Buttonノードに実装されているボタンコントロールでは、ノード定義内に記述されたスクリプトを実行することができます。今回はボタンコントロールのスクリプトの記述方法を紹介します。
ボタンコントロールではノードのオブジェクト情報パレットにボタンを表示して、ボタンを押した時のアクションを自由に定義することができます。ボタンのアクションは自由にプログラミングできますが、Buttonノードの例はアラートメッセージを表示するというシンプルなもので、これはどう使ったものか。。。というのが正直なところです。今回はボタンコントロールのスクリプト記述の特徴と使用例を解説していきます。
32-1. Buttonノード

Buttonノードは中級にカテゴライズされるノードです。中級のカテゴリではコーディングを前提したノードが分類されますが、中でもButtonノードは、ほとんどゼロの状態からコーディングが要求されますので、スライダーなど他の中級ノードよりも敷居は高いかもしれません。その反面、上手くコーディングできれば、マリオネットツールの機能を拡張してこれまでとは一味違うノードを作成できます。
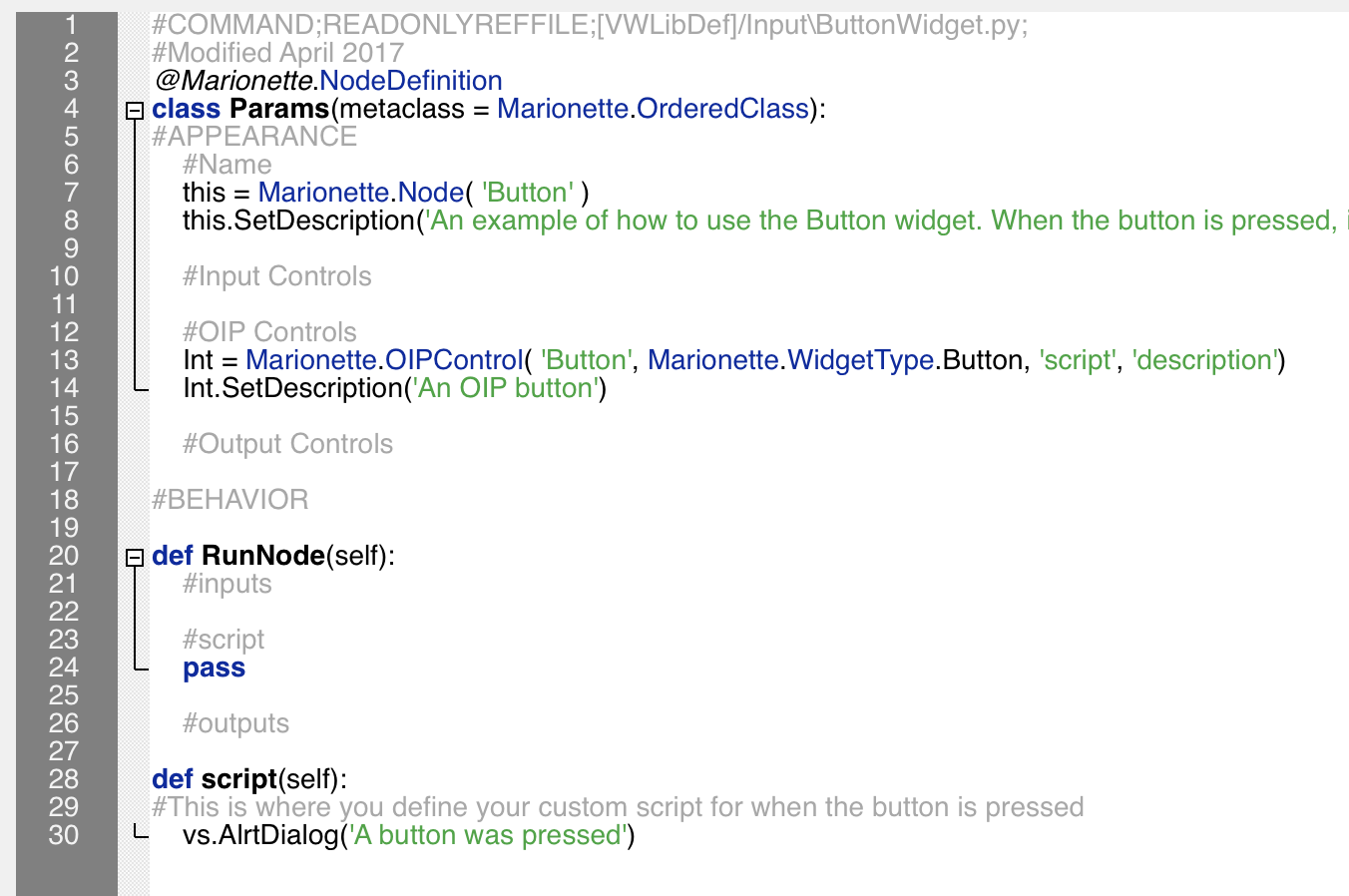
オブジェクト情報パレットの編集…ボタンから編集画面を開いて、スクリプトを確認します。

32-1-1. コントロールの定義
ボタンコントロールはコントロールの定義とスクリプトの定義をセットで記述します。ボタンコントロールの定義は、数値入力のフィールドやスライダーなど他のコントロール同様にclass Params内に記述します。
Int = Marionette.OIPControl( 'Button', Marionette.WidgetType.Button, 'script', 'description')
ポイント:
-
- Marionette.WidgetType.Button:ウィジットタイプにButtonを指定することでボタンを表示することができます。
- ‘script’:スクリプト部分の関数の定義名になります。ボタンを押したときに、ここで指定した名前の関数が実行されます。
32-1-2. スクリプトの定義
ボタンを押した時のアクションを定義するスクリプトを記述します。コントロールで指定したスクリプトの定義名を使用してdefで始まる関数を作成します。
def script(self):
vs.AlrtDialog('A button was pressed')
Buttonノードのデフォルトではアラートメッセージを表示する関数AlrtDialogが記述されています。(#で始まる行はコメントです。プログラムには影響しませんので無視して構いません。)
メッセージの内容を編集してみます。
vs.AlrtDialog('A button was pressed')
↓
vs.AlrtDialog('ボタンが押されました。')
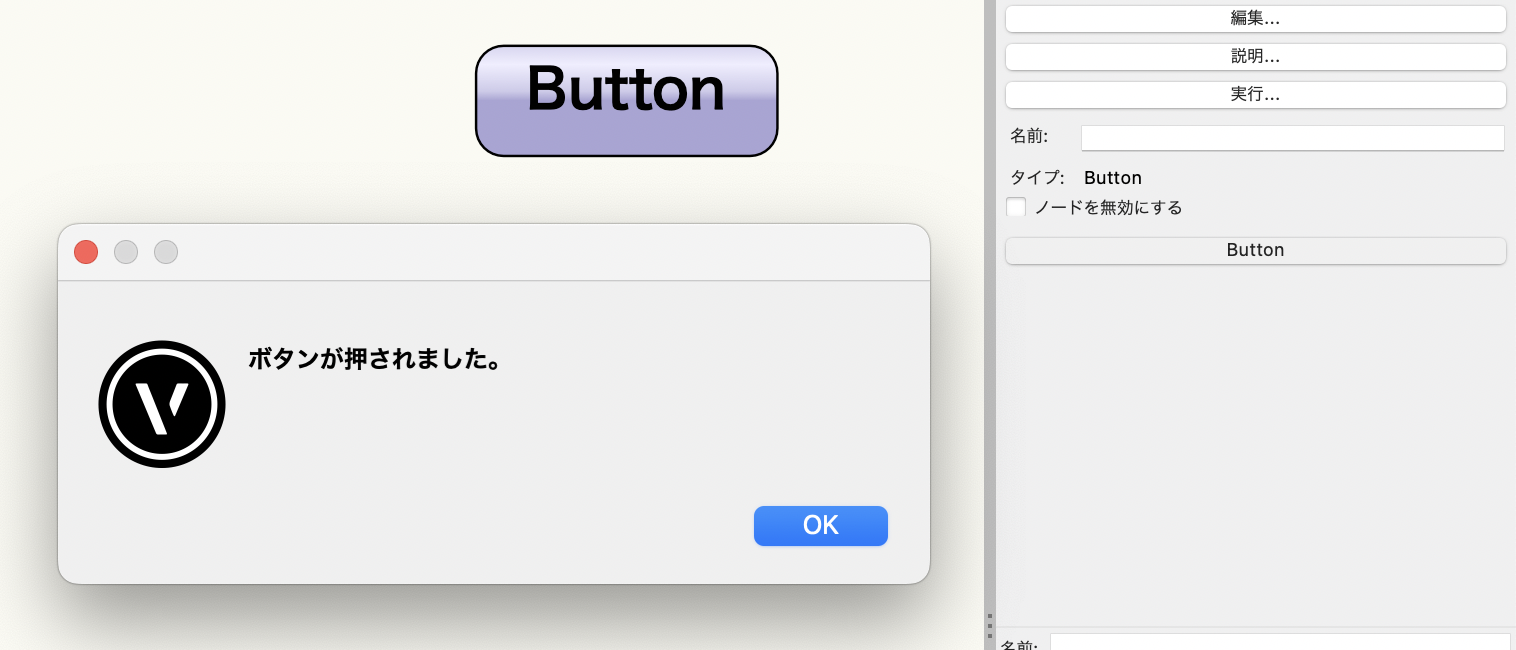
OKボタンを押して編集画面をでます。編集を保存する前に1行目を削除するのを忘れないようにしましょう。
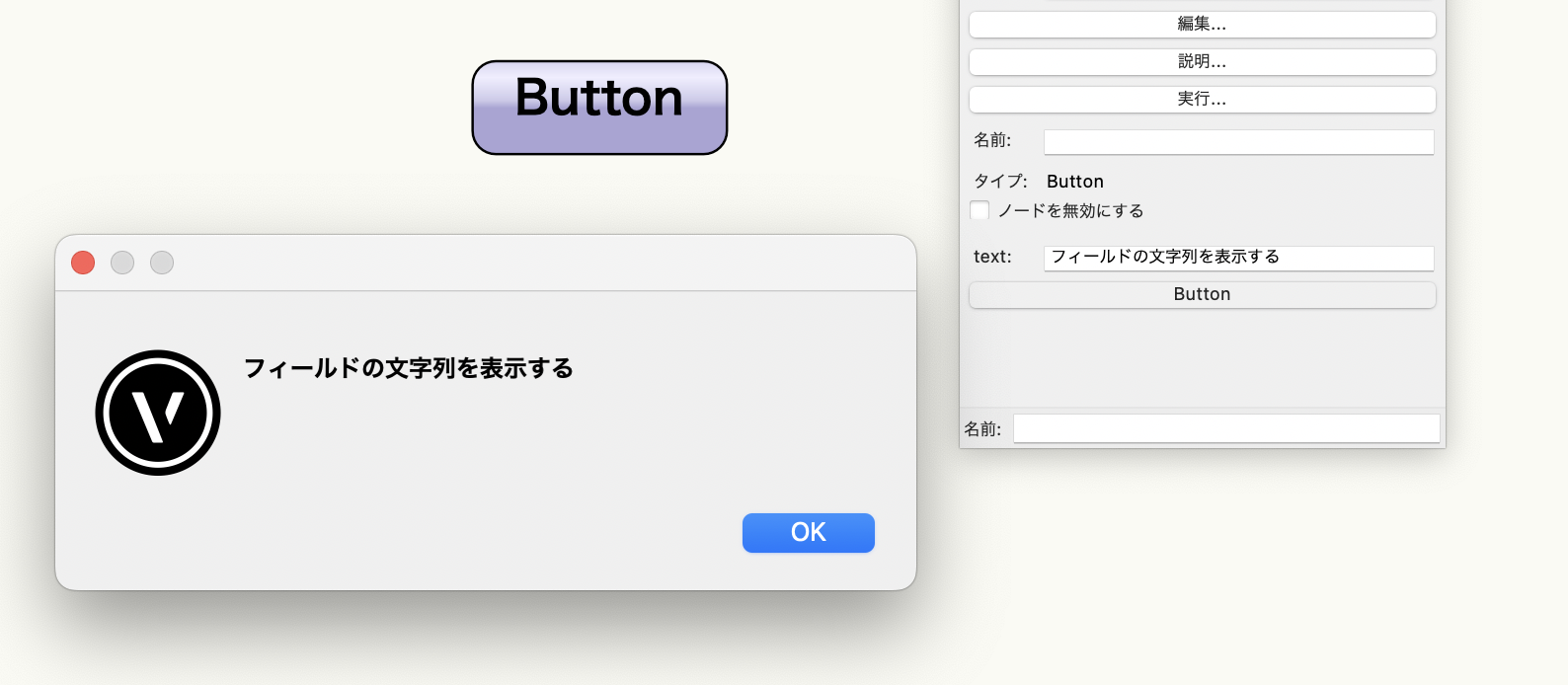
オブジェクト情報パレットに表示されているボタンを押します。メッセージが表示されました。

32-1-3. パラメータへのアクセス
スクリプト定義の関数内ではノードの他のコントロールのパラメータにアクセスできます。

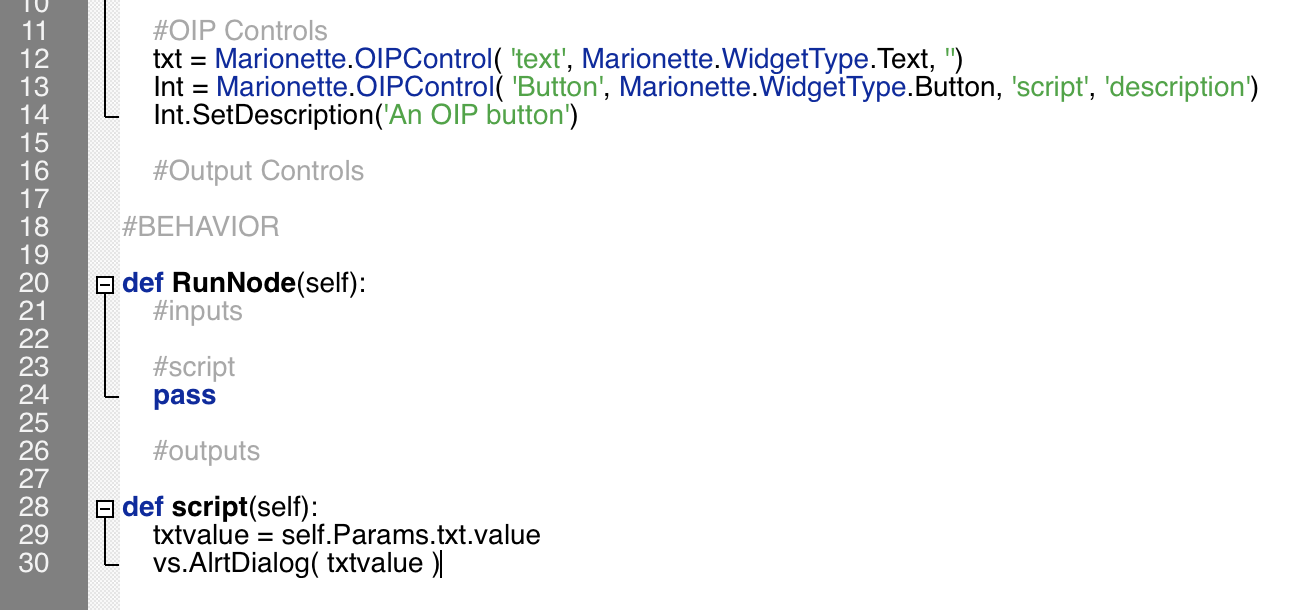
例えば次のように文字列のコントロール”txt”が定義されているとき、
txt = Marionette.OIPControl( 'text', Marionette.WidgetType.Text, '')
スクリプト定義では次のように値を取得します。
txtvalue = self.Params.txt.value
これをAlrtDialogに適用すると
vs.AlrtDialog( txtvalue )
textフィールドに入力した文字列をメッセージとして表示するアクションを作成できました。

32-2. Objs By Critノード
ボタンコントロールを実装しているObjs By Critノードを見てみましょう。

66行目のEditCriteriaWithUI関数は、図形選択マクロの検索条件ダイアログと同じものを表示します。
検索条件ダイアログで入力した検索条件式を、68行目のSetValueによってノードのCriteriaフィールドに反映する仕組みです。このように任意のダイアログを表示してノードと連動する仕組みも作成できます。
32-3. デフォルト値を設定する
フィールドの値にアクセスできる仕組みを活かして、ボタンを押したときにフィールドの値をデフォルト値に戻すアクションを作成します。
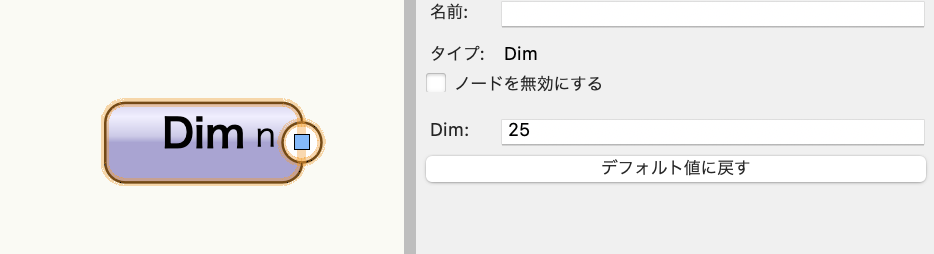
寸法値を入力するDimノードをカスタマイズしてボタンを追加します。

btn = Marionette.OIPControl( 'デフォルト値に戻す',Marionette.WidgetType.Button, 'script', 'description')
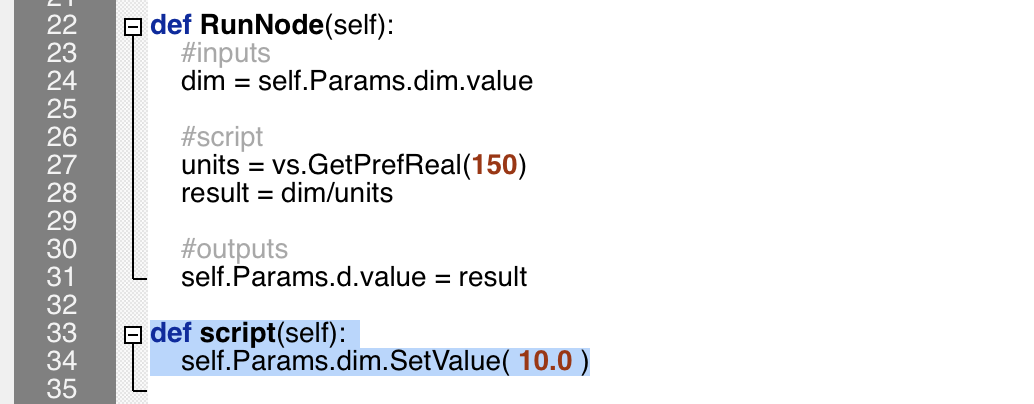
Dimノードにスクリプト定義を追加します。デフォルト値を10.0として、dimフィールドに対してSetValueを実行します。

def script(self):
self.Params.dim.SetValue( 10.0 )
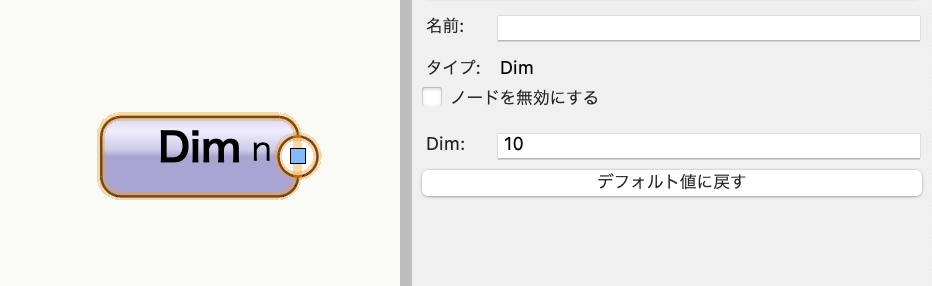
デフォルト値に戻すをボタンを押すと、dimフィールドにデフォルト値10.0が設定されます。


32-4. URLを開く
Vectorworks上の図形やデータとは直接関係のないアクションを実行する使い方もいいでしょう。
ボタンを押したときに、自分のホームページやヘルプのドキュメントなど任意のURLをブラウザで開きます。
def script(self):
boo = vs.OpenURL( 'https://www.aanda.co.jp/' )

32-5. カウンター
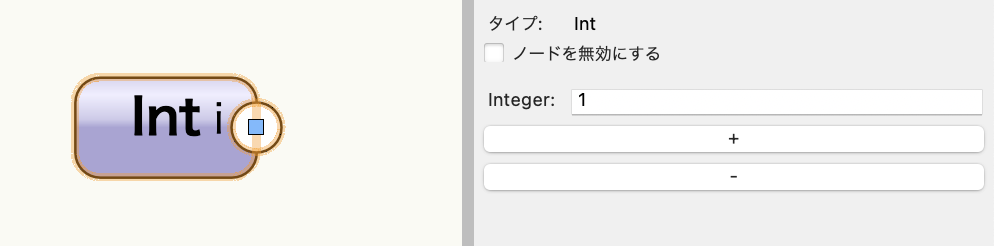
整数値のIntノードをカスタマイズして数値を増減するカウンターを作成します。
+ボタンと-ボタンを設置して、それぞれ次のようにアクションを作成します。
-
- +ボタン:integerフィールドの値を1大きくする
- -ボタン:integerフィールドの値を1小さくする
まずは+ボタンを設置します。

btn = Marionette.OIPControl( '+', Marionette.WidgetType.Button, 'script', 'description')
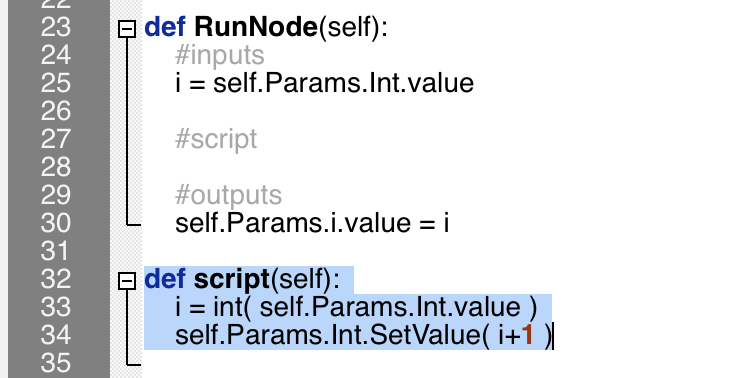
+ボタンのアクションを記述します。integerフィールドの値を取得したあと、+1して再度integerフィールドに設定します。

def script(self):
i = int( self.Params.Int.value )
self.Params.Int.SetValue( i+1 )
次に-ボタンを設置します。+ボタンとは別のアクションを定義しますので、スクリプトの定義名をscript2に指定します。

btn2 = Marionette.OIPControl( '-', Marionette.WidgetType.Button, 'script2', 'description')
script2を追加して、フィールドの値を-1する処理を記述します。

def script2(self):
i = int( self.Params.Int.value )
self.Params.Int.SetValue( i-1 )
このように一つのノードに複数のボタンを設置することも可能です。

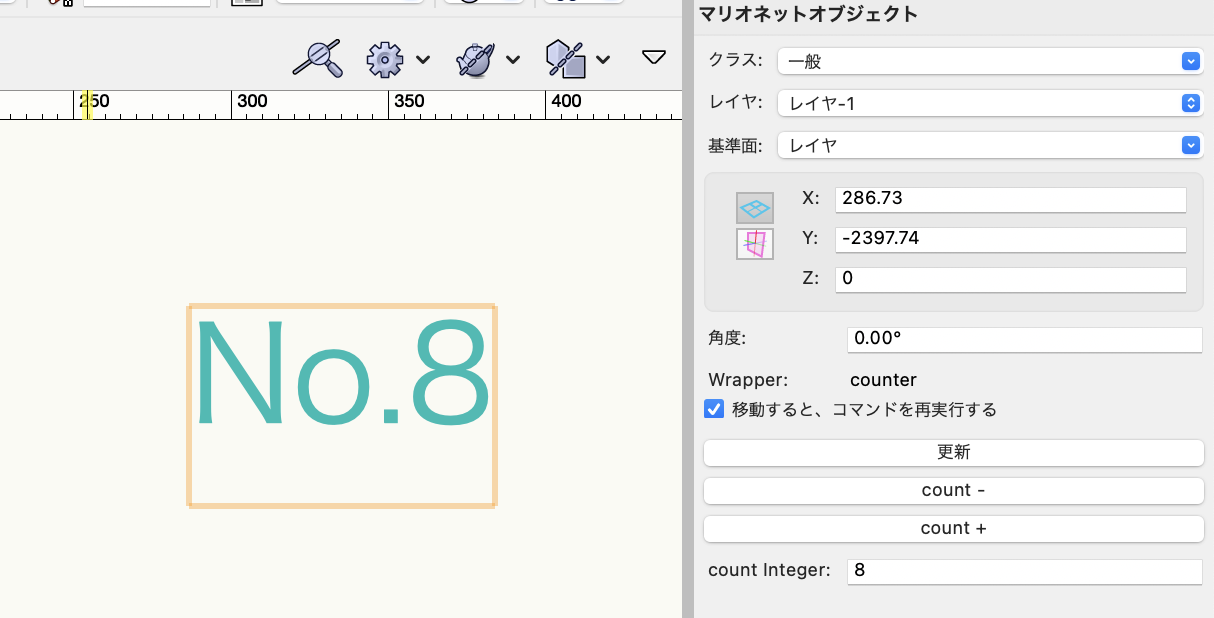
オブジェクト化すれば、すぐに番号を増減できる番号スタンプのように使えるかもしれません。



32-6. シンボルのサムネイルポップアップ

最後はもう少し実用的な例として、サムネイル表示でシンボルを選択できるセレクターを作成します。Objs By Critノードと似た仕組みで、ボタンのアクションでシンボルをサムネイル表示するカスタムダイアログを表示して、選択内容をシンボル名のフィールドに入力します。

32-6-1. コントロールの設置
Stringノードをベースにカスタマイズします。まずはコントロールを調整します。

ノード名とTextフィールド名を編集します。
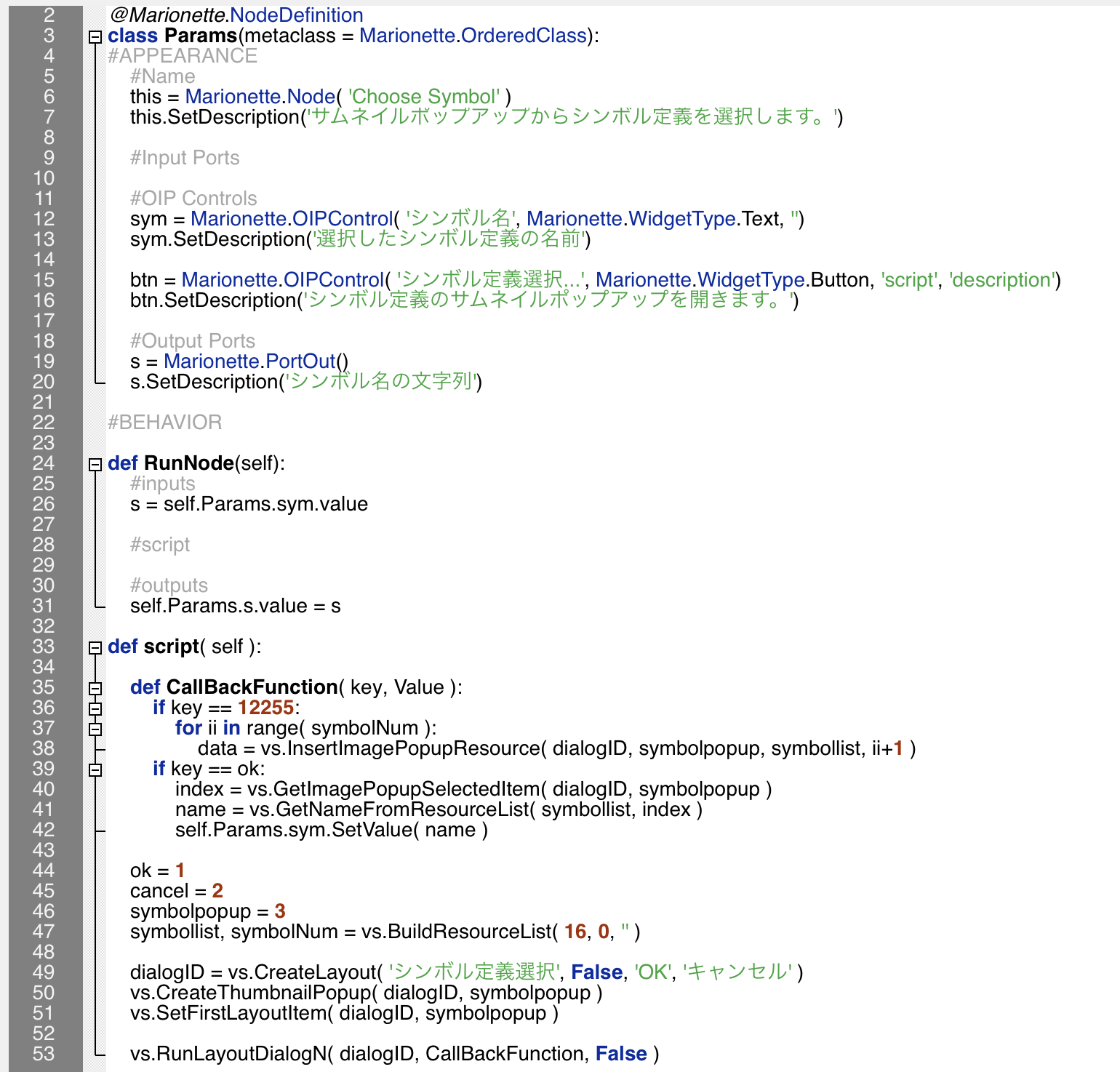
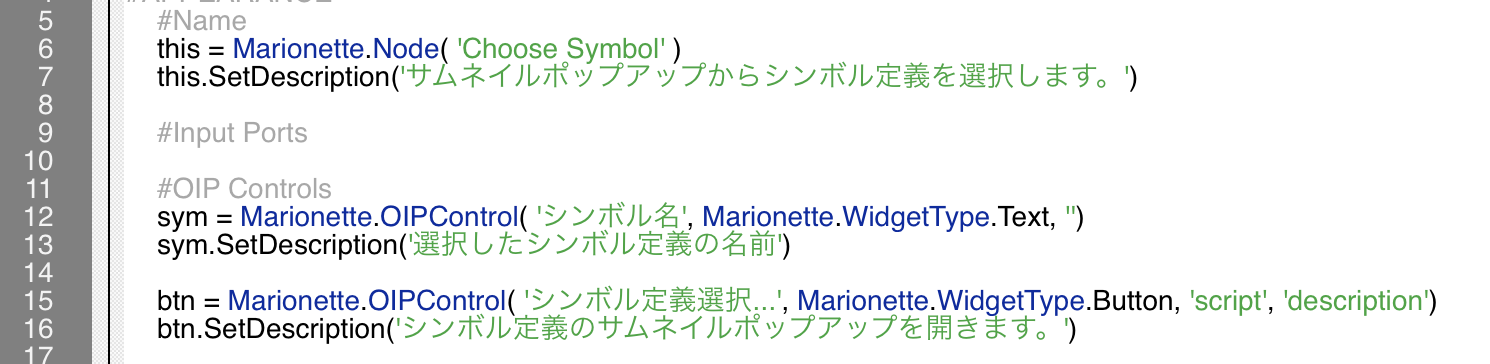
this = Marionette.Node( 'Choose Symbol' )
sym = Marionette.OIPControl( 'シンボル名', Marionette.WidgetType.Text, '')
シンボル定義選択…ボタンを設置します。
btn = Marionette.OIPControl( 'シンボル定義選択...', Marionette.WidgetType.Button, 'script', 'description')
32-6-2. アクションの記述
アクションの実行部分ではカスタムダイアログを作成します。これまでよりタフなコーディングとなりますが、手順に沿ってやれば難しいところはありません。

手順に沿って解説します。
1. 事前準備
1-1. 固有の参照番号の定義
パーツごとに固有の番号を設定して管理します。この番号をあとで参照できるように番号に名前を設定します。
ok = 1 #OKボタン cancel = 2 #キャンセルボタン symbolpopup = 3 #シンボルのサムネイルポップアップ)
1-2. データの用意
BuildResourceList関数を使用して、シンボルのリソースリストのデータを作成します。
symbollist, symbolNum = vs.BuildResourceList( 16, 0, '' )
BuildResourceListではリソースの種類と参照先のフォルダを指定します。
* リソースの種類:16 #シンボル * 参照先のフォルダ:0 #アクティブファイル
2. カスタムダイアログの入れ物の作成
カスタムダイアログの土台を作ります。この土台にパーツを追加していきます。OKボタンとキャンセルボタンは最初から追加されています。
dialogID = vs.CreateLayout( 'シンボル定義選択', False, 'OK', 'キャンセル' )
3. パーツの追加
サムネイルポップアップのパーツを追加します。1-1.で定義した固有の番号symbolpopupを使用します。
vs.CreateThumbnailPopup( dialogID, symbolpopup )
4. パーツの配置
追加したパーツを土台に配置します。OK/キャンセルボタンを除いて一つ目のパーツはSetFirstLayoutItem関数で配置します。ここでも固有の番号symbolpopupを使用します。
vs.SetFirstLayoutItem( dialogID, symbolpopup )
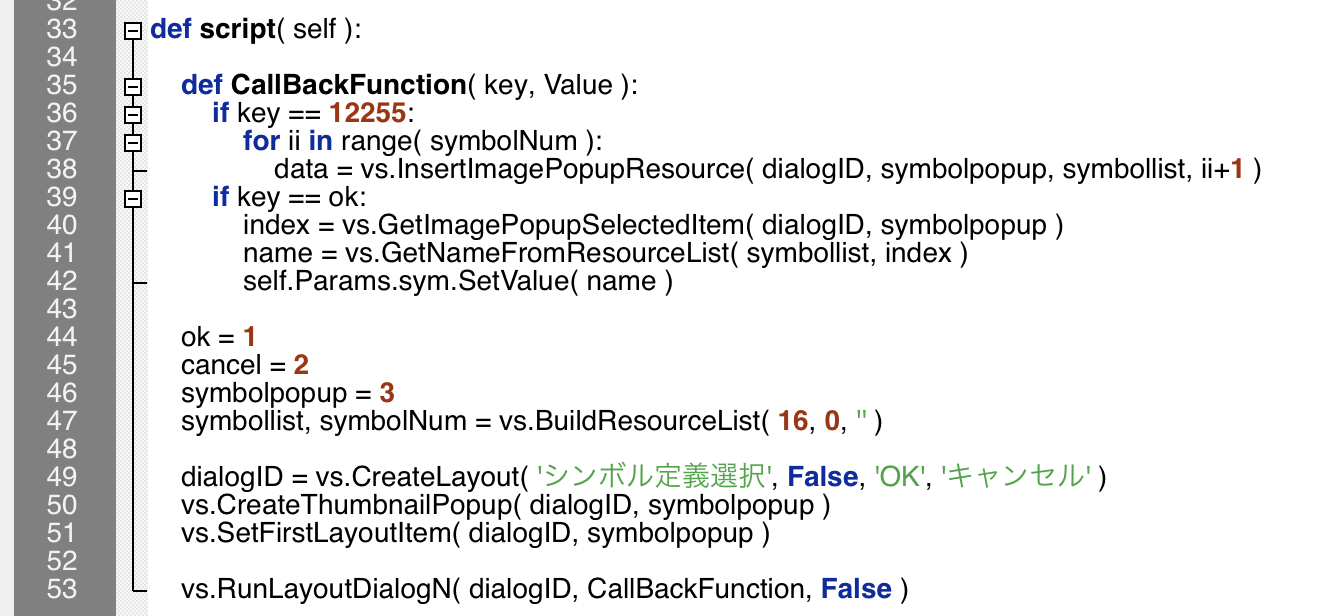
5.コールバック関数の作成
コールバック関数はカスタムが表示されたとき、または操作されたときに呼び出される関数です。表示する時のアクションやパーツのボタンを押した時のアクションを記述します。
5-1. パーツの初期値の設定
追加したばかりのサムネイルパーツはデータが空の状態ですので、最初に表示する時のアクションでデータの入力をします。
サムネイルポップアップにシンボルのリソースのデータが流し込まれます。
if key == 12255:
for ii in range( symbolNum ):
data = vs.InsertImagePopupResource( dialogID, symbolpopup, symbollist, ii+1 )
key == 12255は「ダイアログを最初に表示する時」を示すおまじないです。
5-2. パーツを操作した時の処理
OKボタンを押したときに、サムネイルで選択されているシンボル名をフィールドに反映します。
if key == ok:
index = vs.GetImagePopupSelectedItem( dialogID, symbolpopup )
name = vs.GetNameFromResourceList( symbollist, index )
self.Params.sym.SetValue( name )
GetImagePopupSelectedItemで選択したリソースの番号を取得して、GetNameFromResourceListで番号から名前を取得しています。
6. カスタムダイアログの呼び出し
最後に、作成したカスタムダイアログを実行します。
vs.RunLayoutDialogN( dialogID, CallBackFunction, False )
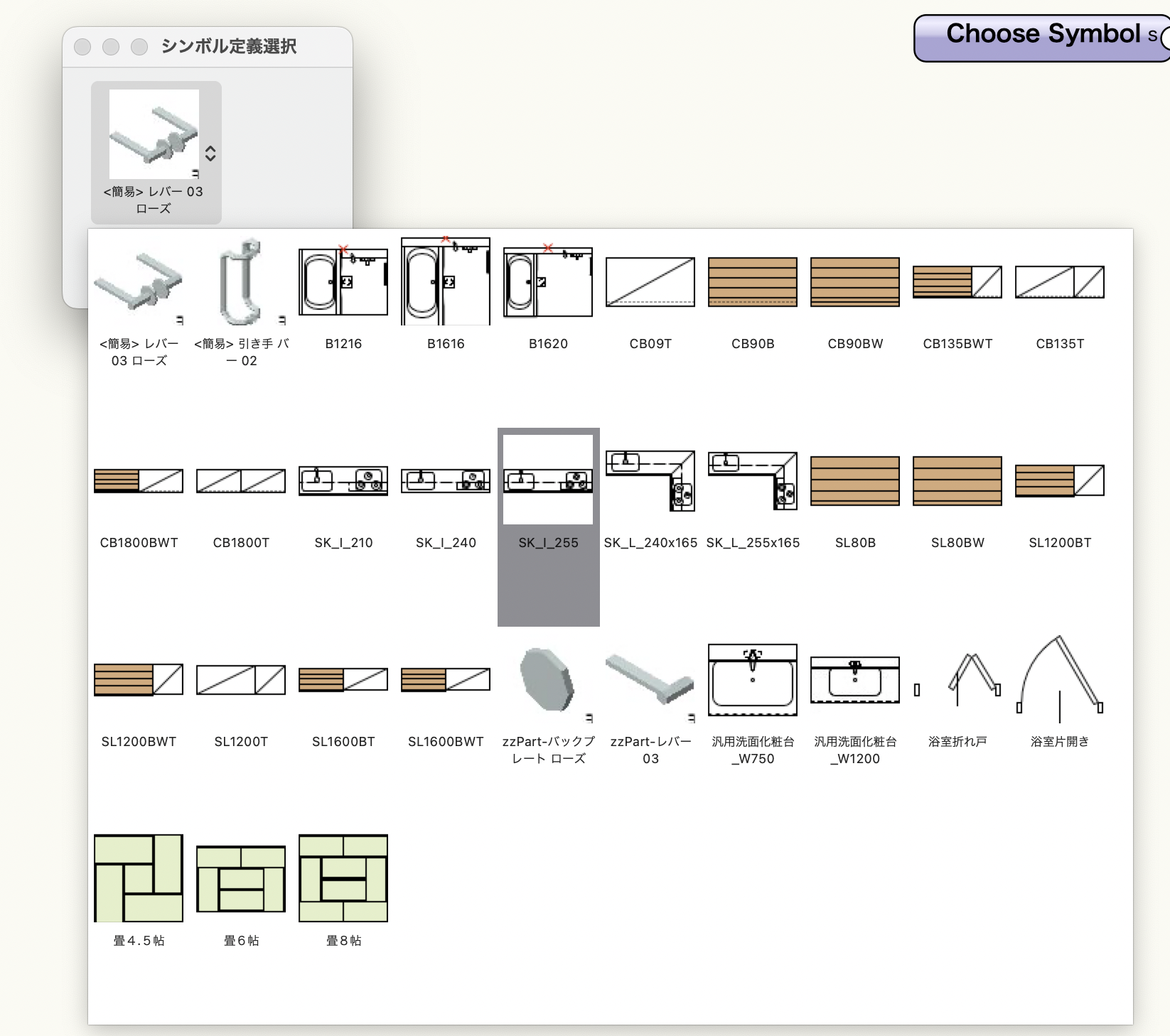
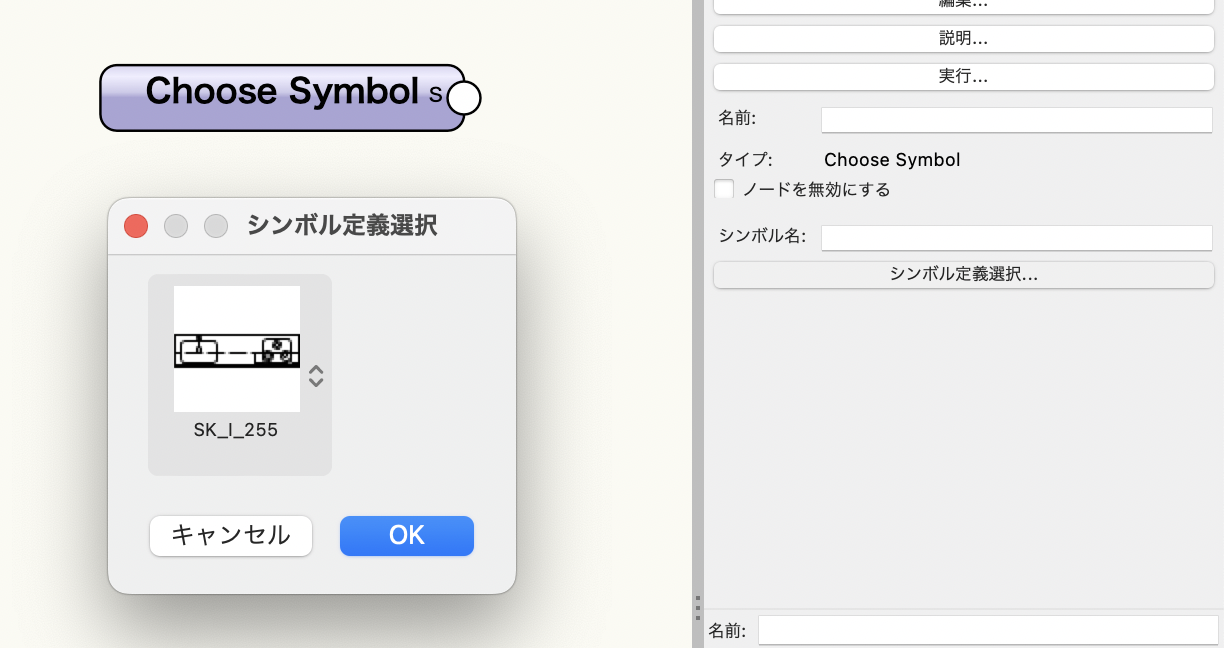
これでコーディングが完了したので、シンボル定義選択…ボタンを押して動きを確認します。ボタンを押すと、サムネイルポップアップのカスタムダイアログが表示されます。


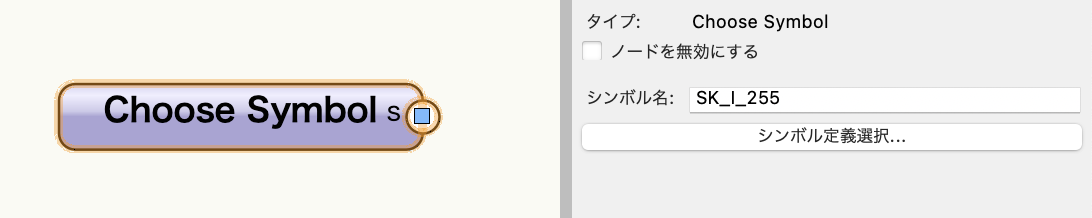
シンボルを選択してOKボタンで閉じると、シンボル名フィールドに選択したシンボル定義が反映されます。


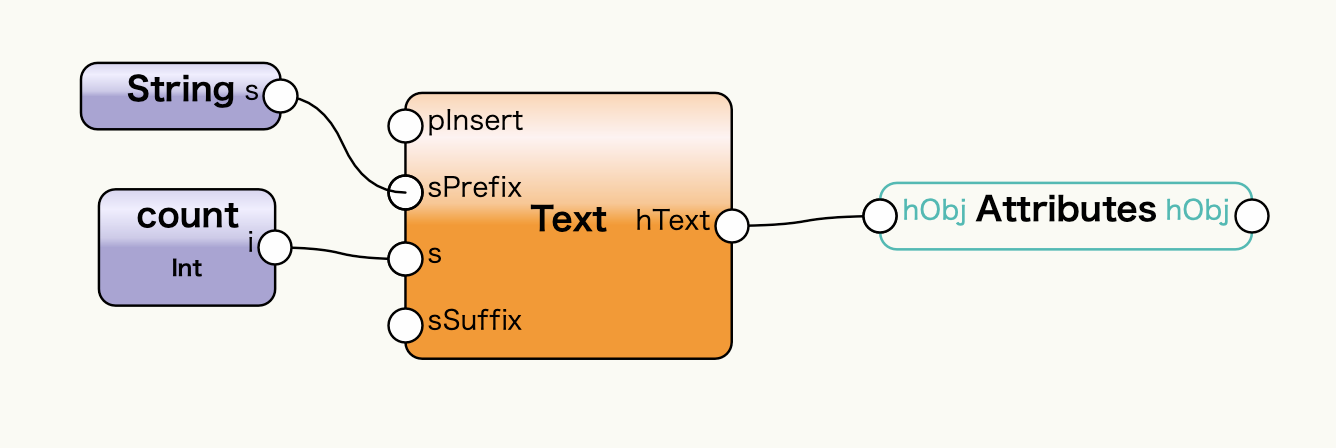
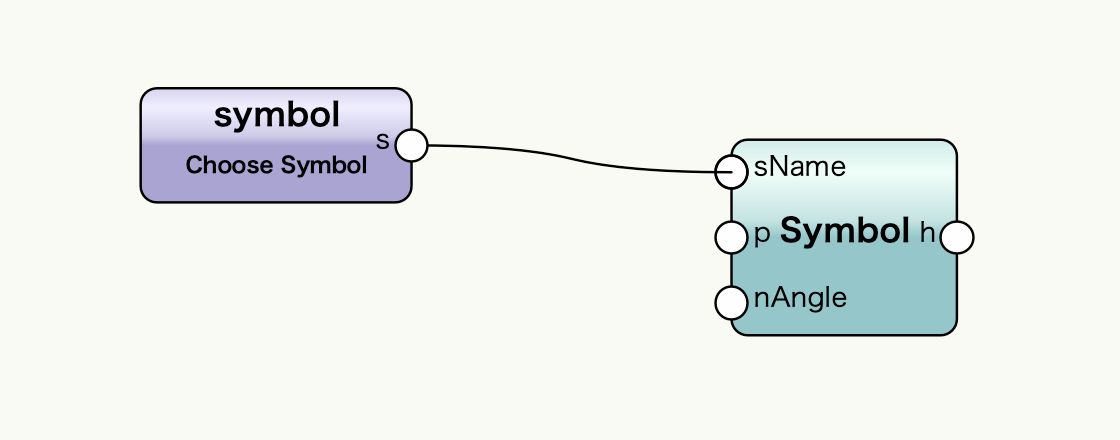
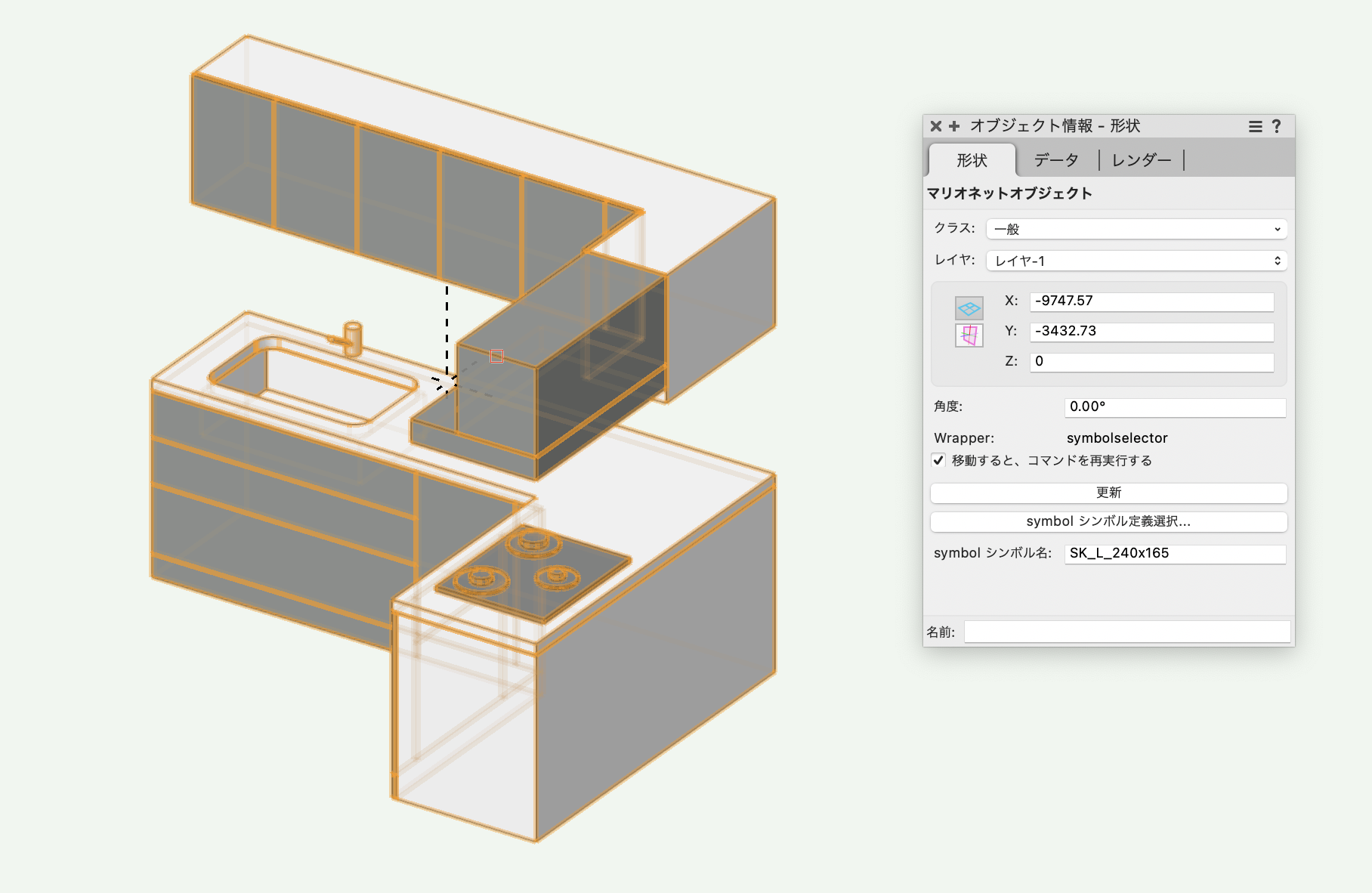
Symbolノードに繋いでオブジェクト化します。

サムネイルでシンボルを選択するたびに、オブジェクトで表示するシンボルが変化します。


この機能を利用できる製品

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |

