今回は三脚のシンボルをカスタマイズして、センターポール部分が可動するオリジナルのオブジェクトを作成します。
Vectorworksには多数のシンボルが用意されており、目的に応じてリソースブラウザから選んで配置することができます。シンボルの形状が使いたい形状と合わない場合には、シンボルを分解して一般図形に変換することで形状を自由に変更することができます。形状を変更しても改めてシンボル登録することで何度も使いまわすことができますが、変形のバリエーションが多くなると、作図やシンボル登録、選択が大変になってきます。
今回は、マリオネットを使ってシンボルの変形のバリエーションをコントロールする方法をご紹介します。
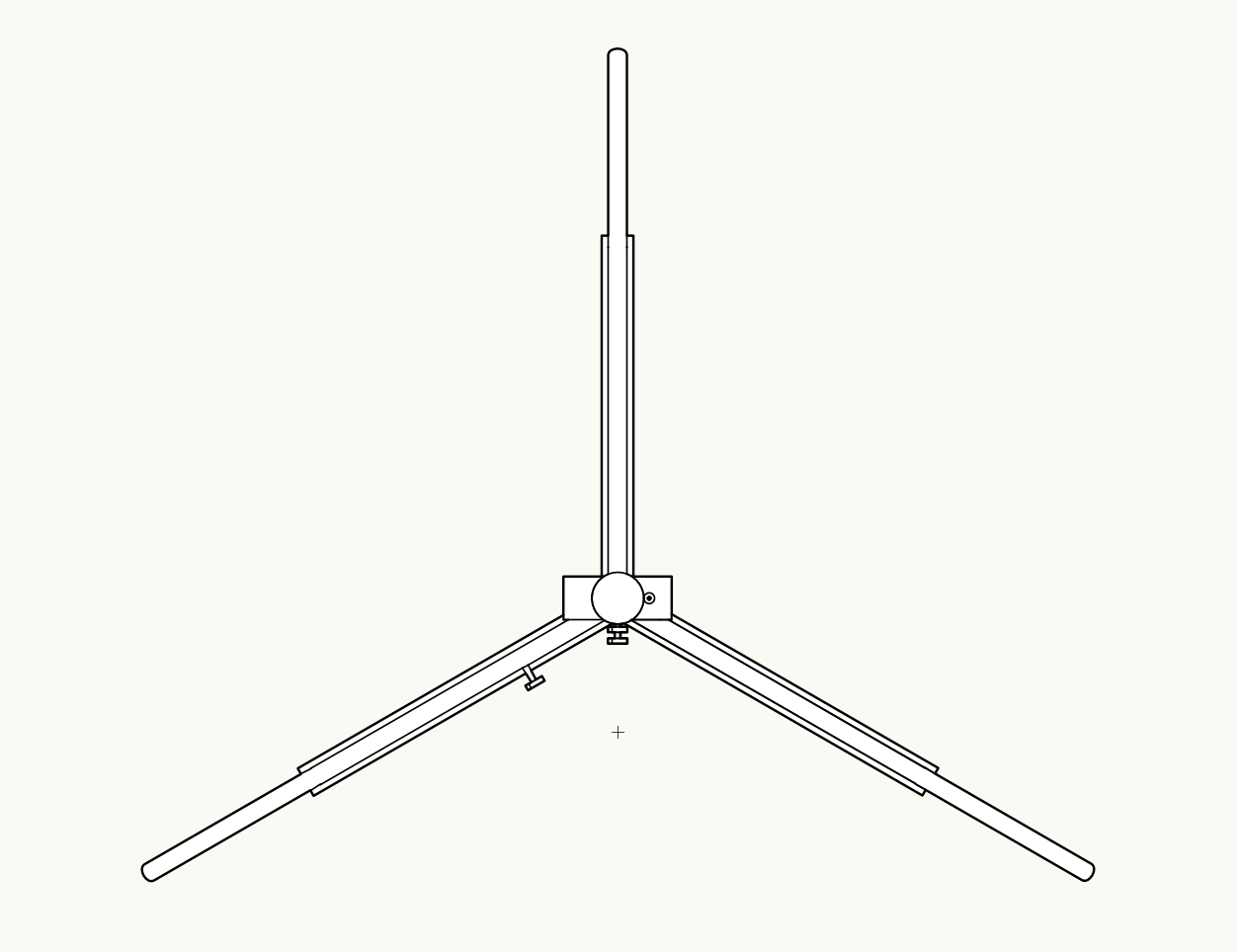
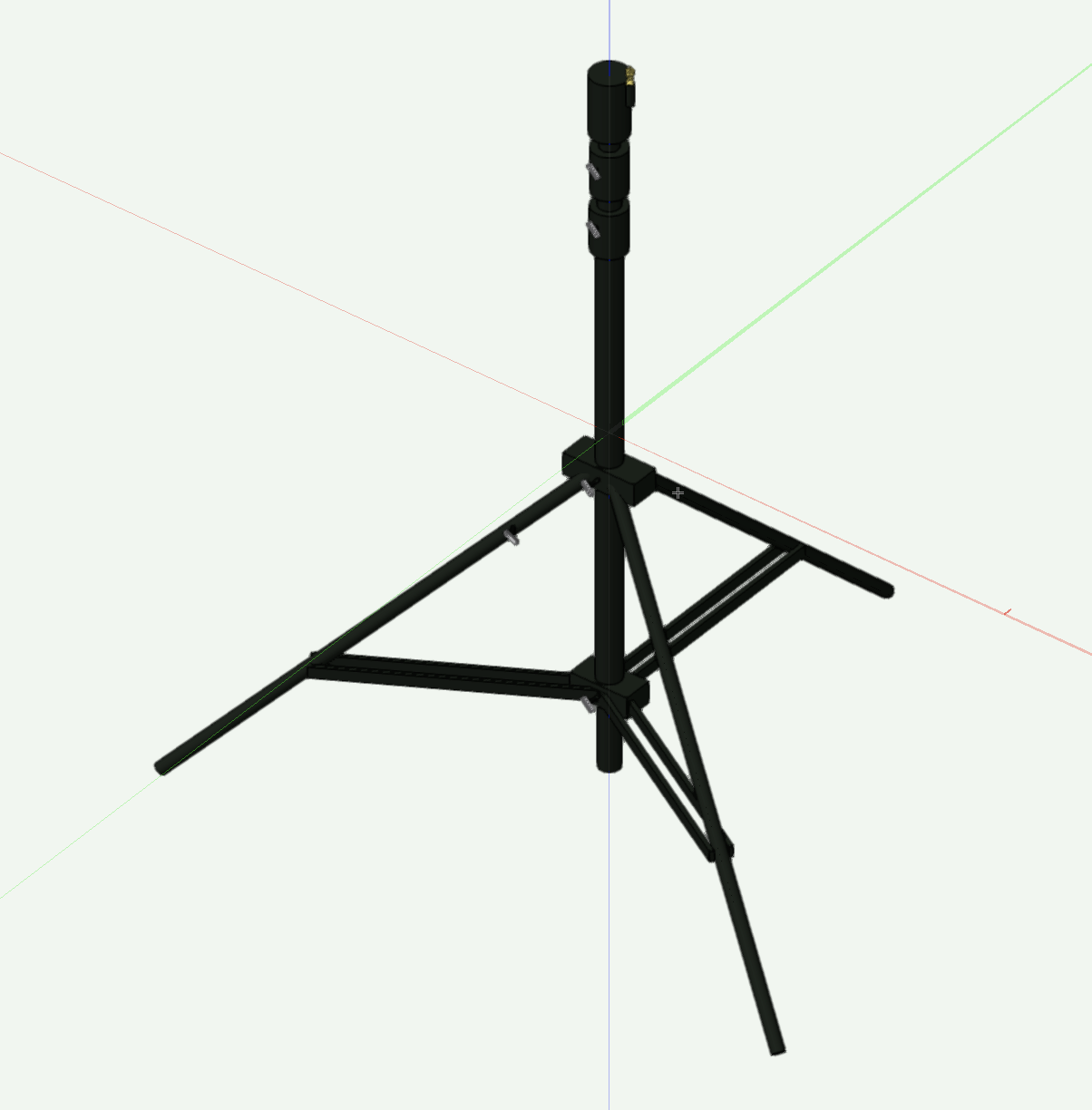
例として、照明の三脚のシンボル(照明 ライトスタンド Manfrotto(マンフロット) 黒 スチールスタンド 水平調整脚付き)をベースに、センターポール部分が可動するオブジェクトを作成します。

30-1. シンボルの分解
照明の三脚のシンボルをベースに、マリオネットオブジェクトを作成していきます。まずはシンボルを加工可能な状態に変換します。
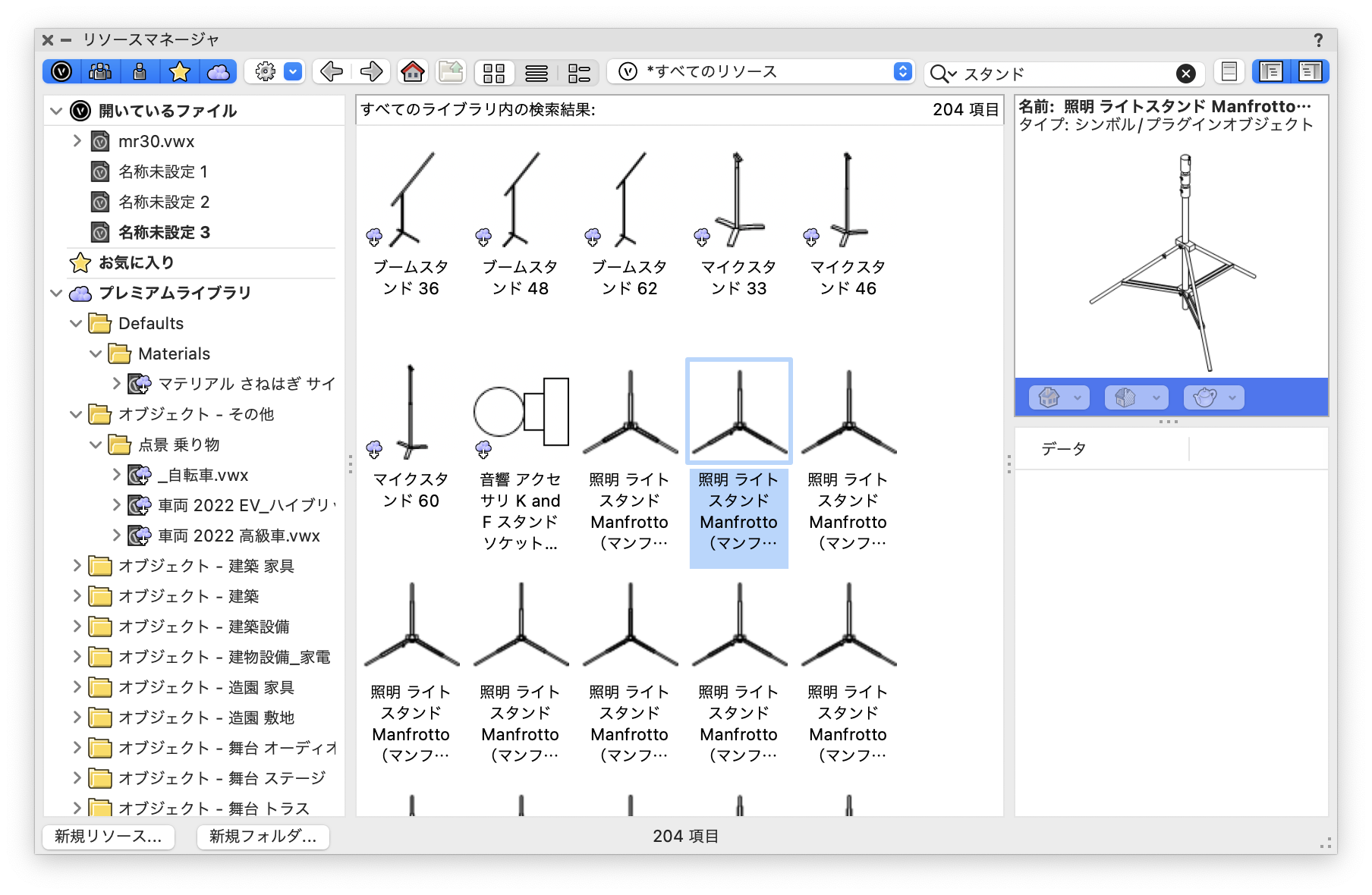
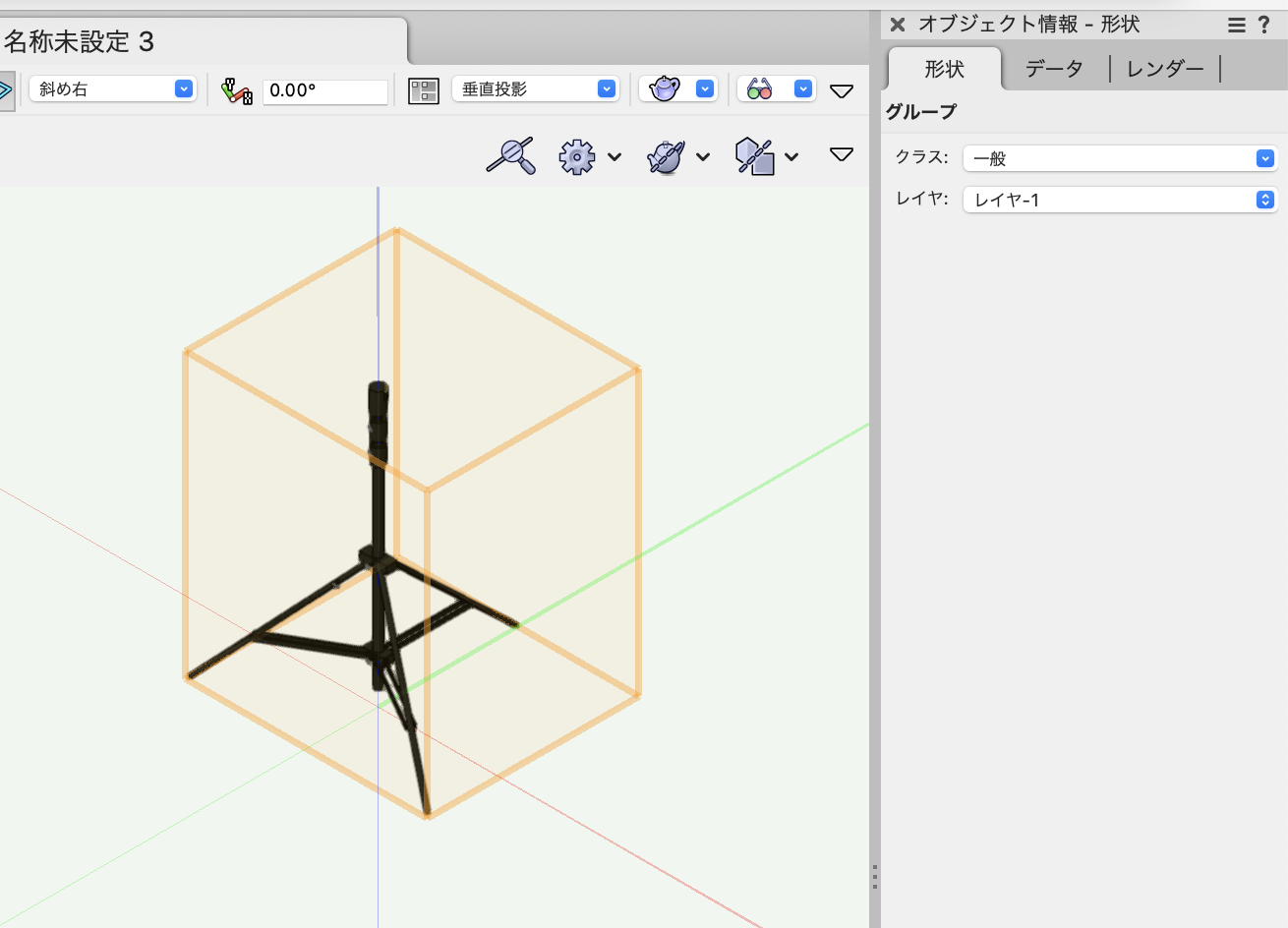
リソースブラウザから「照明 ライトスタンド Manfrotto(マンフロット) 黒 スチールスタンド 水平調整脚付き」シンボルを選択して、図面に配置します。

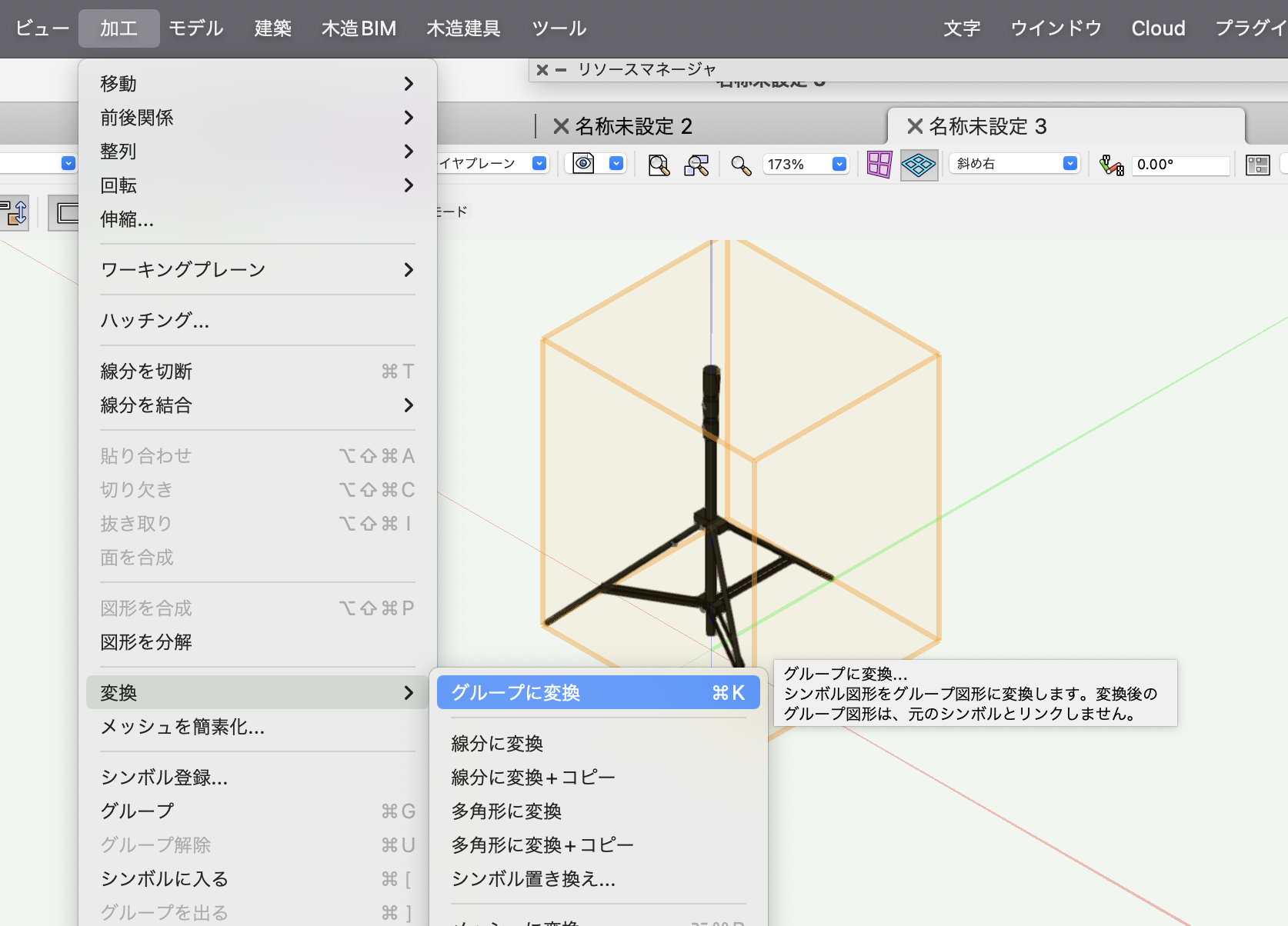
配置されたシンボルを選択した状態で、加工 > 変換 > グループに変換 を選択します。

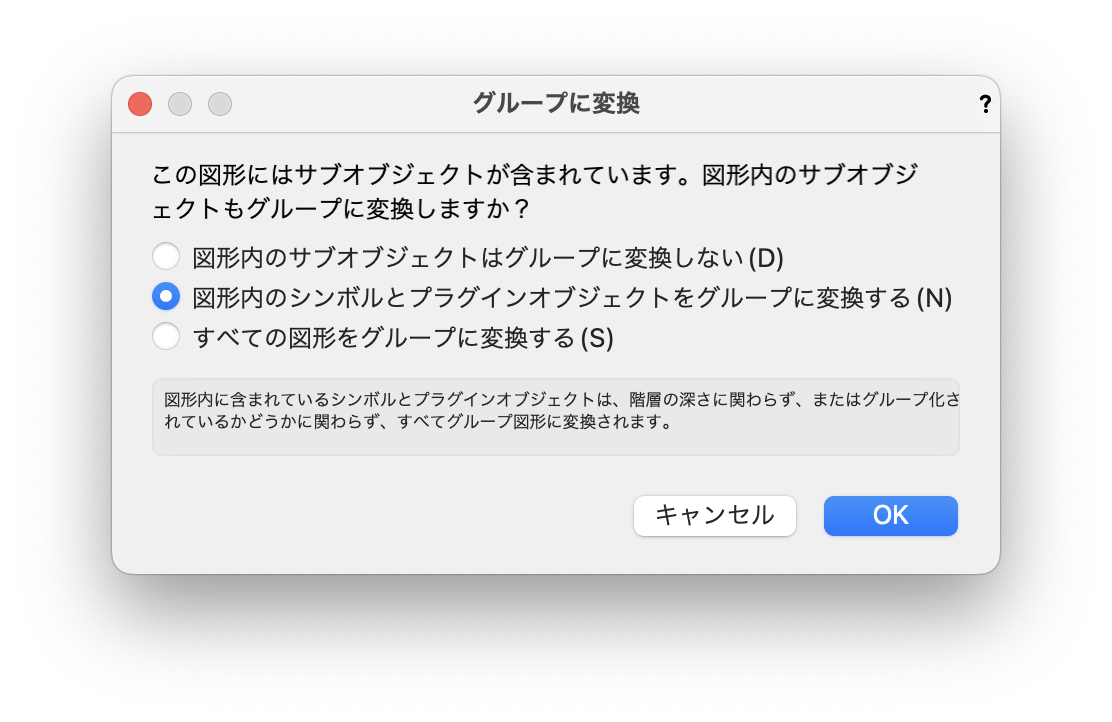
「図形内のシンボルとプラグインオブジェクトをグループに変換する」にチェックを入れてOKします。

グループに変換されました。

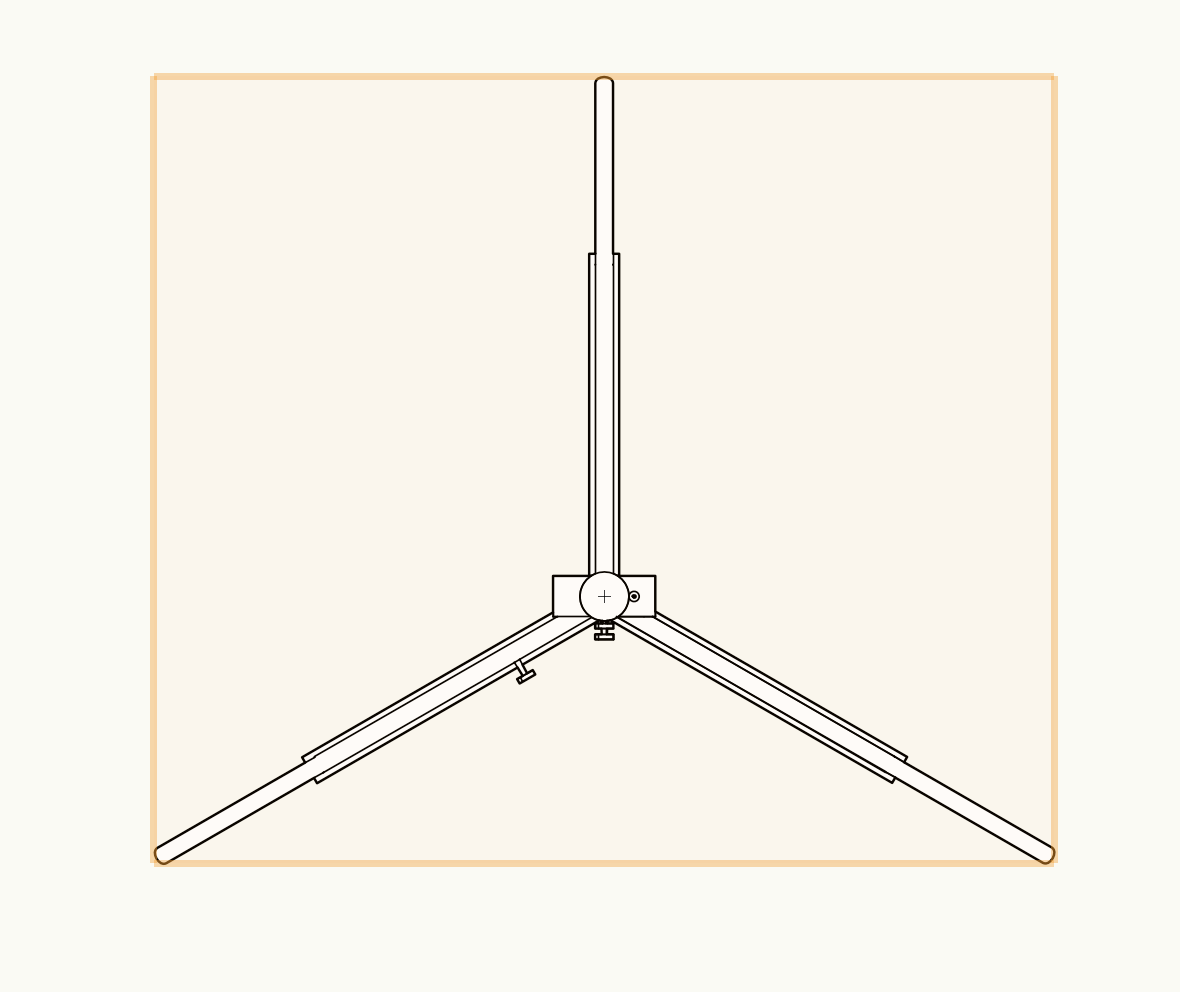
このシンボルは2Dと3Dのハイブリッドシンボルです。2D用の図形も用意します。もう一つシンボルを配置して、ビューを2D/平面の状態にします。

同様の操作でグループに変換します。2D、3Dのシンボルのグループがそれぞれ準備できました。

30-2. シンボル(グループ)をコントロールジオメトリに登録する
マリオネットオブジェクトで既存の図形使用する場合、コントロールジオメトリを活用しましょう。
コントロールジオメトリには概形となる図形をひとつ登録することができます。ここで登録した図形はマリオネットオブジェクト内部のプログラムで取得して自由に加工することができます。登録する図形は通常ひとつですが、複数の図形をグループ化することでまとめて登録することが可能です。
それでは、マリオネットオブジェクトを作っていきます。
コントロールジオメトリに登録するために、2Dのグループと3Dのグループを一つのグループにまとめます。この時、2Dと3Dのグループの中心位置を揃えるようにしてください。

マリオネットツールから、Control Geometryノードを配置します。

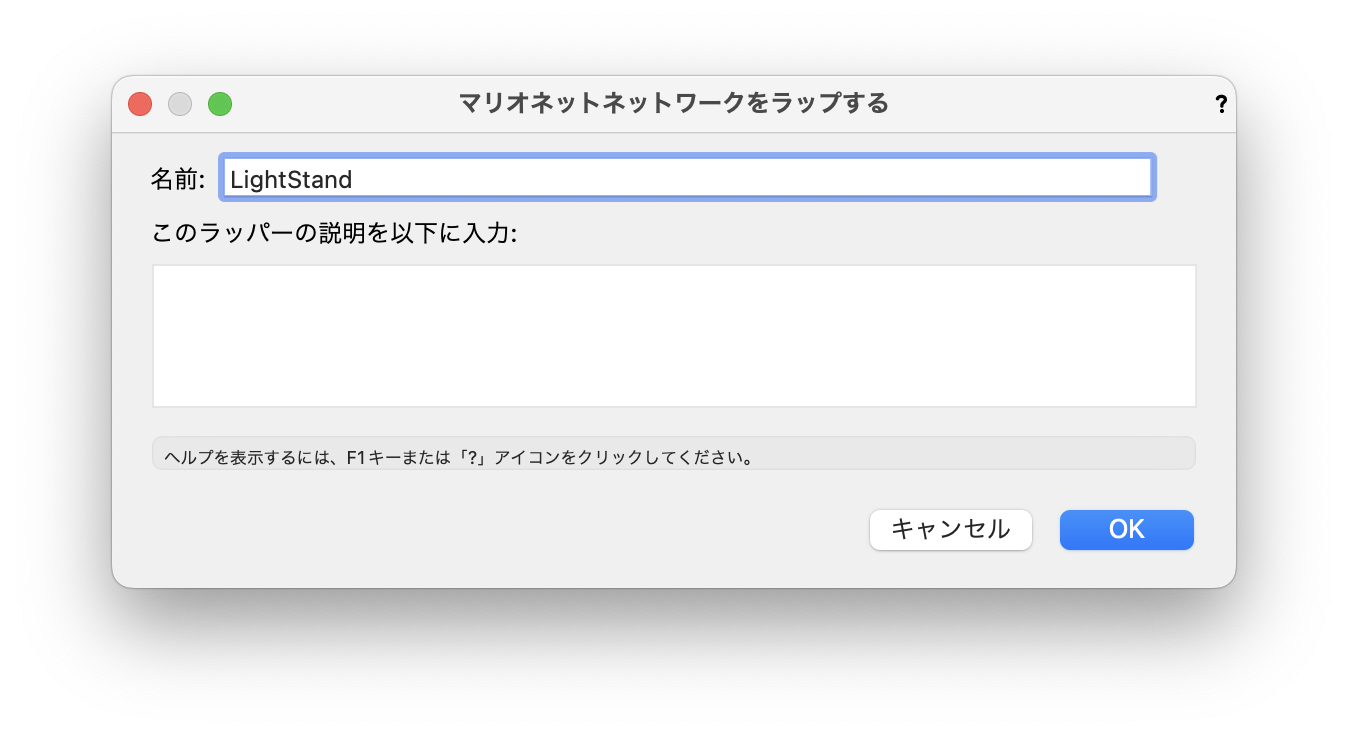
Control Geometryノードをラッパーノードに変換します。名前は「LightStand」など自由に入力します。

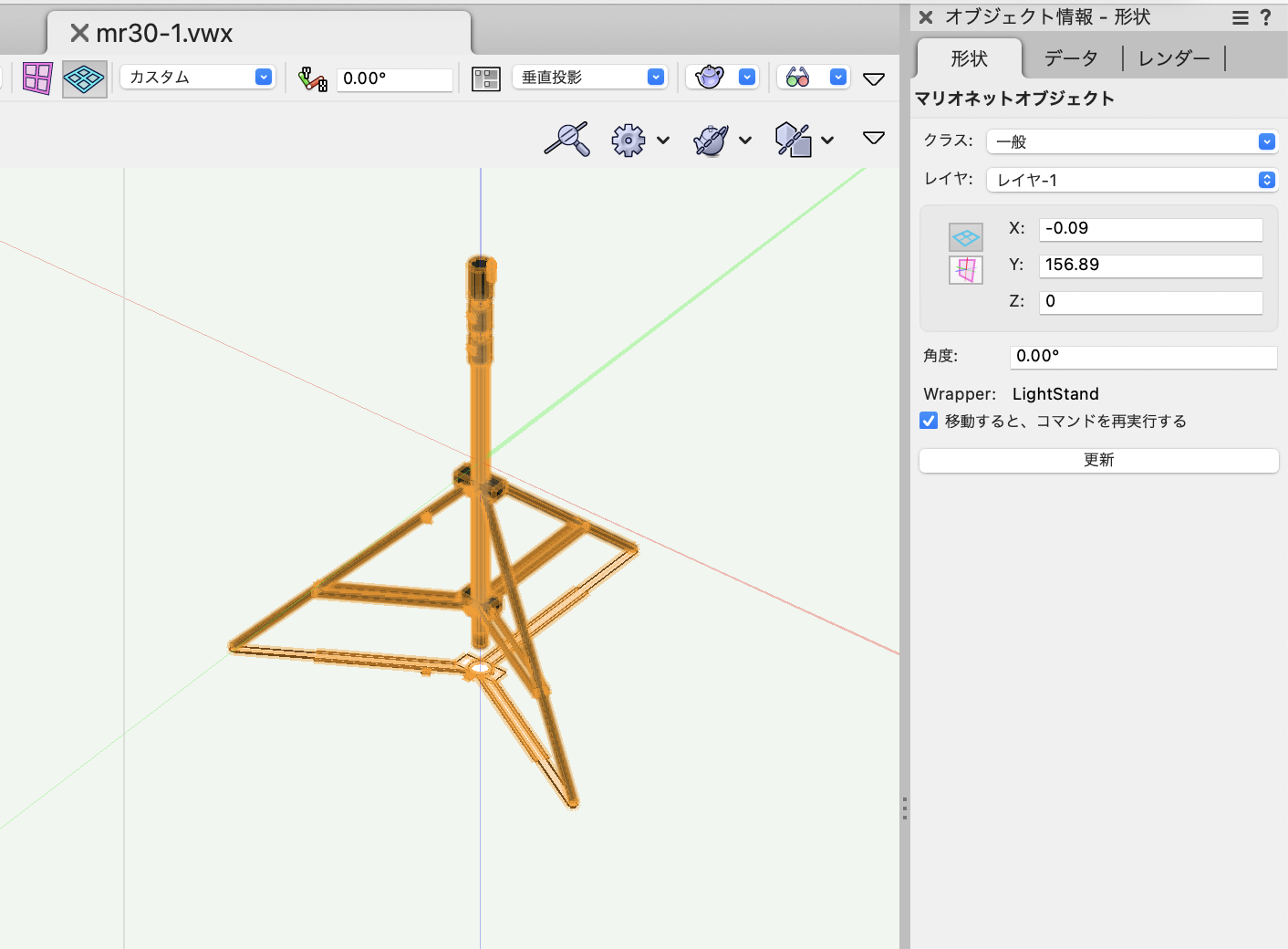
先ほどまとめたグループとラッパーノードを複数選択して、コンテキストメニューから「オブジェクトノードに変換」を選択します。シンボルと同じ形状のマリオネットオブジェクトが作成できました。この時点ではまだハイブリッドなオブジェクトではありません。

30-3. グループ内の図形の取得
今回、コントロールジオメトリにはグループ図形を登録しました。マリオネットオブジェクト内のプログラムでは、このグループの中から編集したい図形を特定して、それぞれ操作する必要があります。マリオネットオブジェクトのコンテキストメニューから「スクリプトの編集」を選択してプログラムの編集画面を開きます。
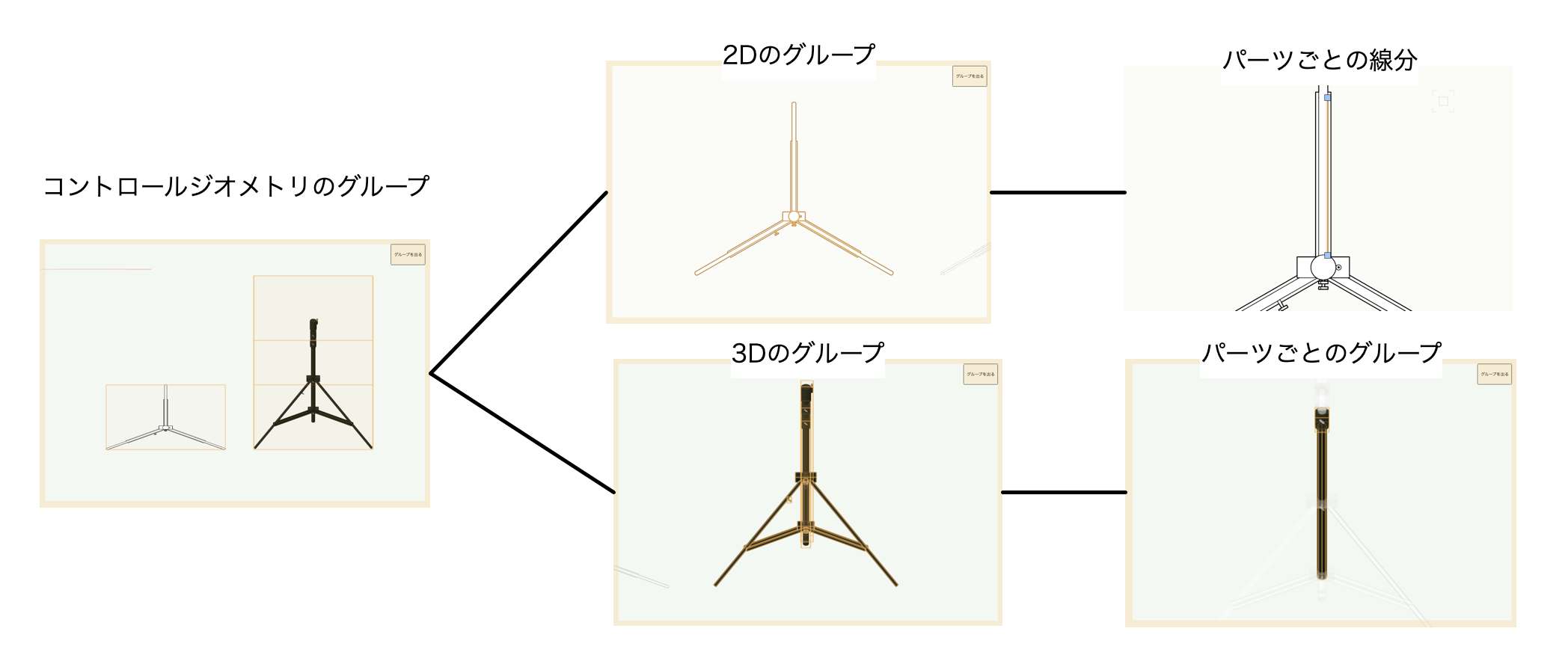
グループ内の図形の特定には少々の手間が必要です。グループ内の図形にアクセスするには、まずグループの構成を把握することが重要です。

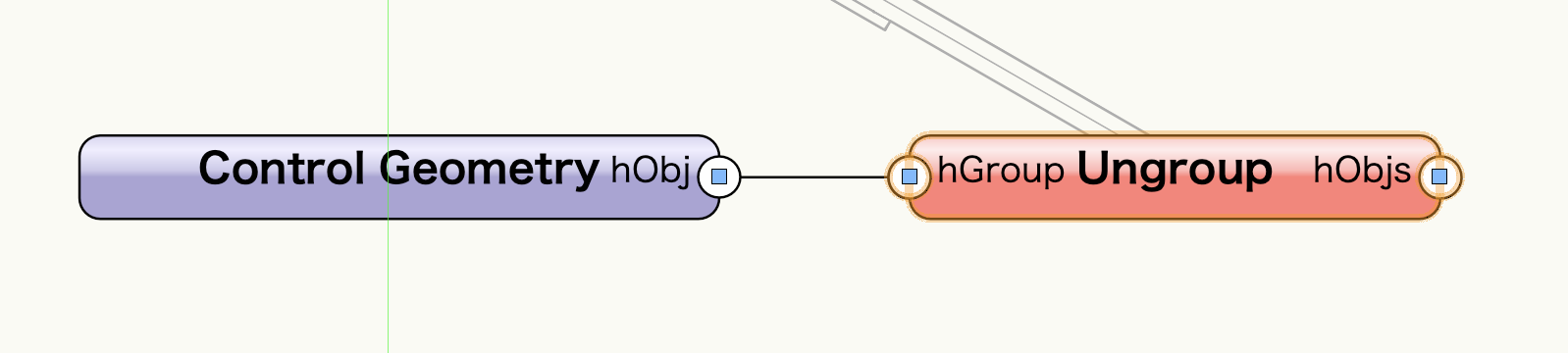
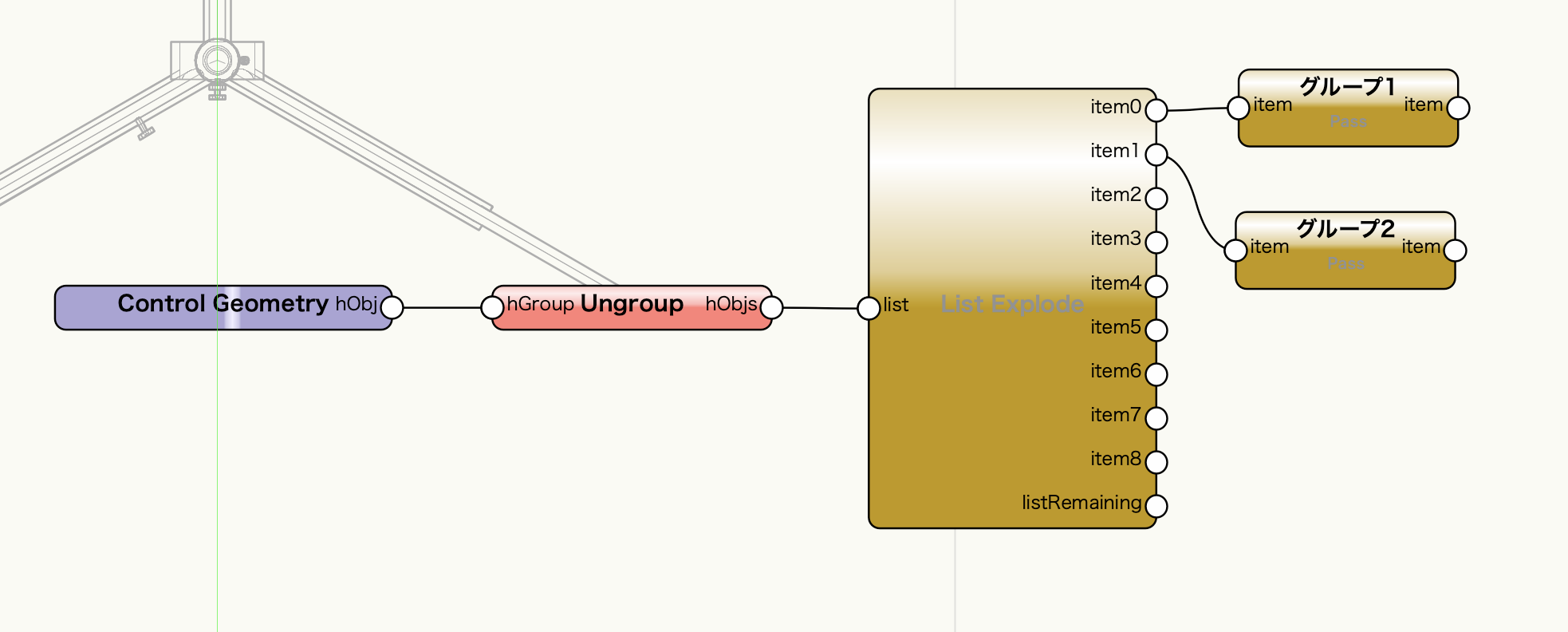
Ungroupノードは1段階グループを解除します。コントロールジオメトリのグループをUngroupに入力すると、2D/3Dのグループに分けることができます。

List Explodeノードは、Ungroupで分解した図形のリストを一つずつ取り出すことができます。

ただし、Ungroupにはこの注意が必要で、分解後のリスト内は順序が決まっているわけではありません。1つ目が2Dのグループで2つ目が3Dのグループの場合と、1つ目が3Dのグループで2つ目が2Dのグループの場合とがあります。
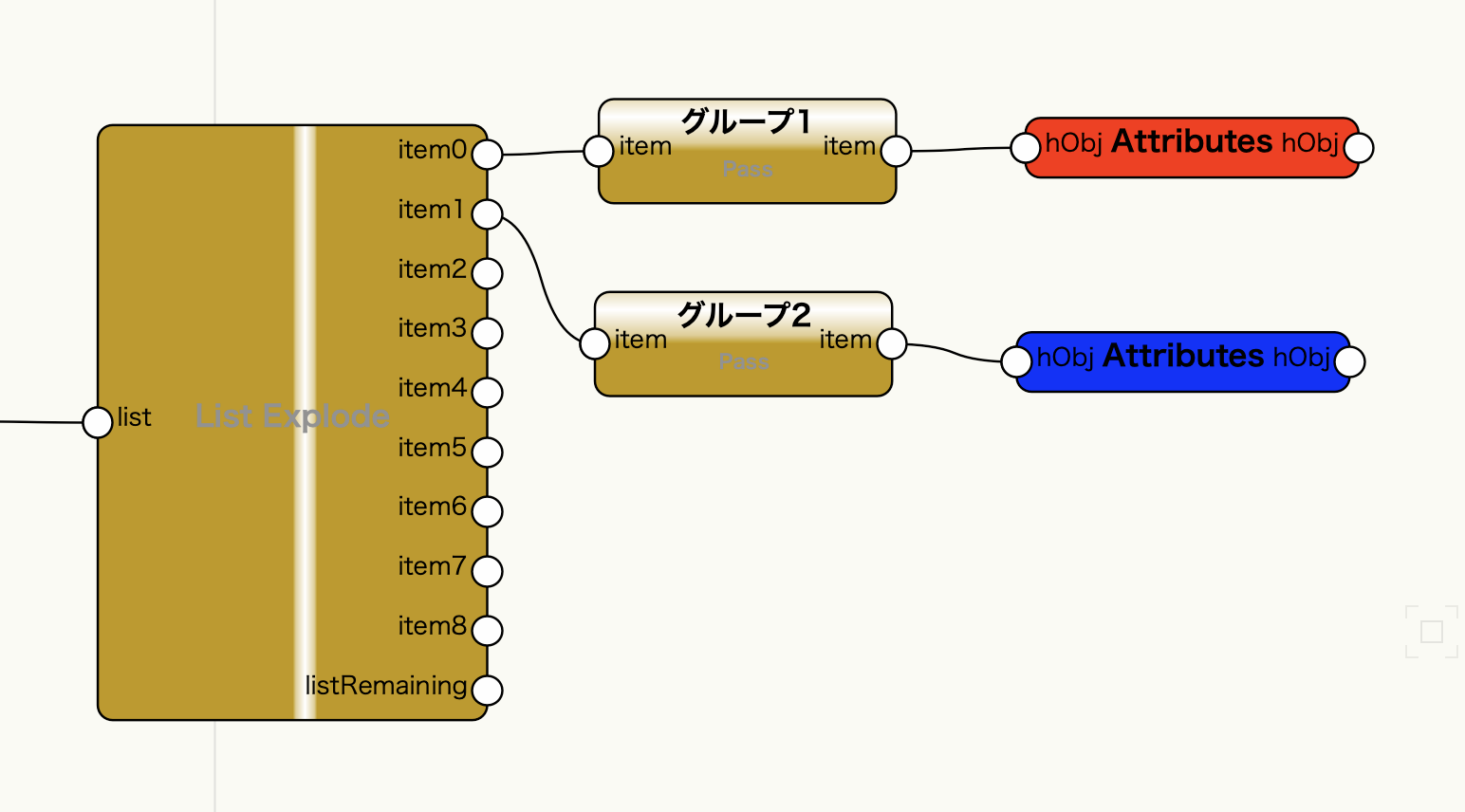
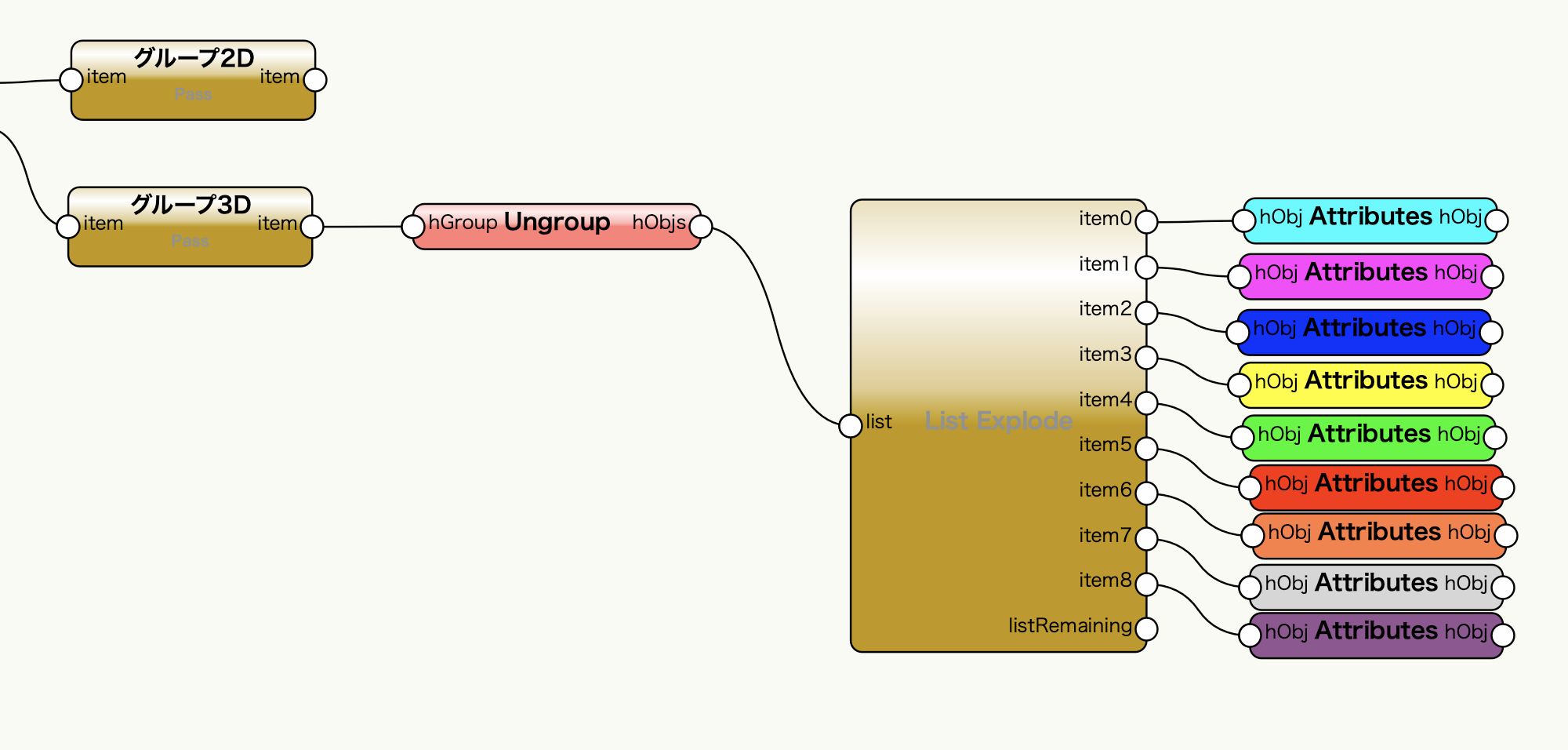
図形の重なり順が影響するので、ある程度予測はできますが、これがシンボル内の図形のように図形の数が多く重なり順も不明ですと予測も困難です。そんな時には、Attributeノードを使ってそれぞれカラーリングしてみましょう。

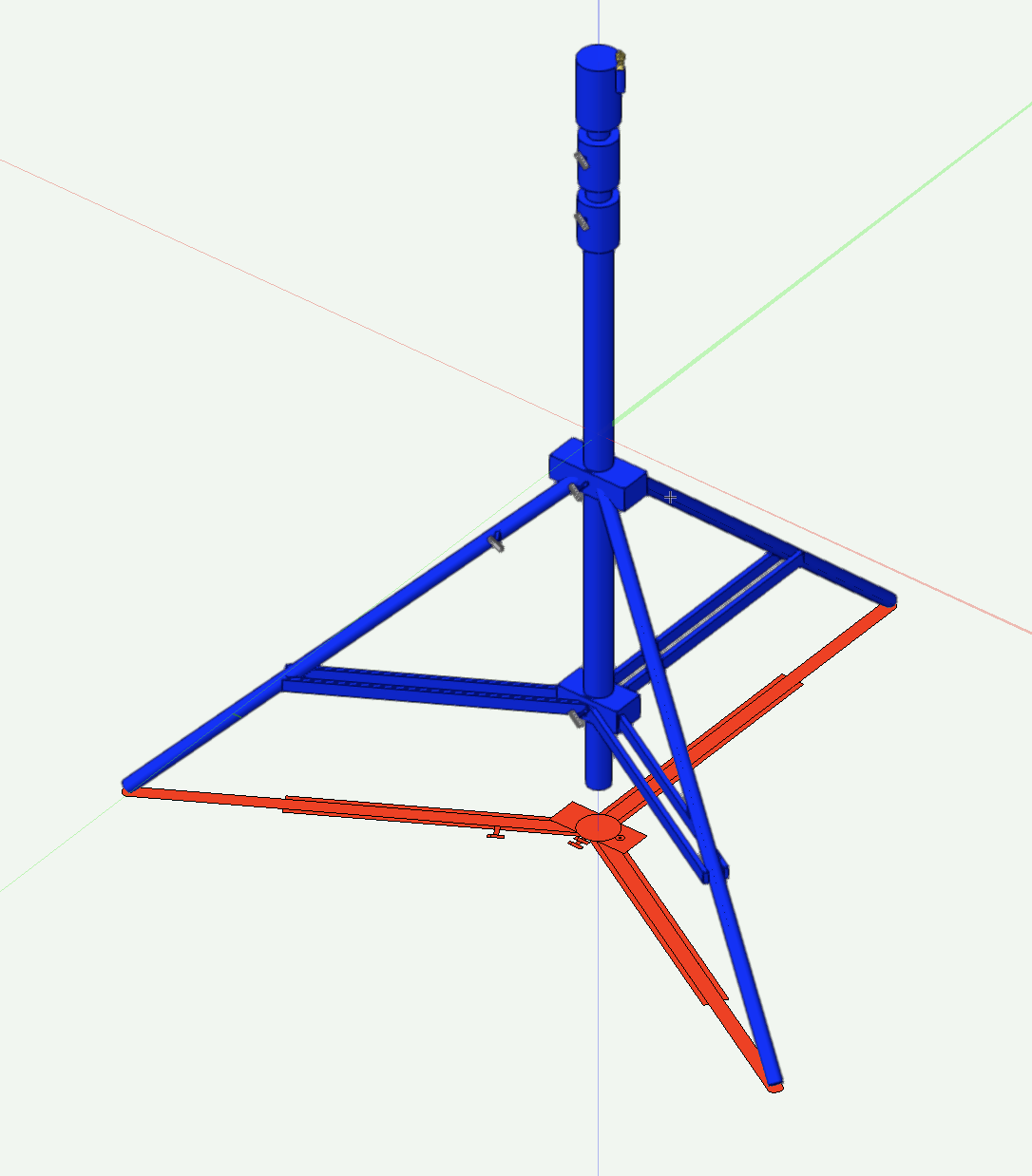
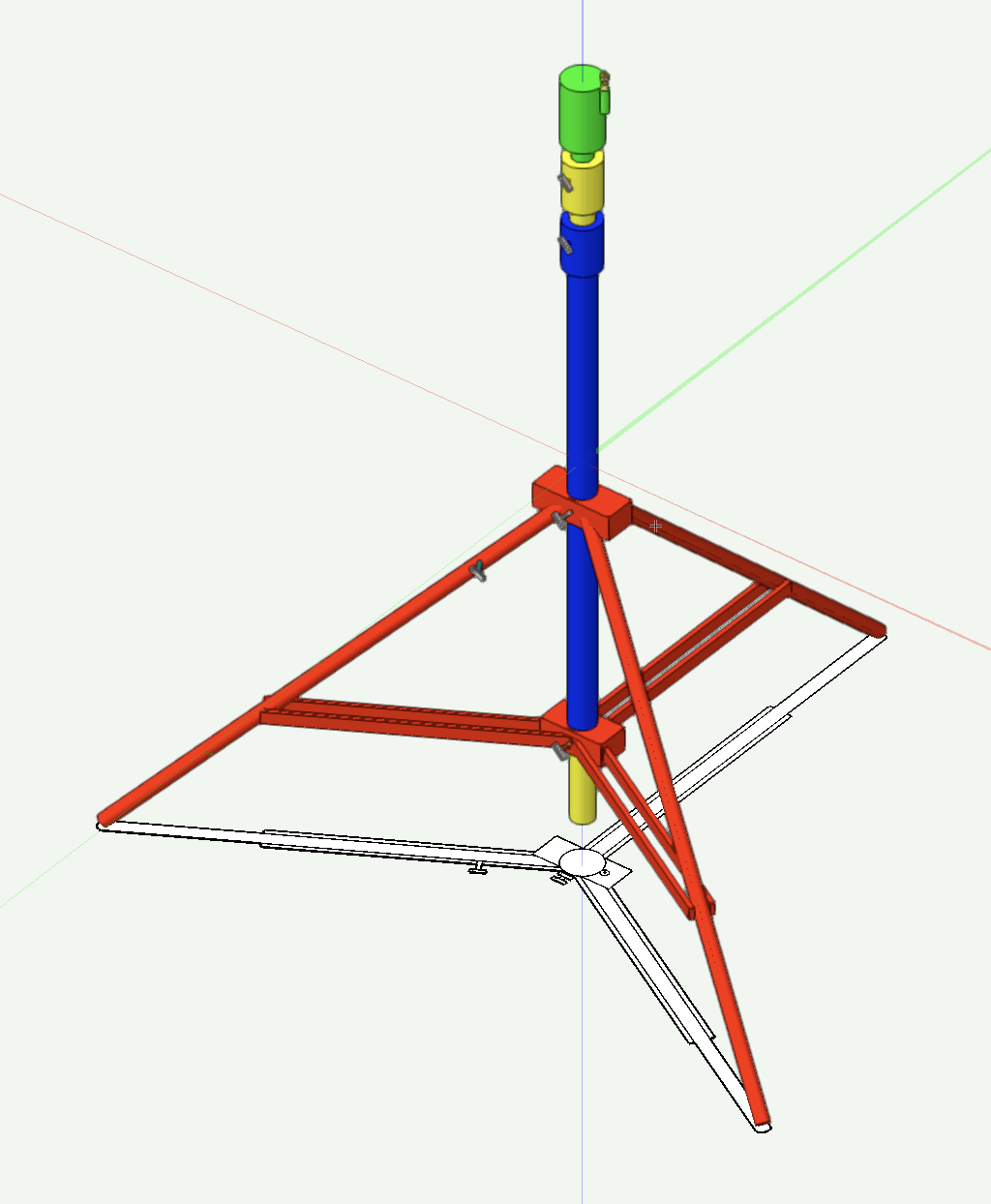
赤い1つめが2Dのグループ、青い2つめが3Dのグループであることが確認できました。

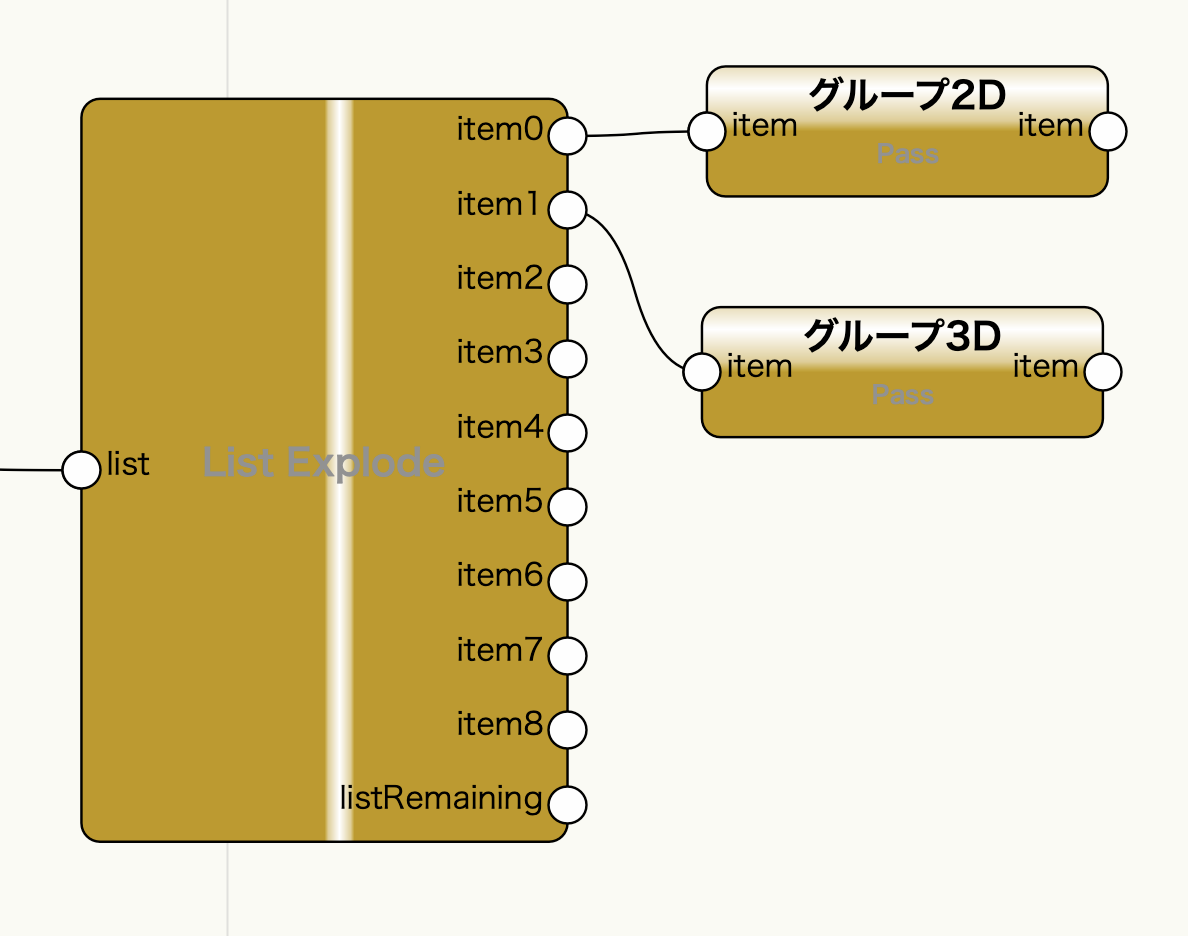
図形が特定できたのでカラーリングの処理は削除して、代わりにpassノードで目印をつけておきましょう。

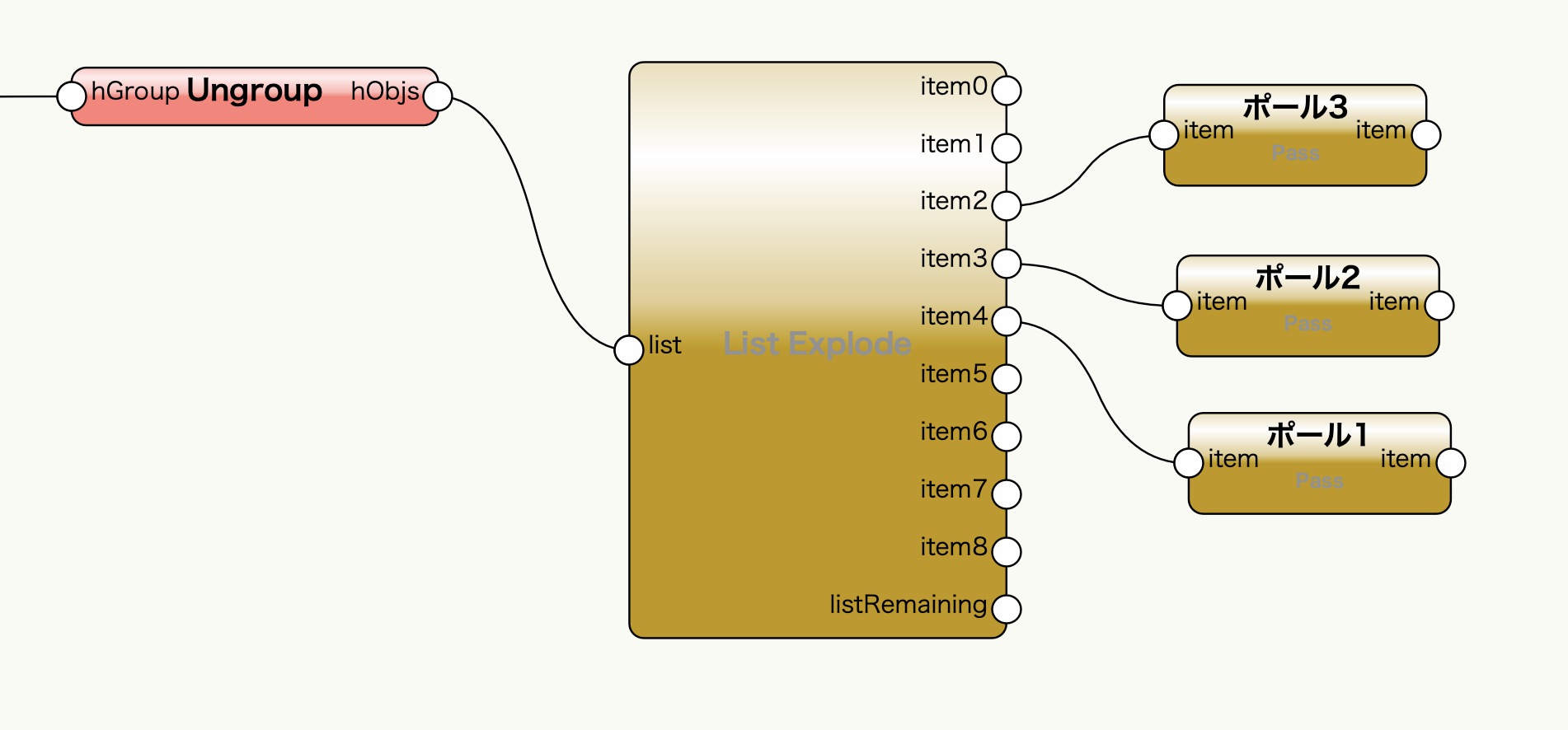
今回操作したいのは、3Dのグループ内になるポールのパーツグループです。3Dのグループをもう1段階分解してしてカラーリングしてみます。

黄緑が1番上のポール、黄色が2番目のポール、青が3番目のポールであることが確認できました。Passノードで目印をつけて準備完了です。


30-4. 2D図形を有効にしてハイブリッド化する
マリオネットオブジェクトでは、プログラムで作成された図形に2D図形と3D図形で混在するとき、2D/平面ビューでは2Dの図形だけが、3Dのビューでは3Dの図形だけが表示される仕様です。これを利用してハイブリッドなオブジェクトを作成することが可能です。
今回、2Dと3Dそれぞれの図形を用意していますのでハイブリッドなオブジェクトを作成したいところですが、コントロールジオメトリを活用する場合にはひと手間必要です。
コントロールジオメトリに登録した図形は、2Dの図形だけで構成されたものであっても2Dの図形として認識されていません。一つのテクニックとしては、マリオネットオブジェクトのプログラムの中で、複製の処理を実行して新たに生成することで2Dの図形として認識されるようになります。
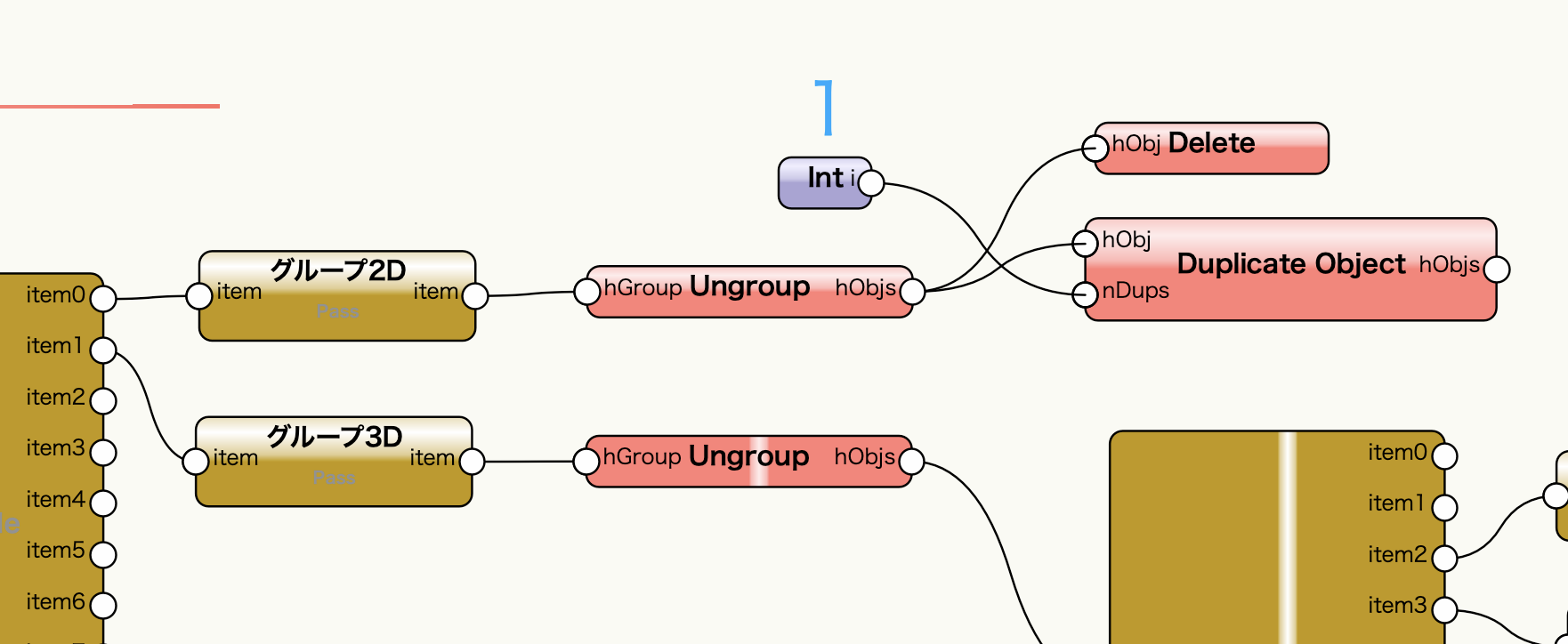
2DのグループをUnGroupで解除してDuplicate Objectノードに入力します。複製の数nDupsには1を入力します。複製元の図形は不要になりますので、Deleteに繋いで削除します。

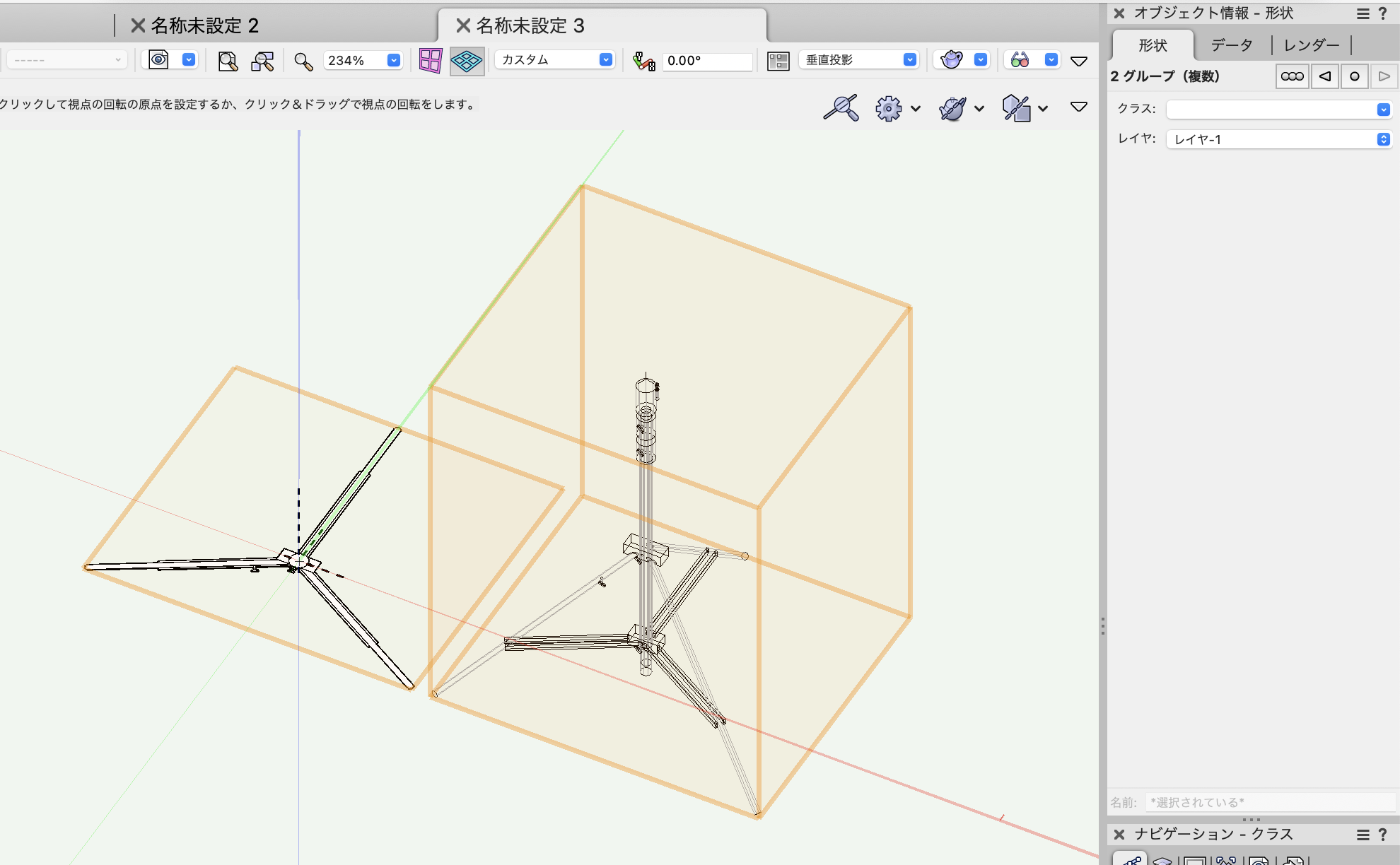
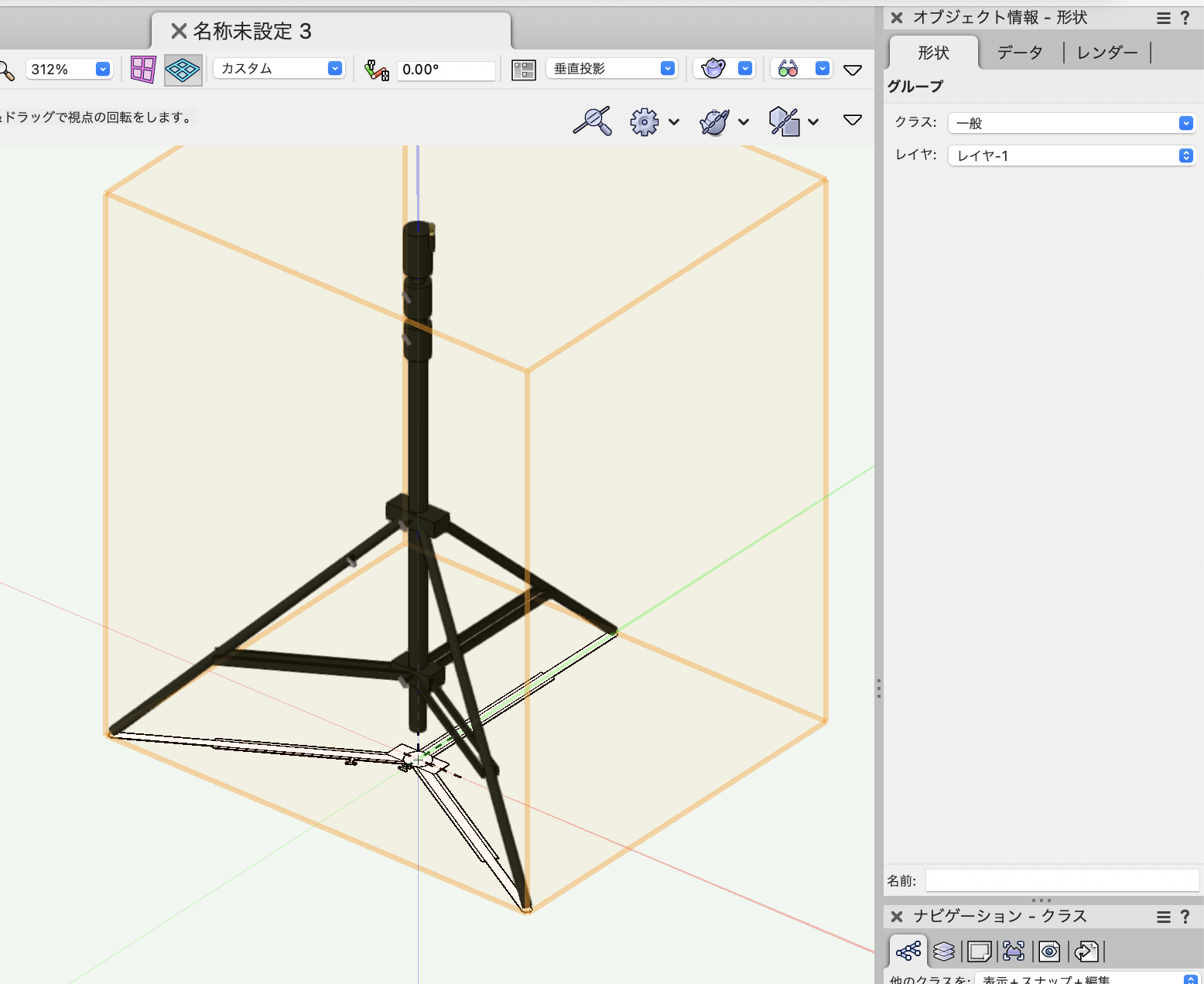
スクリプトの編集画面を出て結果を確認します。2D/平面ビューでは2Dの図形だけが、斜め右など3Dビューでは3Dの図形だけが表示されるようになりました。


30-5. センターポールの高さを変更する
センターポールの高さを変更できるようにプログラムを作っていきます。3本あるセンターポールのうち、上から順に2つのポールの高さを変更します。
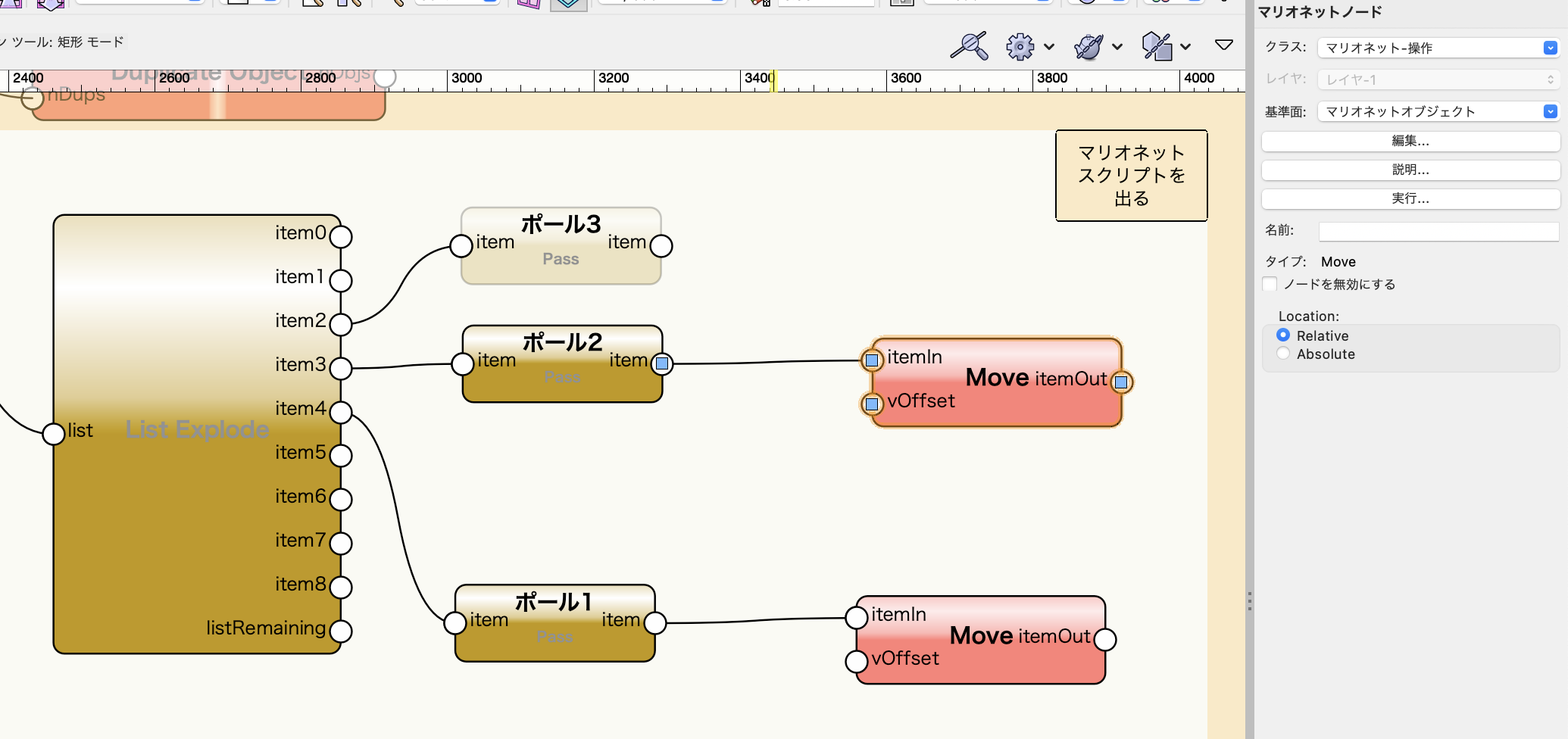
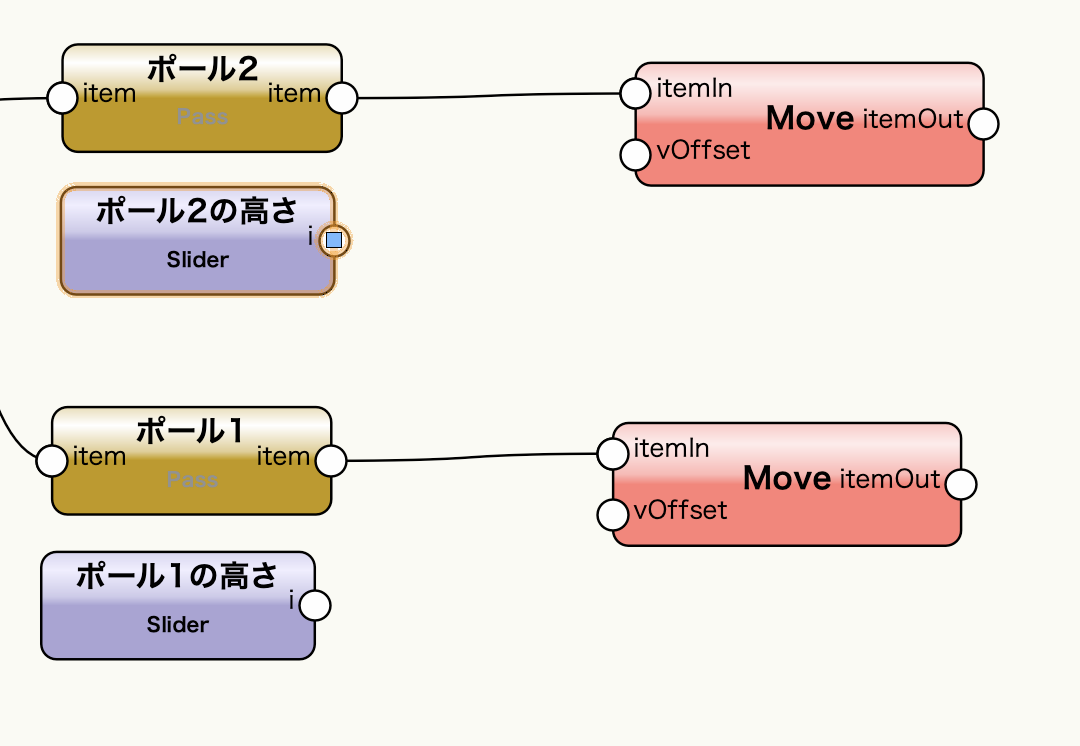
図形を移動するMoveノードを2つ配置して、今回は相対量で移動するのでLocationはRelativeに設定します。

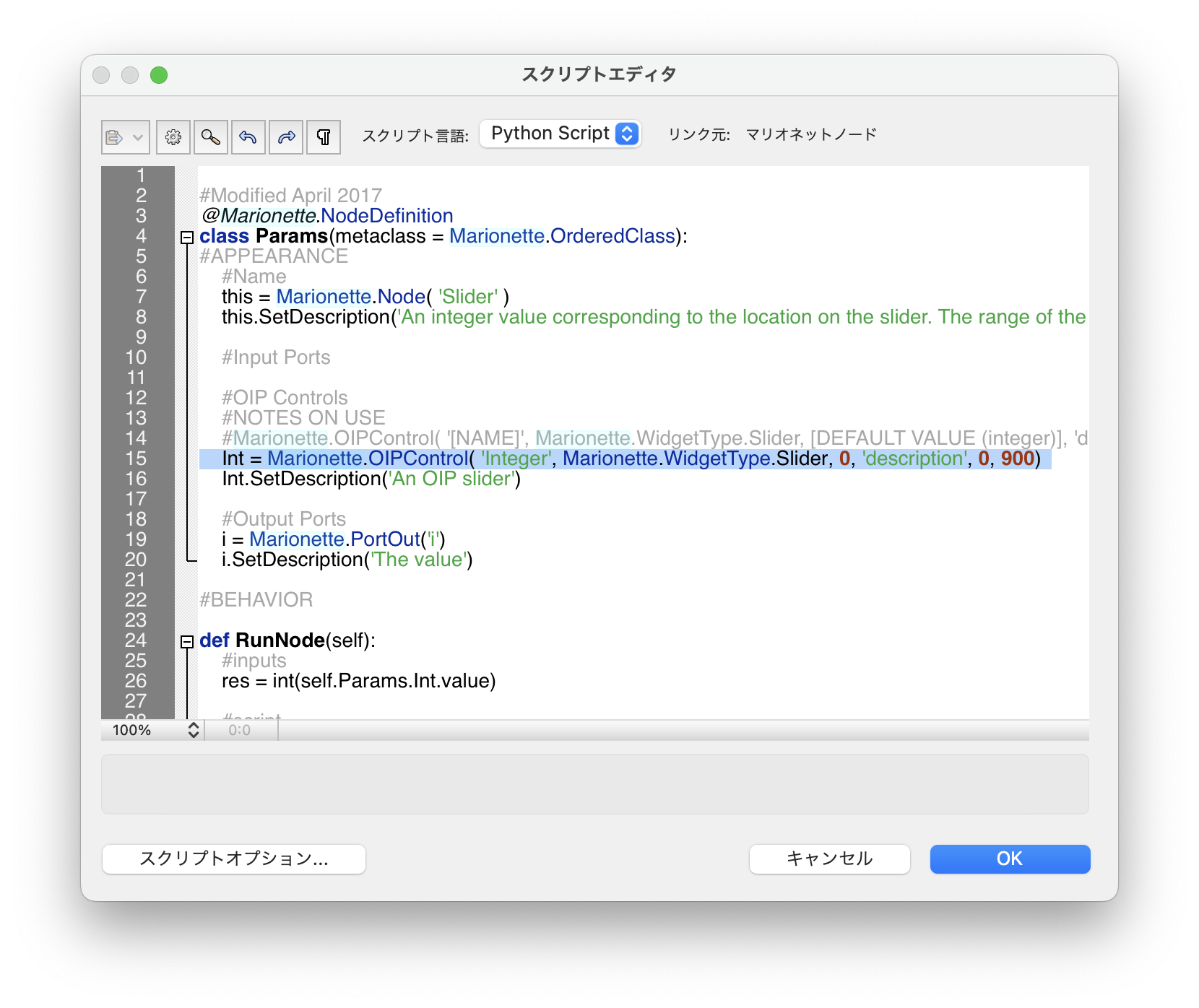
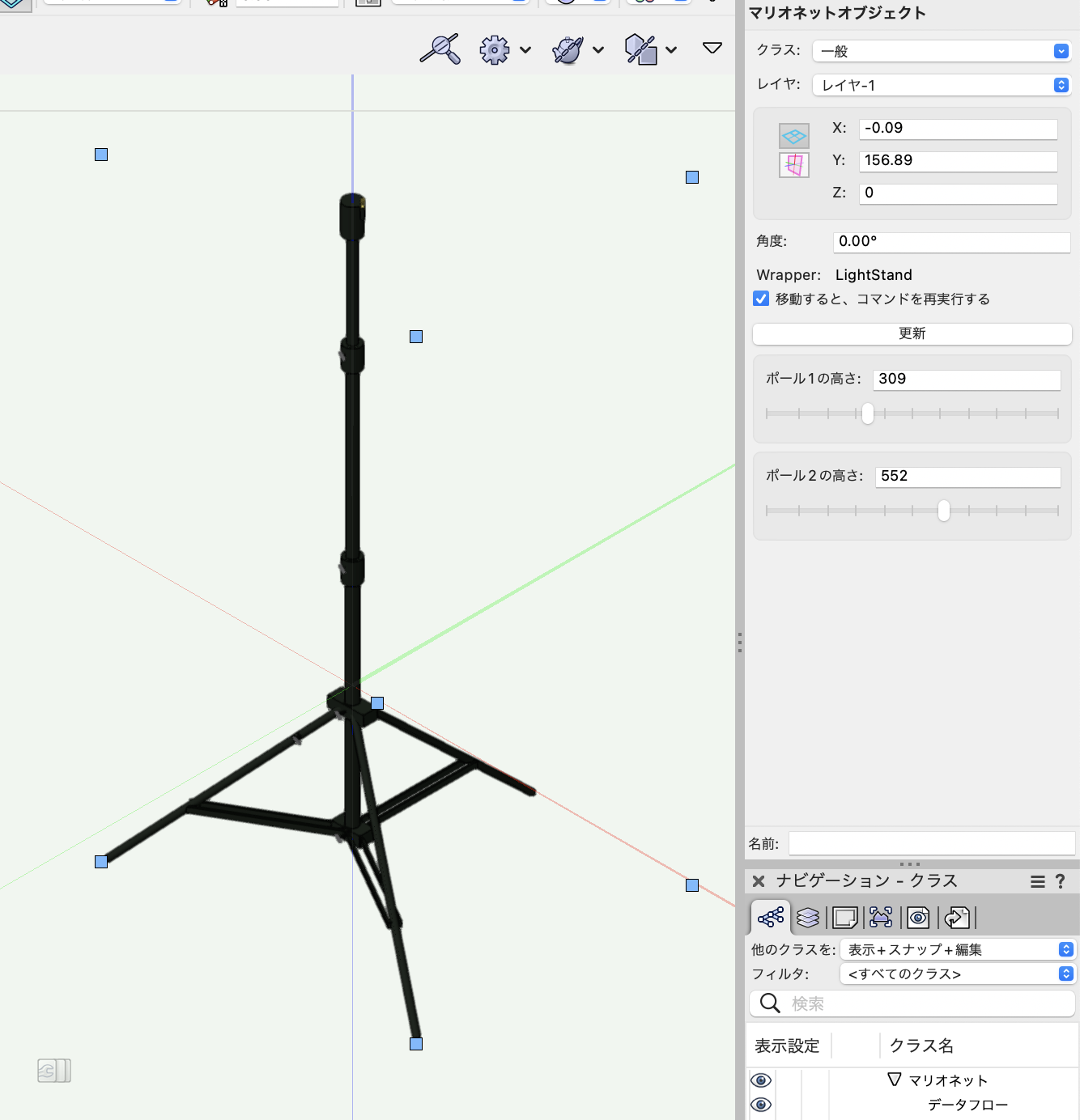
高さの値はスライダーで変更できるようにします。Sliderノードを2つ配置してそれぞれ下限値:0上限値900に設定します。どちらのポールの高さかわかるように「ポール1の高さ」「ポール2の高さ」のように名前を設定します。

※ノードのスクリプトを編集する場合は、1行目のREADONLYREFFILEの記述を含む行を削除してください。

今回は高さだけを変更するので、3次元での移動量は次のようになります。
-
- x:0
- y:0
- z:スライダーの値
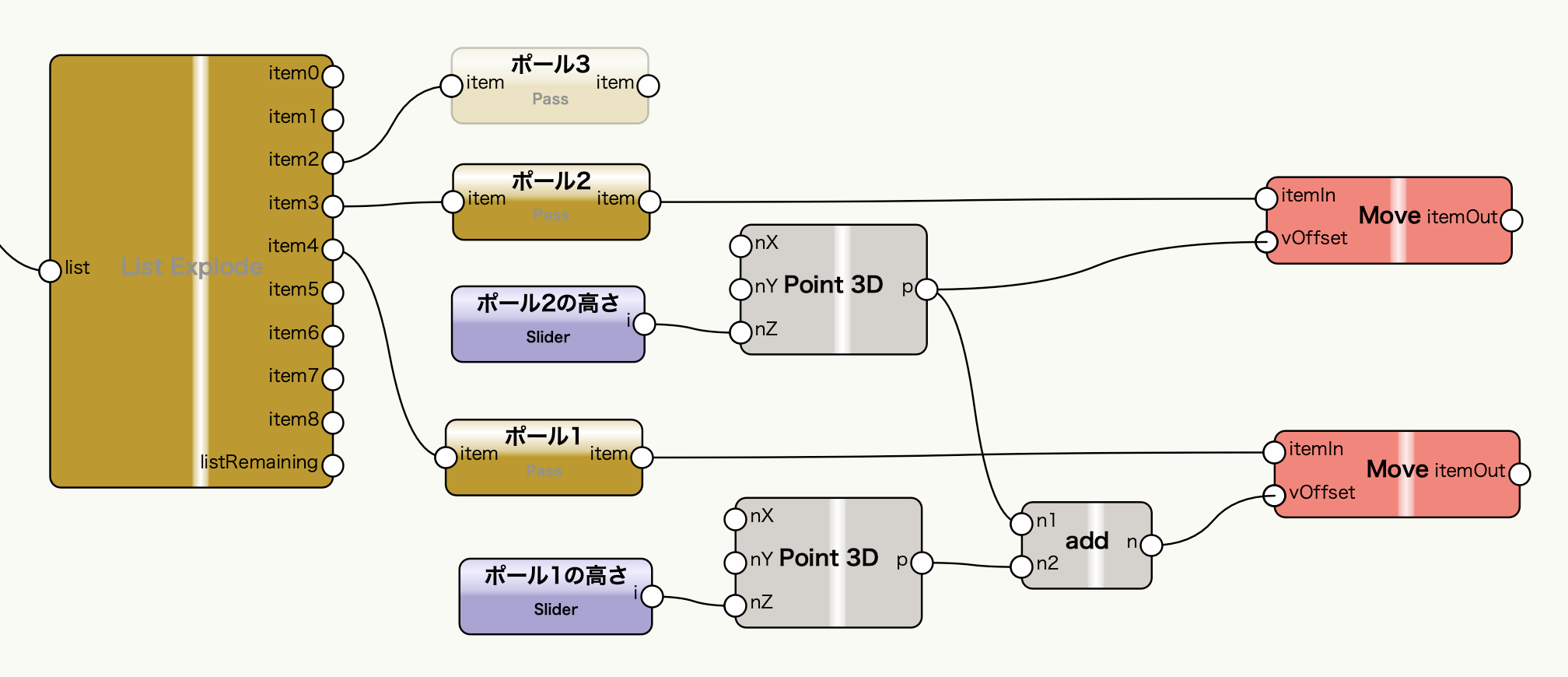
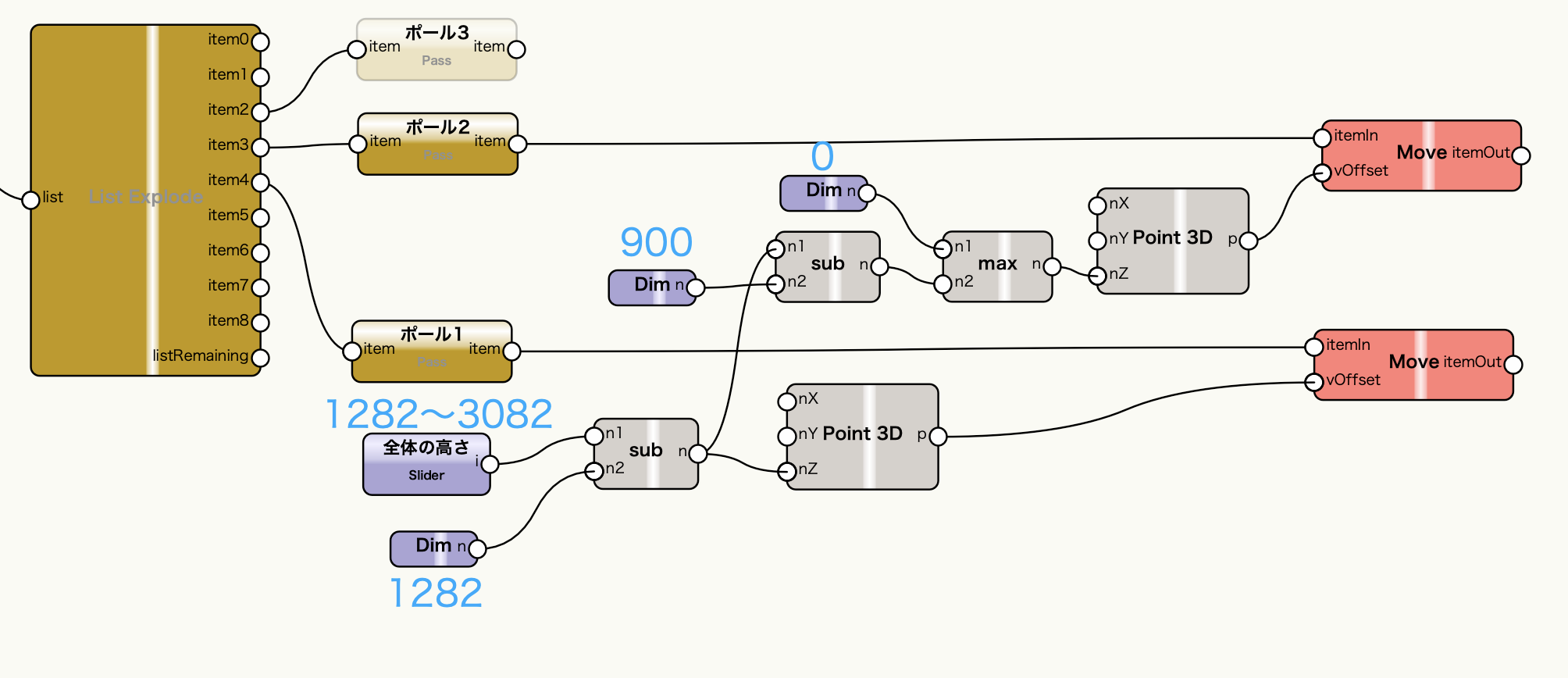
Point3Dノードを使用して、移動量のデータを作成します。0はデフォルト値なので、xとyのポートには何も入力しません。また、ポール1の実際の高さの移動量は、ポール2の高さを加えた値になりますので、値を足し合わせるaddノードでポール1とポール2に入力してポール1の移動量を計算します。
2つのポールの移動量のデータをMoveノードに入力してプログラムの完成です。スクリプトの編集画面を出て結果を確認します。

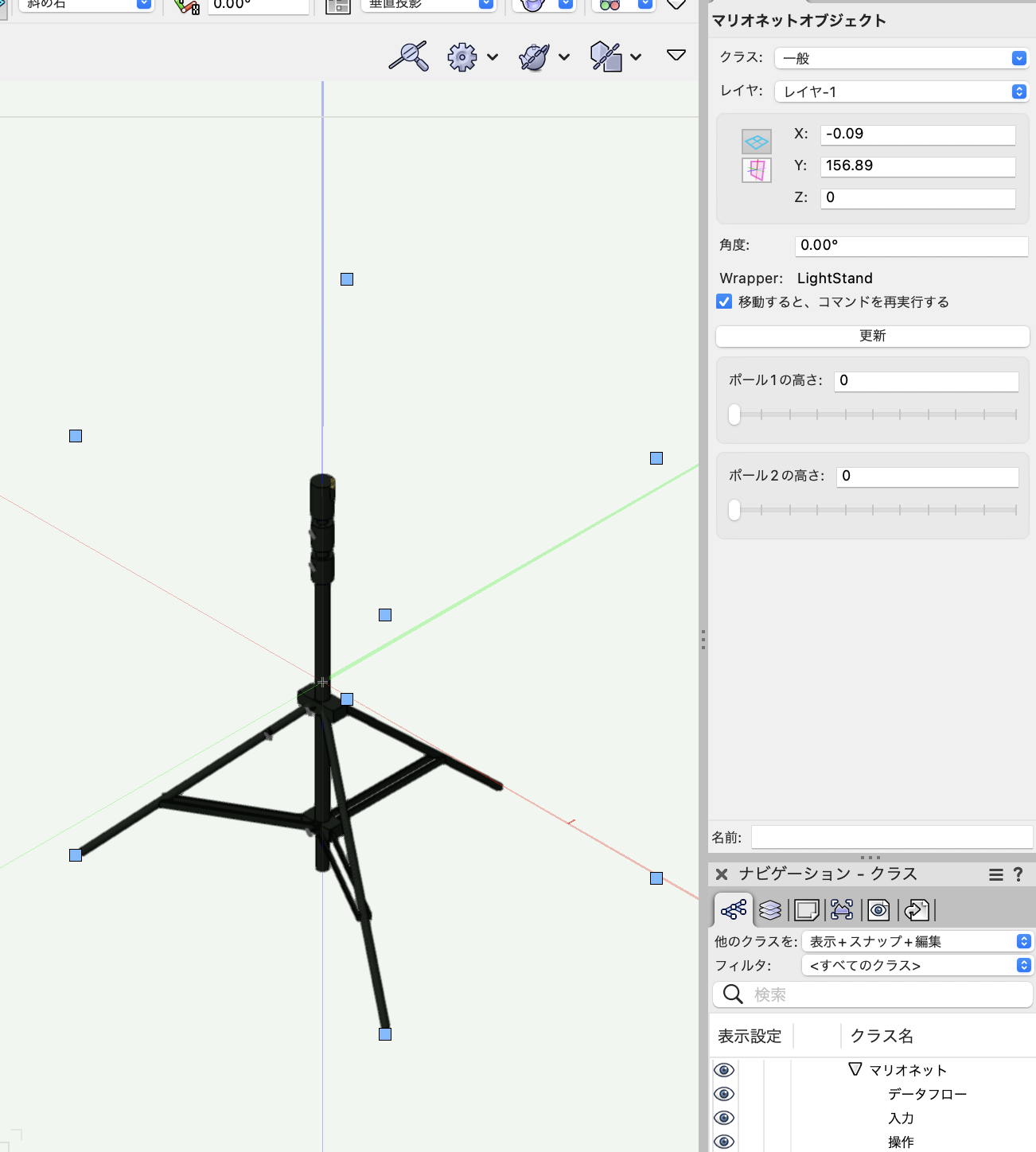
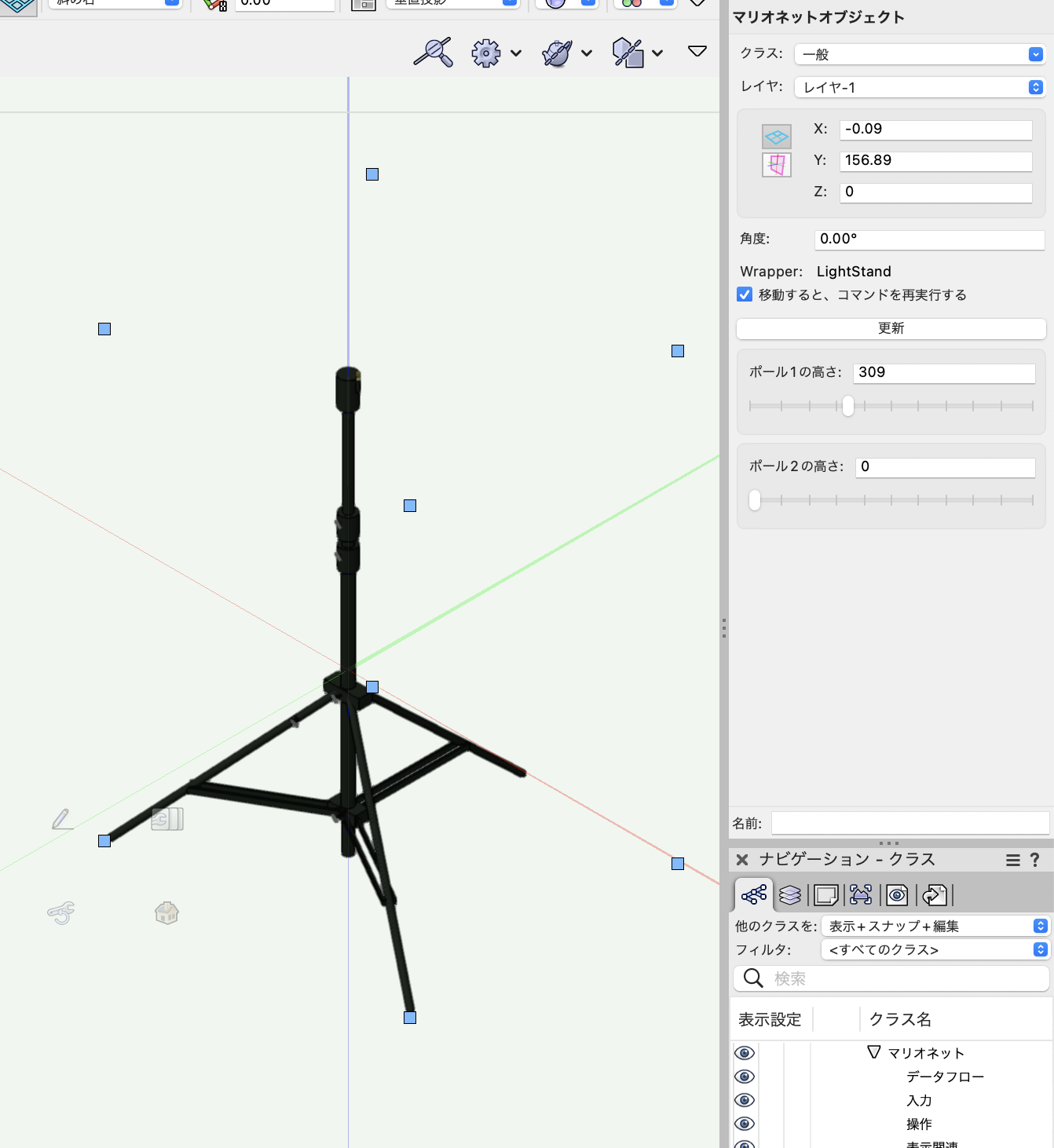
スライダーでポール1の高さを変更すると、それに追従してポール1が伸びていきます。


スライダーでポール2の高さを変更すると、同様にポール2が伸びていきます。同時に、ポール1も伸びていきます。これで、センターポールが可動するオブジェクトの完成です。

30-5-1. おまけ
高さの移動量の計算を少し変更してみます。
全体の高さをスライダーで制御して、ポール1とポール2の高さは全体の高さから計算するようにします。
いくつか条件を決めます。
-
- 三脚に対するポール1の最小高さ:1282
- 三脚に対するポール2の最小高さ:1155
- ポール1とポール2の可動高さ:0〜900
- 三脚全体の高さ:1282〜3082(1282+900+900)
この条件をもとにポールの移動高さを計算します。
ポール1の移動高さz1は、全体の高さとポール1の最小高さの差になります。
z1 := スライダーの値(1282〜3082) - 1282
ポール2はポール1が伸びきった(900mm移動した)あと、移動が始まります。ポール1が伸び切るまでは初期位置に固定です。つまり
ポール2の移動高さz2は、全体の高さとポール2の最小高さの差から-900mmした値となります。ただし、ポール1が伸び切るまでは初期位置(移動量0)に固定です。
z2 = スライダーの値(1282〜3082) - 1282 - 900 ただし 0 <= z2
差を求めるsubノード、2つの値の最大値も求めるMaxノードを用いて、式を再現します。スライダーは一つだけ配置して三脚全体の高さの範囲である1282〜3082を設定します。

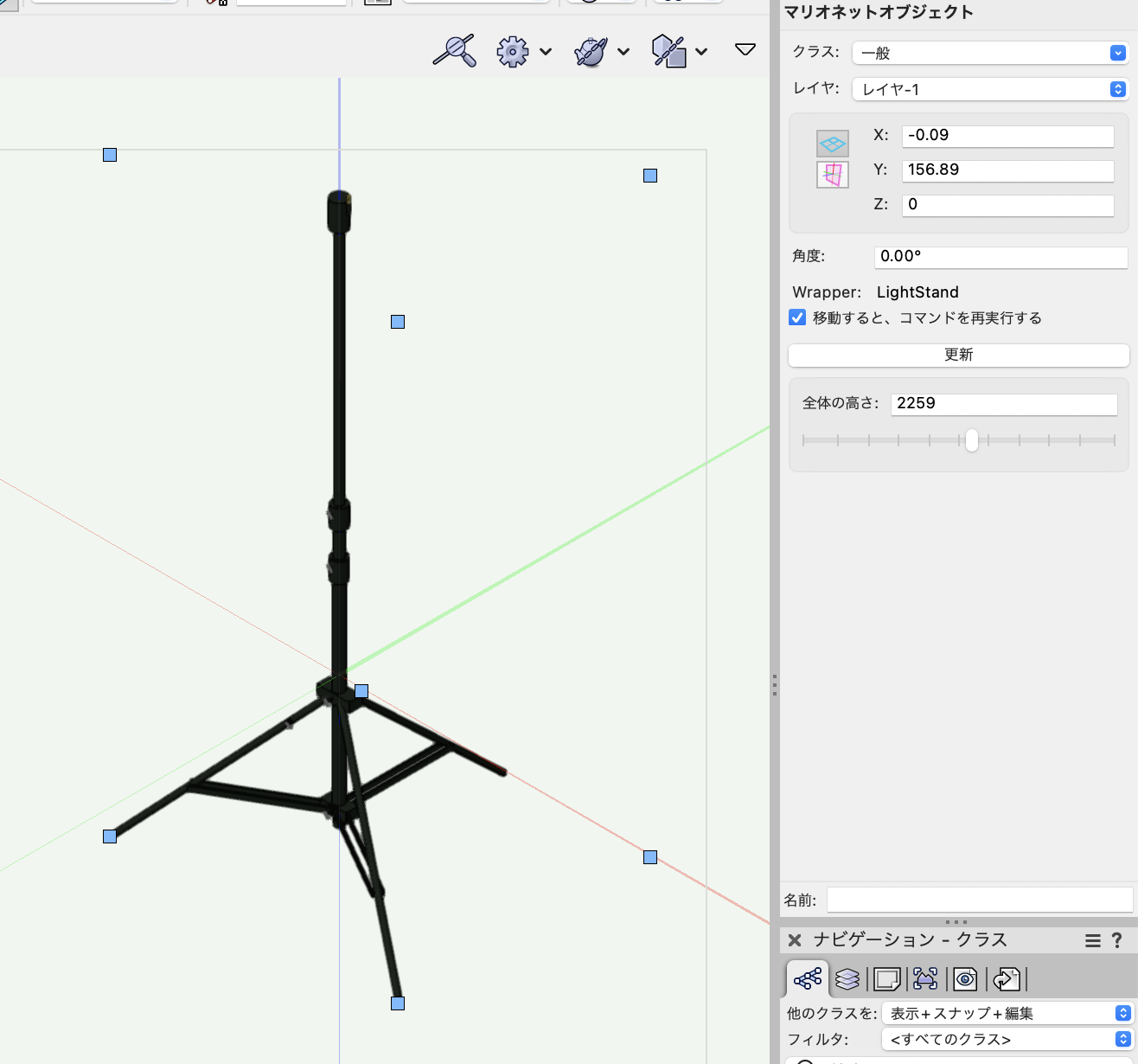
オブジェクト情報パレットには全体の高さのスライダーがひとつ表示されます。スライダーの値を大きくすると、センターポールが伸びていきます。2100を過ぎたあたりから2つ目のポールが上昇を始め、3082のとき2つのポールが伸びきった状態になります。

今回は三脚のシンボルを題材にしましたが、他のシンボルにも応用できるプログラムとなっています。ぜひいつも使っているシンボルのカスタマイズに挑戦してください。
この機能を利用できる製品

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |

