今回はスクリプトでのプラグインの開発環境について解説します。
Vectorworksではプラグインの作成から、スクリプトエディタ、デバッグエンジンまで開発環境がオールインワンで提供されていますので、Vectorworksのアプリケーションがあれば、プラグインの開発をすぐに始めることができます。
一方で、プラグインでは外部のファイルからソースコードをインクルードする仕組みが用意されていますので、好みのエディタを使いたい、コードを外部ファイルで管理したい、といった要望にも対応できるようになっています。
今回は、実際に私がプラグインの開発で使用している環境環境を紹介しながら、「ソースコードを外部ファイルで管理」する方法を解説します。
49-1. プラグインマネージャ
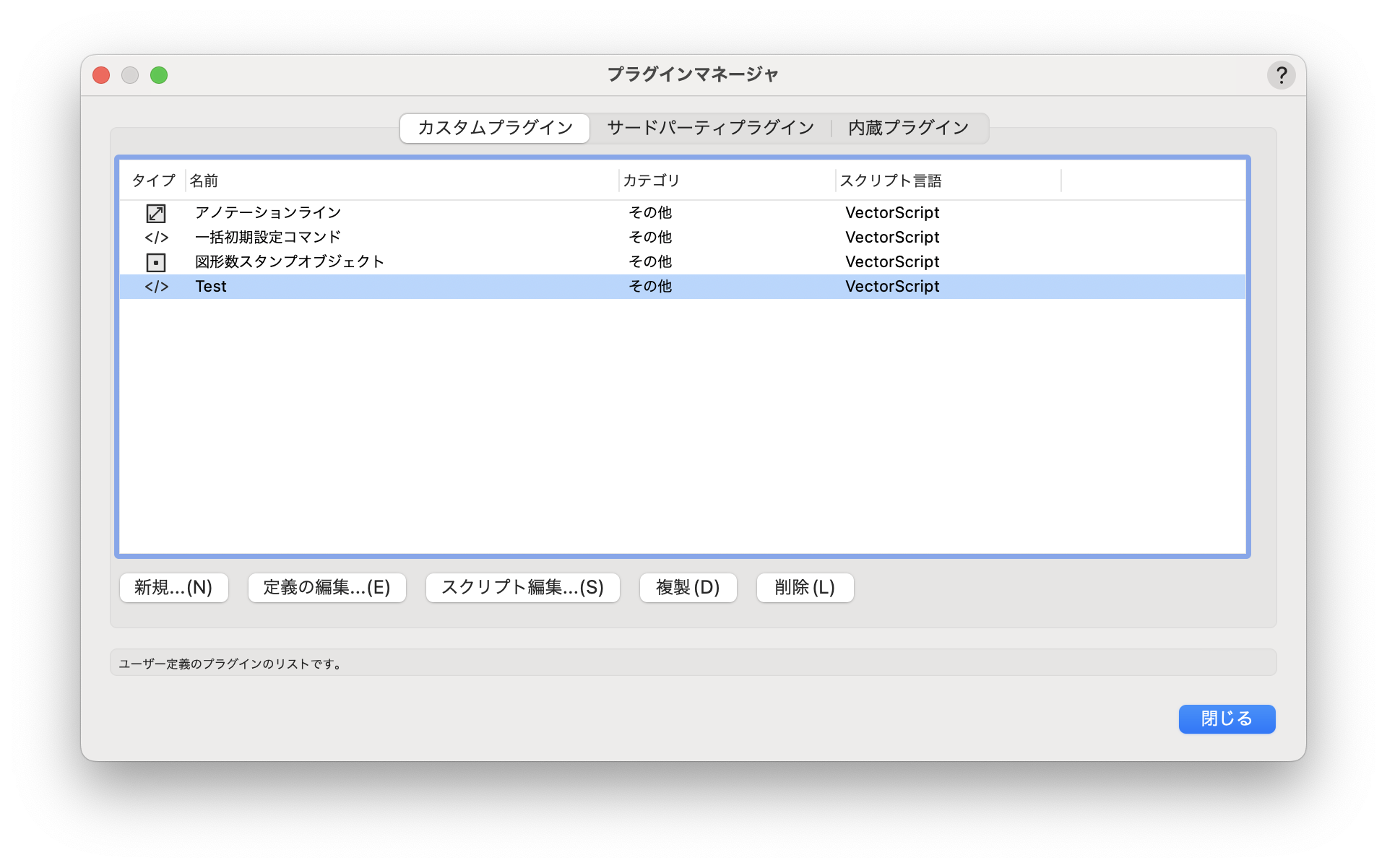
Vectorworksの統合開発環境とも言えるプラグインマネージャについて簡単に機能を紹介します。
ツール > プラグイン > プラグインマネージャ
新規
新しくプラグインを作成します。メニューコマンド、ツール、オブジェクトなどプラグインの種類を選択して作成します。

作成したプラグインファイルはユーザーフォルダのPlug-insフォルダに保存されます。このプラグインファイルはPlug-insフォルダ以下であれば階層を変更しても問題ありませんが、変更した場合は、Vectorworksを再起動する必要があります。
ユーザーフォルダは次の手順でアクセスすることができます。
ツール > オプション > 環境設定 > ユーザーフォルダ > フォルダを直接表示
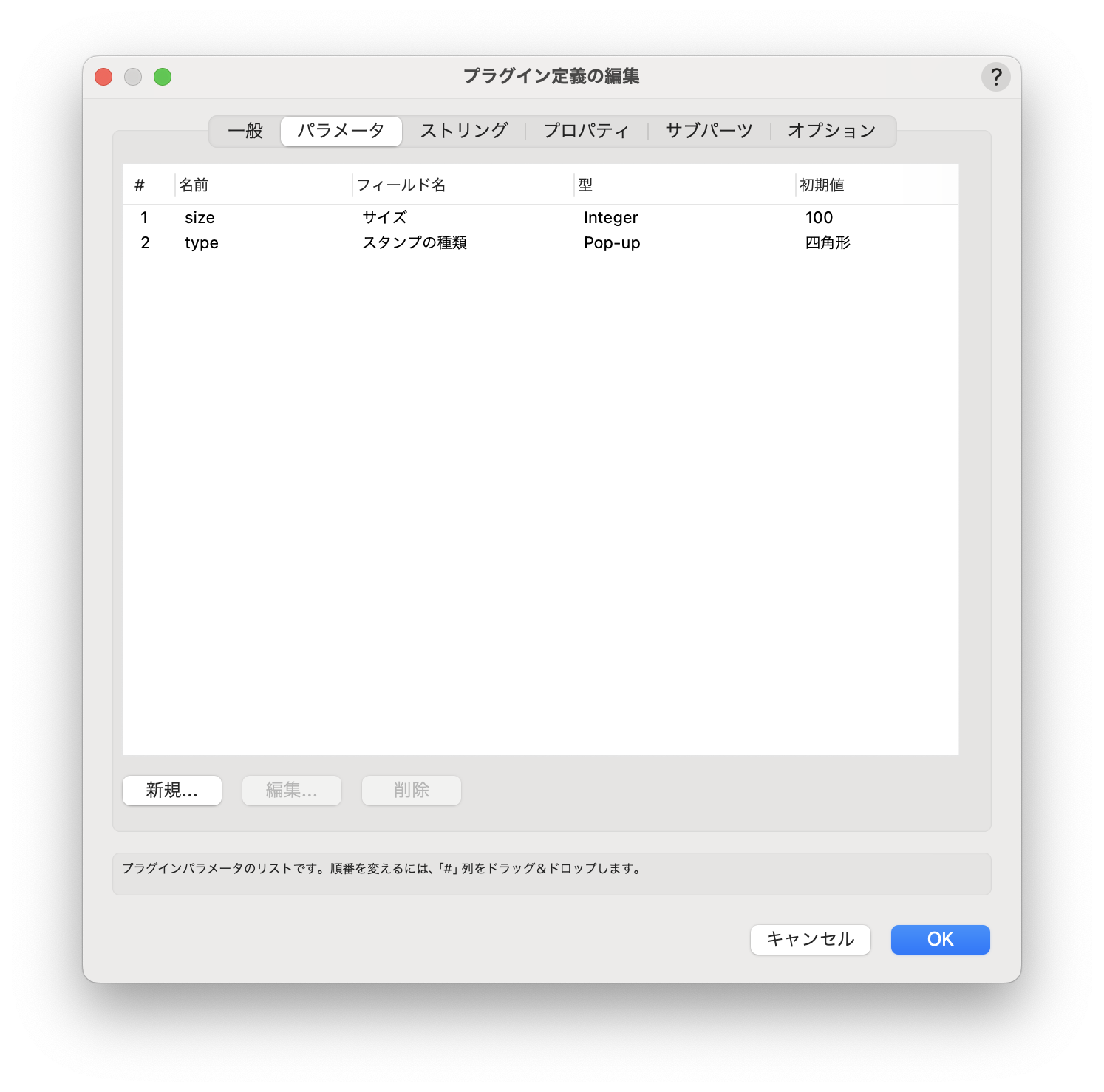
定義の編集
プラグインの名前やパラメータ、ツールアイコンなどを設定することができるダイアログを表示します。ここで定義したパラメータはプログラムから呼び出して値を使用することができます。

< パラメータの呼び出し方法 >
パラメータの名前の先頭にP(vs.P)をつけて呼び出します。
VectorScript:
size := Psize;
Python:
size = vs.Psize
スクリプト編集
プラグインで実行するプログラムのソースコードを編集するエディタを開きます。

エディタでは、関数・手続きのリファレンスのダイアログを表示することもできます。

複製
選択しているプラグインを複製します。
削除
選択しているプラグインを削除します。
49-2. コードエディタ
私はVisual Studio Code(VSCode)をスクリプトのエディターとして使用しています。VSCodeはMicrosoftが開発したmacOS、Linux、Windows用のソースコードエディタです。シンプルなインターフェースながら、多数用意されている拡張機能によってどんどんカスタマイズできます。
個人的に気に入っている点は、
-
- とにかく動作が安定していること
- 文字の表示が明瞭で目が疲れにくいこと
- ファイルを保存せずにアプリを落としても記憶していること
です。
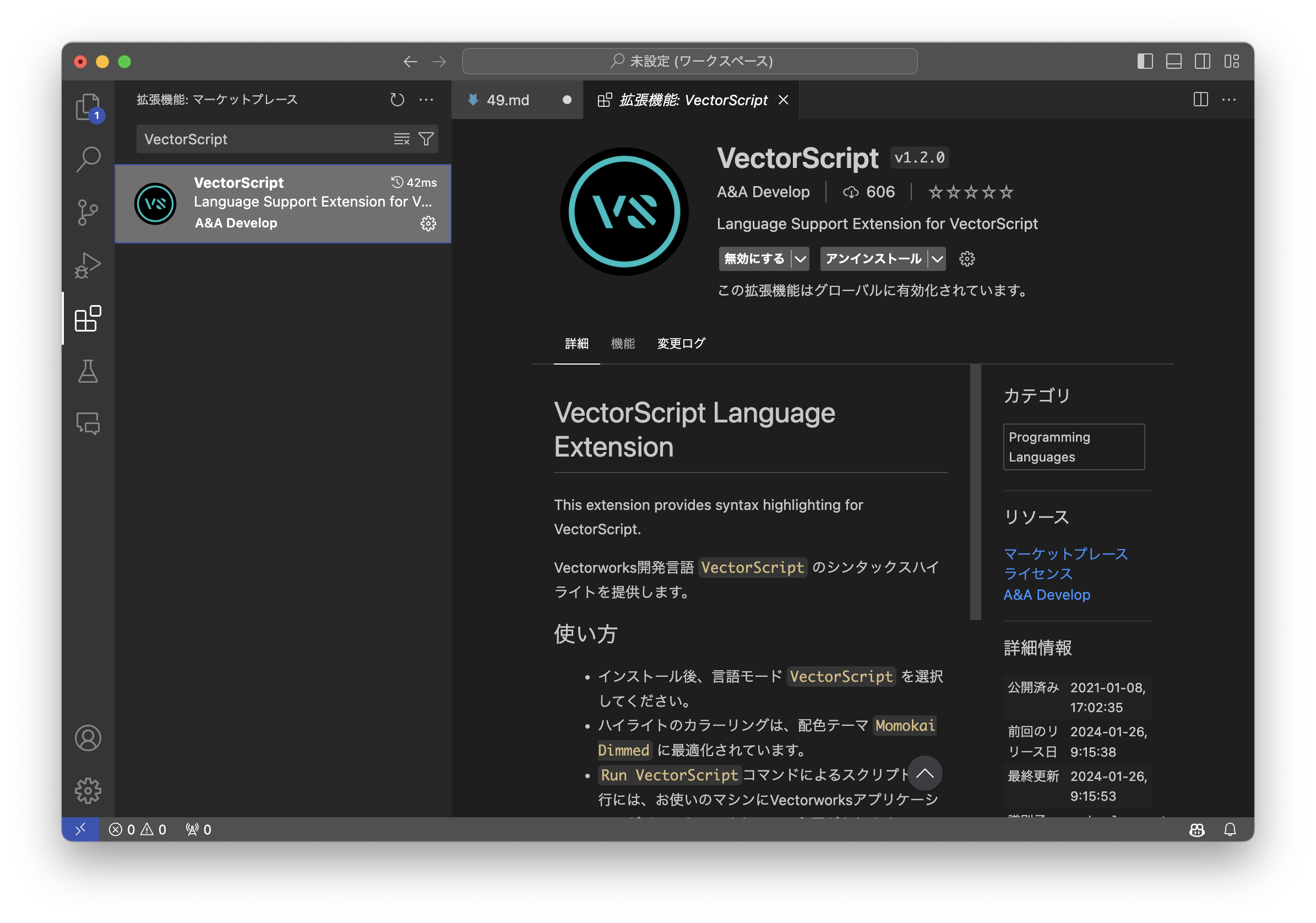
VSCode向けVectorScriptの拡張機能を提供しています。拡張機能から「VectorScript」で検索して見つけてください。

関数や予約語のシンタックスハイライトを提供するシンプルな機能ですが、コードの可読性がグッと上がります。

私のVSCodeでは、これに加えてGitHub Copilotの拡張機能でコード補完しながら作業しています。
49-3. ソースコードをファイルで管理する
それでは、プラグインのソースコードをファイル化して管理・使用する方法を紹介します。
まず最初にプラグインマネージャでプラグインを作成します。ここではTestのプラグインメニューを作成して保存します。

ユーザーフォルダ/Plug-insにTest.vsmが生成されています。ここで一度Vectorworksアプリケーションを終了します。

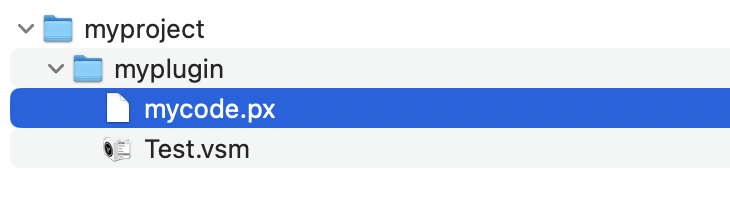
ソースファイルを管理するためのフォルダを任意の場所に作成し、先ほど作成したTest.vsmを移動します。ここではmypluginの名前のフォルダを作成しています。後ほど、このフォルダにソースコードのファイルも保存します。

次に、作成したmypluginフォルダのエイリアス(ショートカット)を、Vectorworksのユーザーフォルダ/Plug-insフォルダ以下に配置します。これで、Vectorworksからプラグインファイルを読み込むことができるようになります。

※ エイリアスを使用する方法は必須ではありません。ユーザーフォルダにプラグインファイルおよびソースファイルを直接配置しても問題ありません。
次にソースコードのファイルをを作成します。プラグインでは使用できるソースコードのファイルの拡張子が決まっています。
VectorScript:
.vss .px (暗号化に対応しています)
Python:
.py
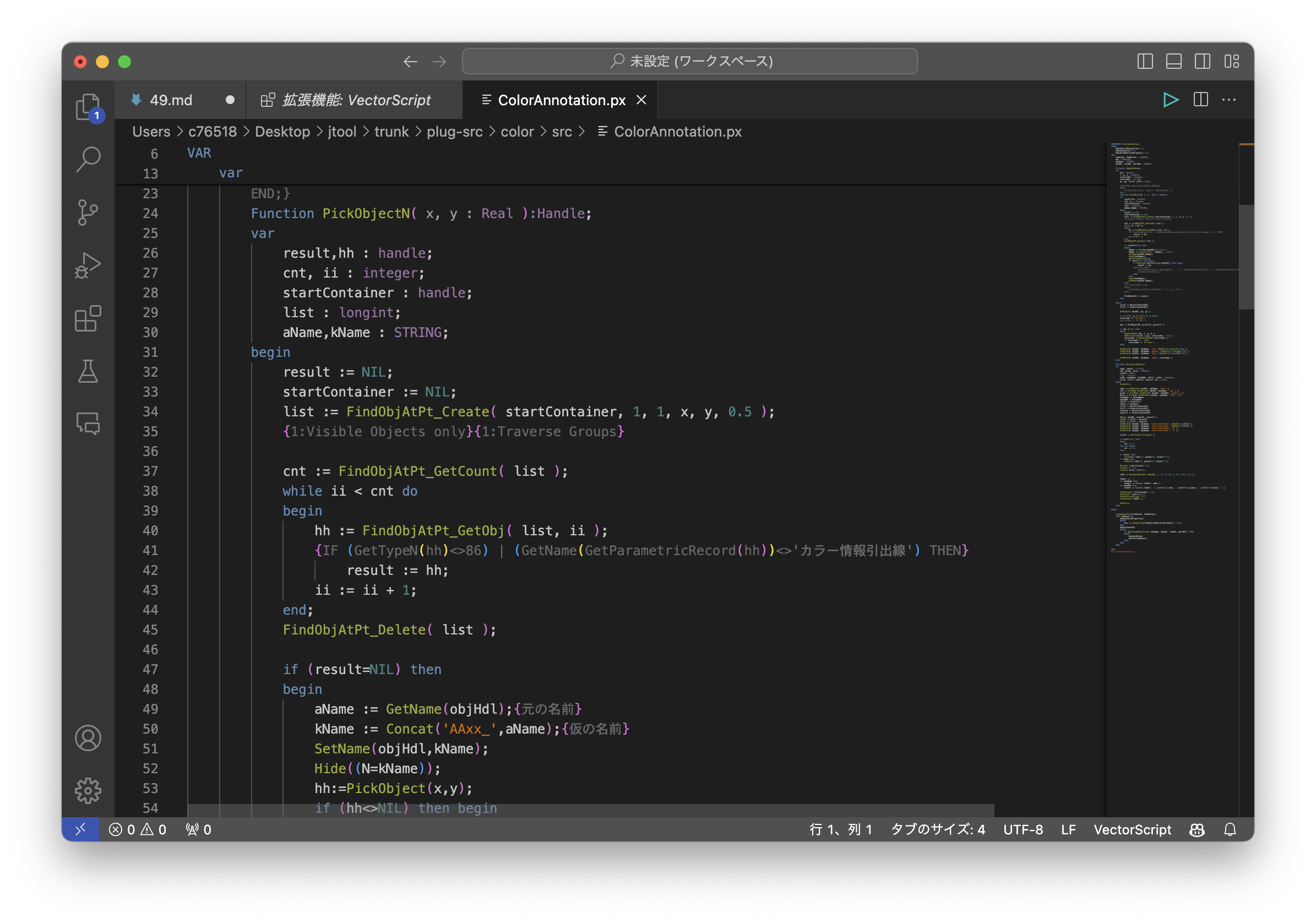
エディタでコーディングした後、指定の拡張子をつけてmypluginフォルダに保存します。ここではmycode.pxの名前で保存しています。

コードを編集するときは、mypluginフォルダに保存したファイルをエディタで開いて作業します。このmypluginフォルダにsvnやgitを組み込んで変更履歴の確認などバージョン管理を行うことができます。
49-4. ファイルのインクルード
外部ファイルに保存したソースコードをプラグインに読み込んで実行します。
プラグインファイル側のソースコードにインクルード文を記述します。プラグインファイルはプラグインマネージャでしか編集できません。プラグインマネージャのスクリプト編集からエディタを開いて記述します。

VectorScript:
{$INCLUDE ソースコードのパス}
Python:
import ソースコードのパス(名前)
ソースコードのパスはプラグインファイルからの相対パスを指定します。今回はmypluginフォルダの直下にTest.vsmとソースコード(mycode.pxなど)が配置されていますので、インクルード文は次のようになります。
VectorScript:
{$INCLUDE mycode.px}
Python:
import mycode
例えば「src」フォルダなどを新たに作成してソースコードの階層を一つ深くした場合はインクルード文は次のようになります。
VectorScript:
{$INCLUDE src\mycode.px}
Python:
import src.mycode
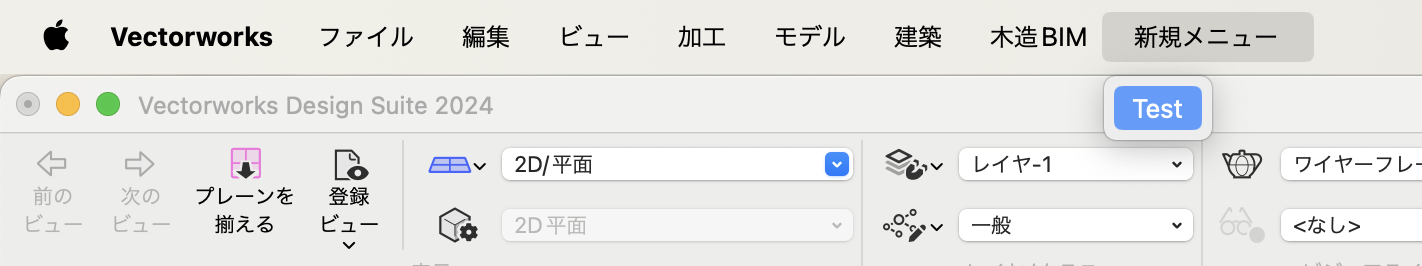
作成したプラグインメニューは作業画面に組み込んで使用してください。


49-5. 開発者モードで実行
最後に、大事なポイントです。ソースコードを外部ファイルで編集する場合、コードの変更がプラグインにすぐに反映されない場合があります。
ツール > オプション > 環境設定 > その他
から、スクリプトを開発者モードで実行をONに設定してください。
開発者モードでは、プラグインプログラムの実行のたびにスクリプトが初期化されて実行されますので、外部で変更を加えた内容も直ちに反映されます。
この機能を利用できる製品

|
Vectorworks Fundamentals2D/3D汎用作図機能に、プレゼンボード作成機能や図面と連動できる表計算機能など、数多くの基本作図機能に加え、高品質レンダリング&3Dビジュアライズ機能を搭載したVectorworksシリーズの基本製品 |

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |


