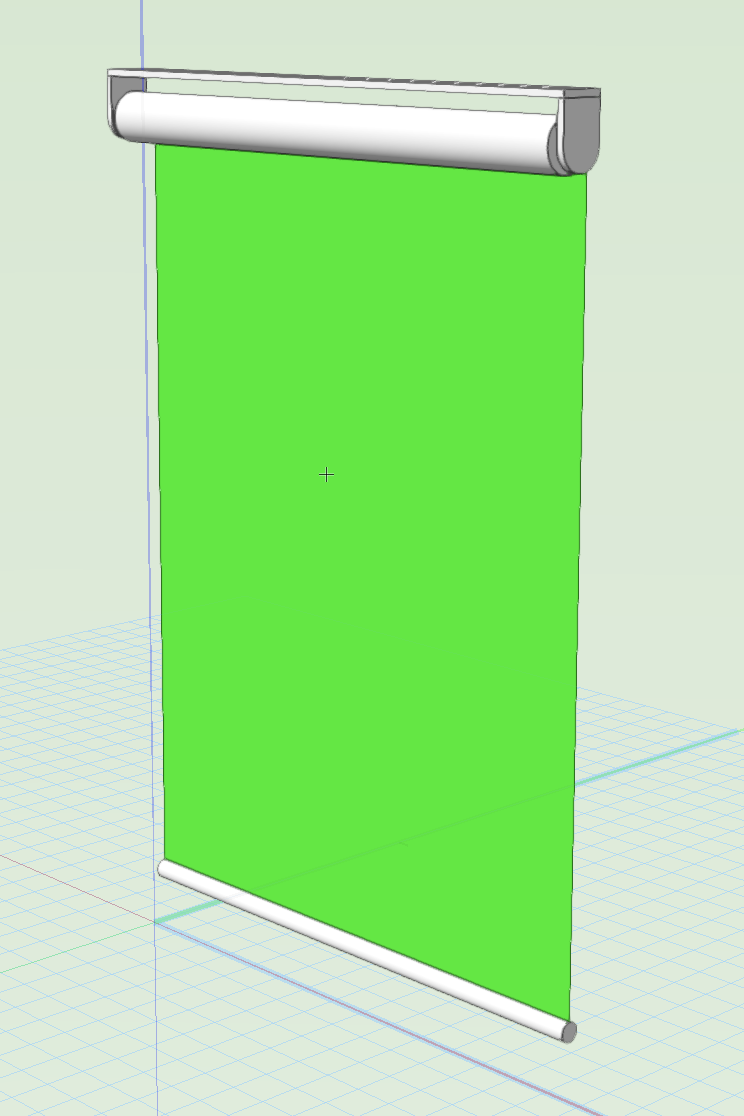
実行するとパーツのグループが回転して、意図した向きに調整されます。

47-5. オブジェクト化
最後にマリオネットオブジェクトに変換します。変換の前にロールスクリーンの幅と、スクリーンの長さの入力値をスライダーに変更しましょう。

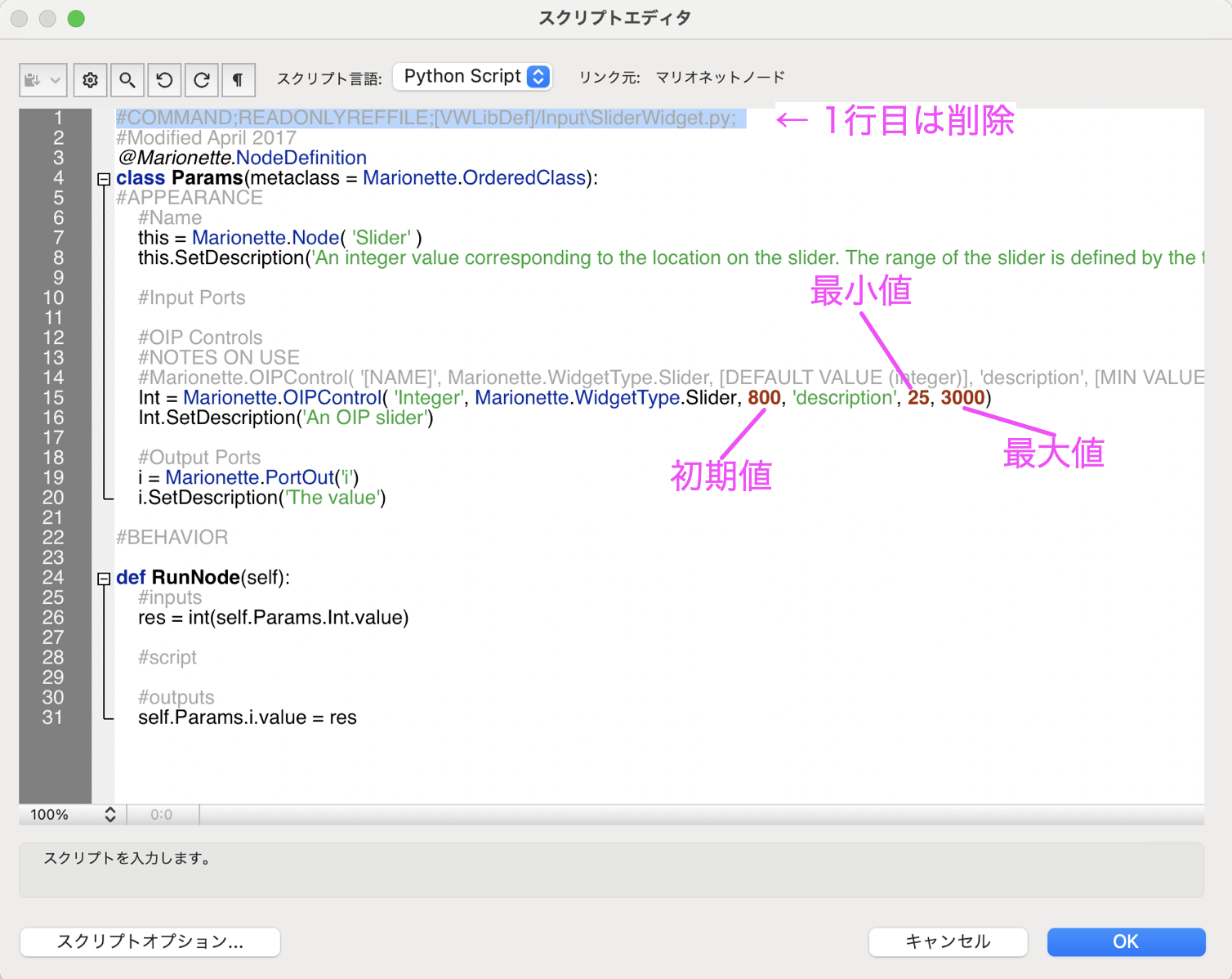
スライダーの設定

-
- 幅のSlider:初期値600、最小値300、最大値2400
- 長さのSlider:初期値800、最小値25、最大値3000
スライダーに変更したら、ラップ化してオブジェクトノードに変換します。
マリオネットオブジェクトへの変換
-
- マリオネットネットワークを選択 > コンテキストメニュー > マリオネットネットワークをラップする…
- ラッパーの名称(任意)に「RollScreen」を設定してラッパーノードを作成
- ラッパーノードを選択 > コンテキストメニュー > オブジェクトノードに変換…
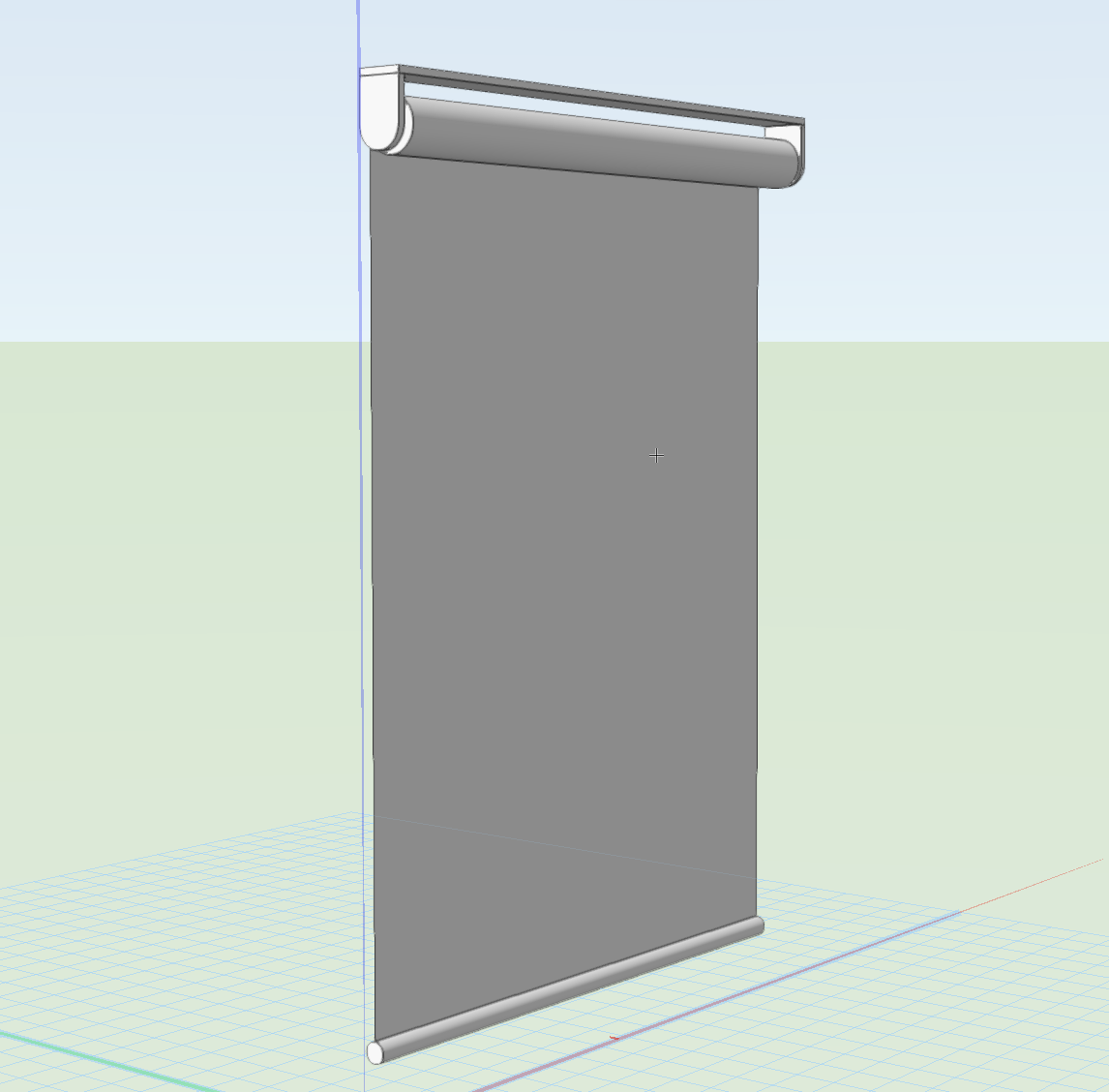
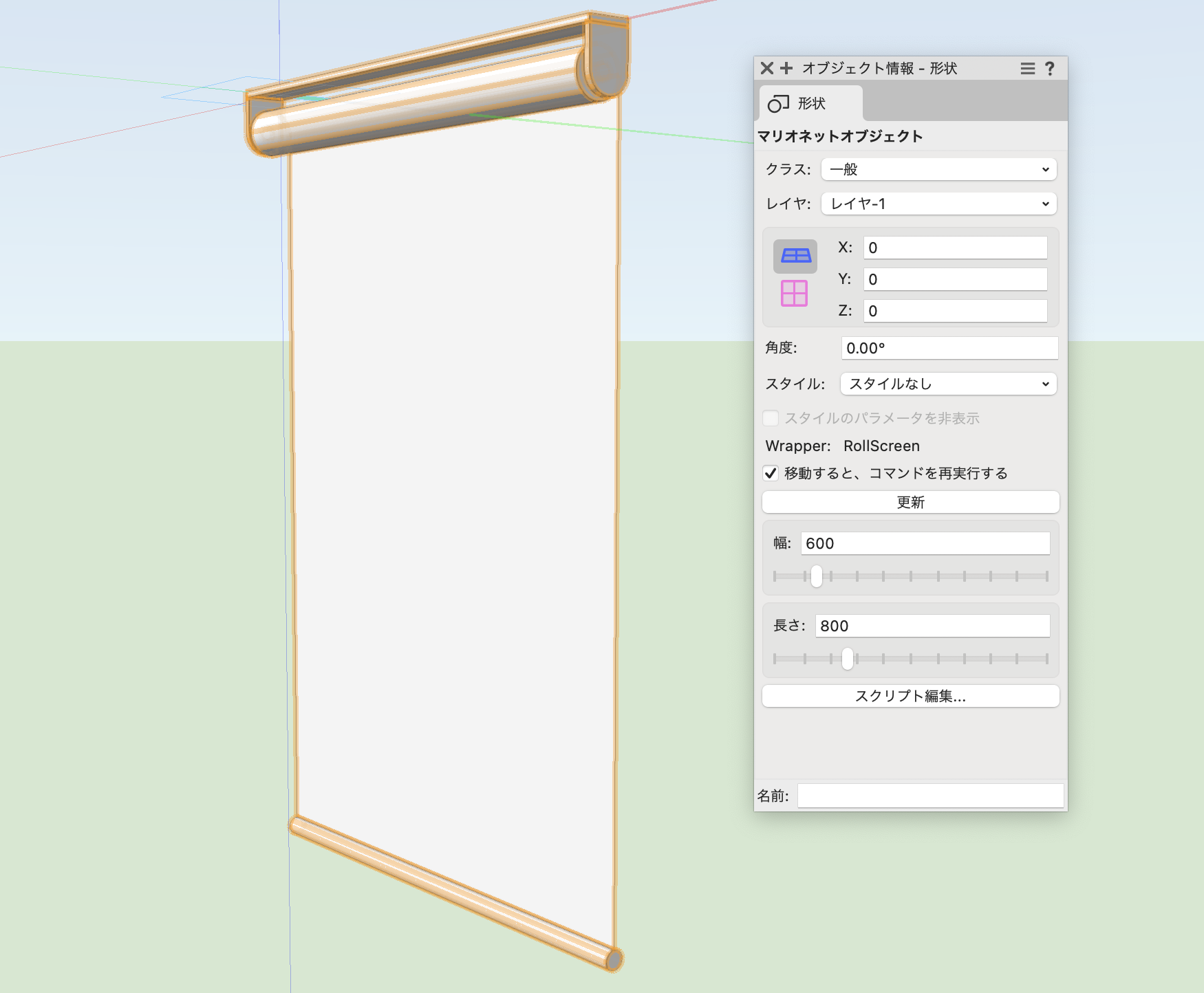
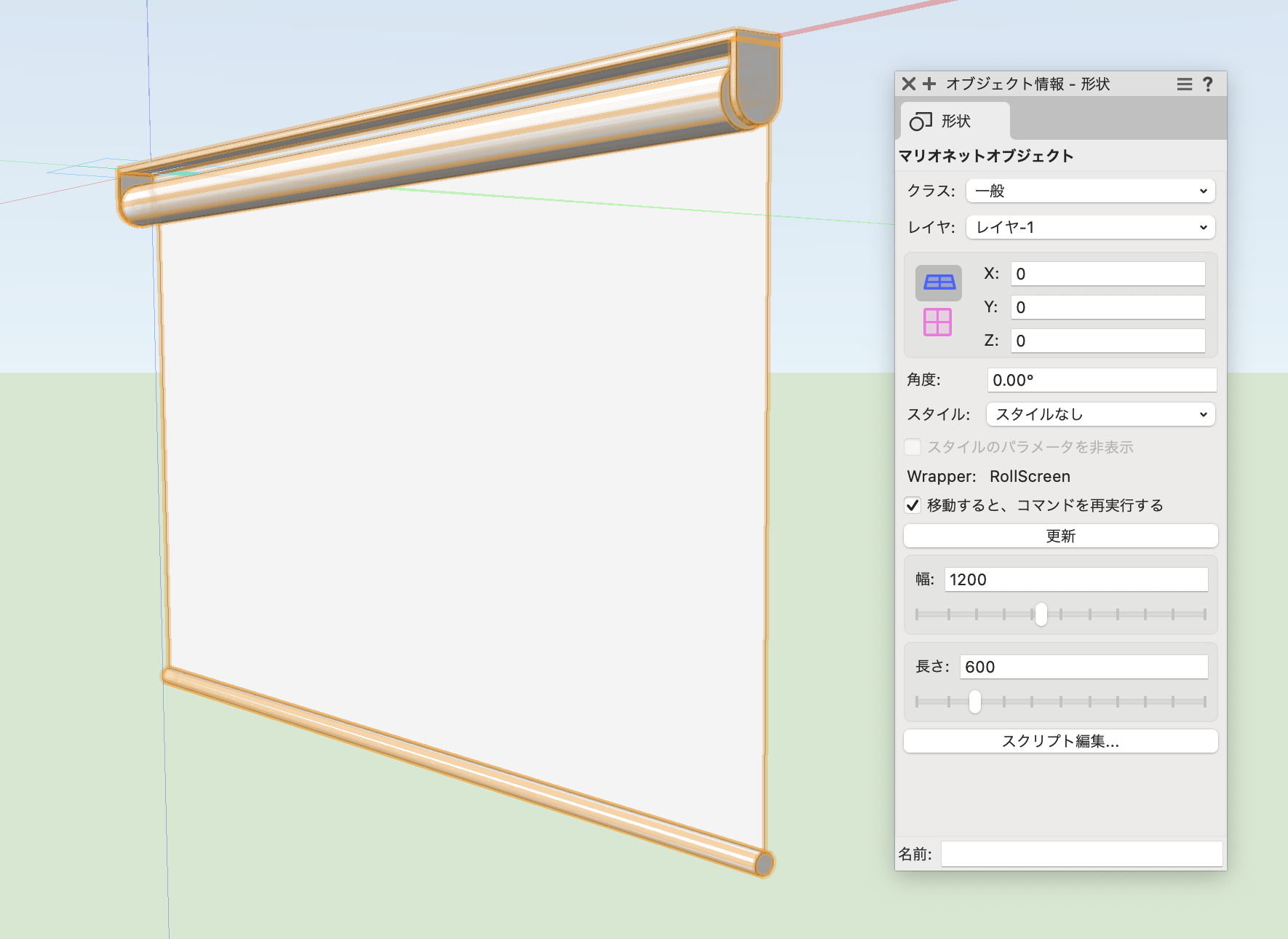
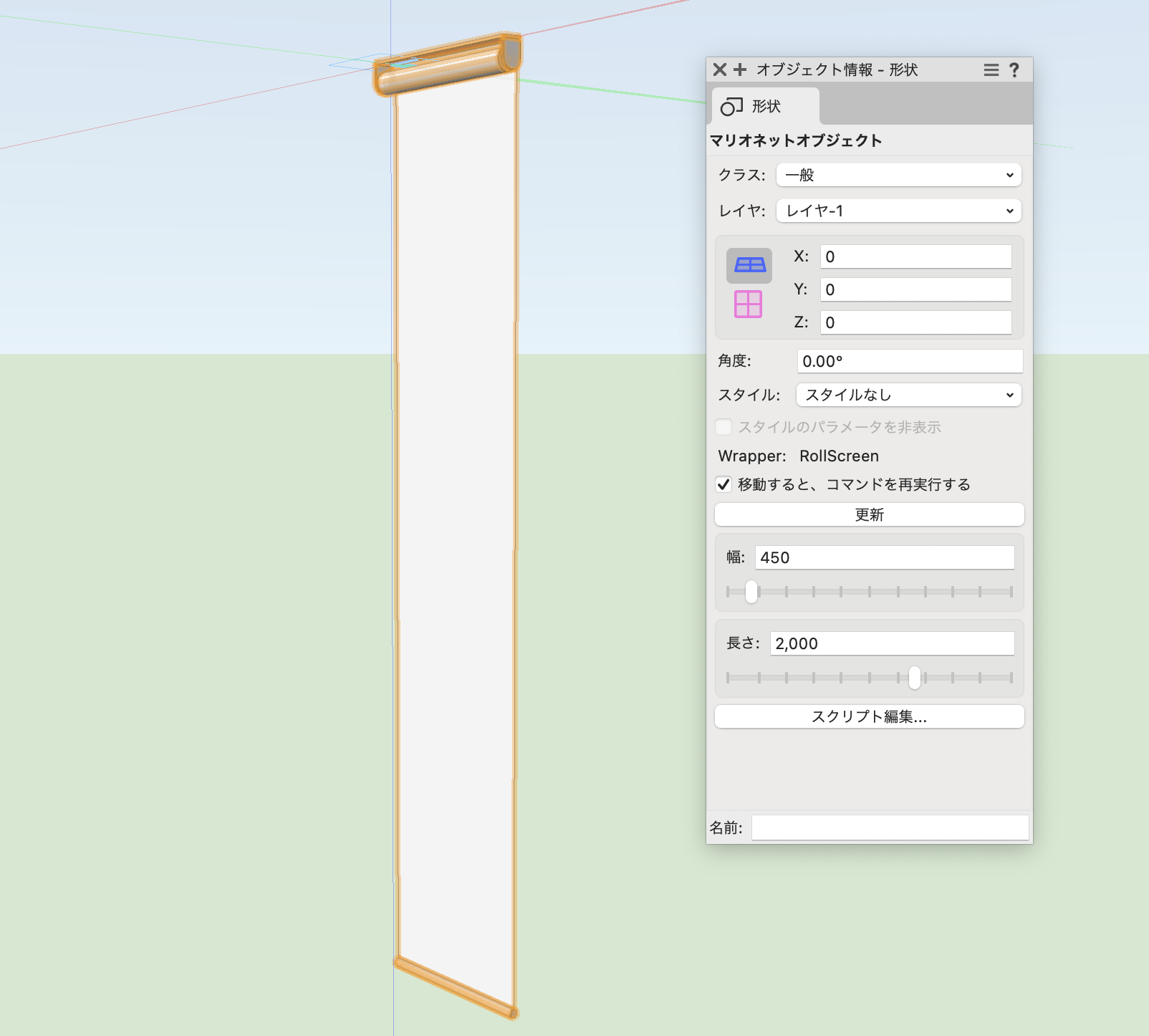
幅と長さのパラメータを持つ、ロールスクリーンのオブジェクトが生成されます。

スライダーでパラメータを操作すると、ロールスクリーンのサイズがリアルタイムに変化します。


この機能を利用できる製品

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |

