2019のバージョンから、Vectorworks上で画像編集が行える「イメージエフェクト」の機能が搭載されました。
今回はイメージエフェクトの使用方法をご紹介します。
4-1. イメージエフェクトについて
従来ではビューポートや取り込んだイメージ画像の編集を行う際、レンダリングをかけなおしたり、一度外部の画像編集ソフトで編集して再取り込みを行なったりしていました。
Vectorworks2019から搭載された「イメージエフェクト」の機能を使うと、ビューポート、取り込んだイメージ画像、イメージテクスチャなどをVectorworks上で簡単に編集することができます。
4-2. イメージエフェクトの使用方法
4-2-1. イメージ画像・ビューポート
1. 編集したいビューポートまたは取り込んだ画像を選択します。ビューポートはあらかじめOpenGLかRenderworksスタイルでレンダリングして「更新」しておきます。
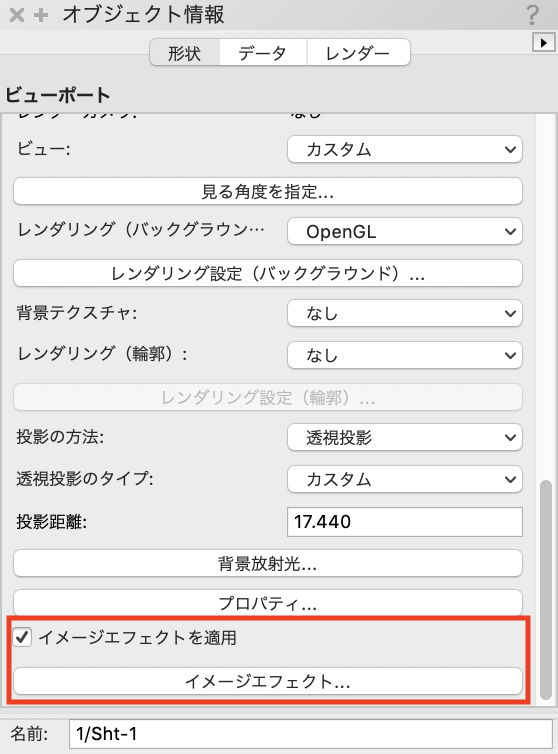
2. オブジェクト情報パレットから「イメージエフェクトを適用」にチェックを入れ、「イメージエフェクト」を選択します。
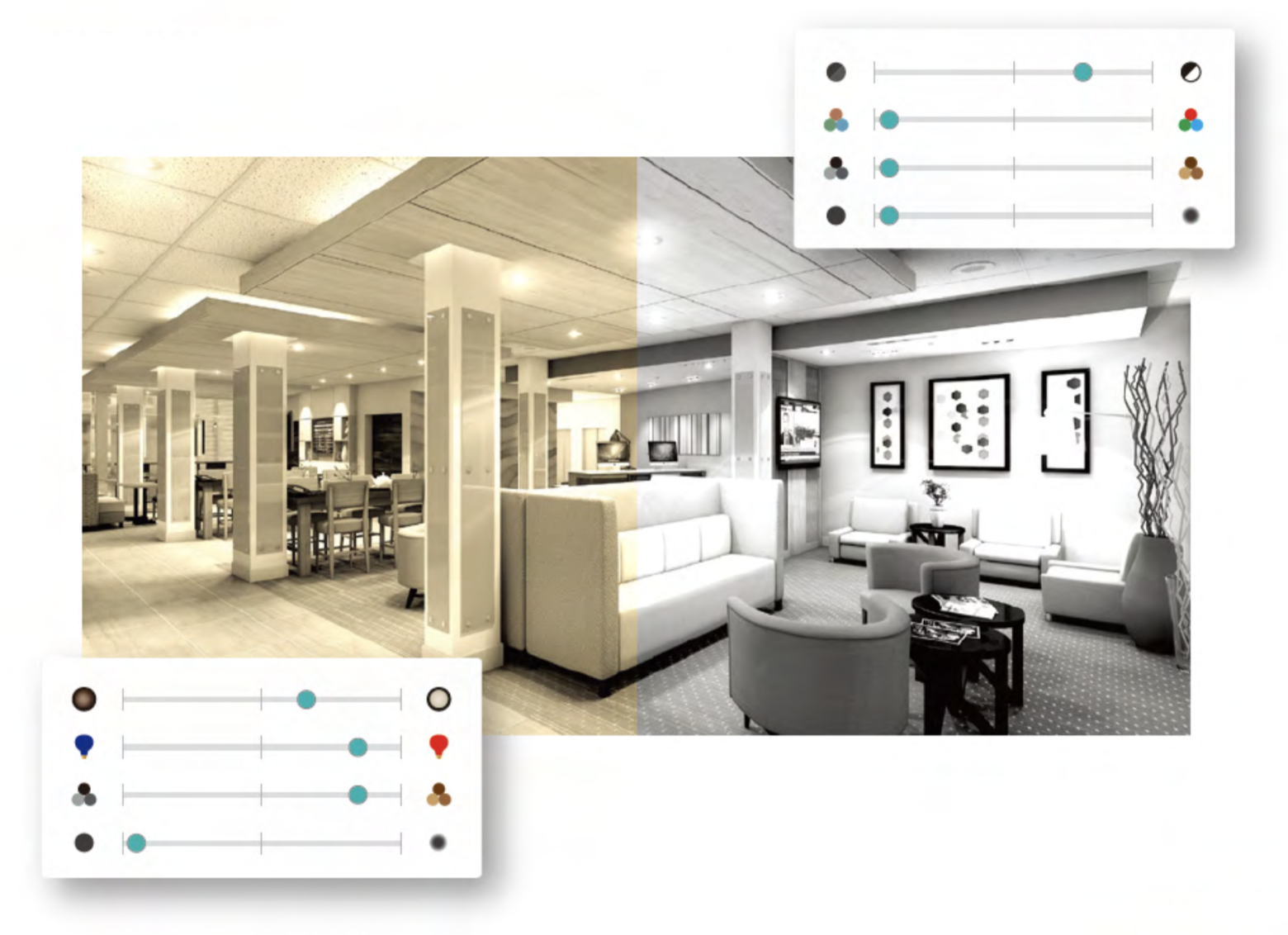
3. イメージエフェクトダイアログが開かれます。スライダを動かして画像の調整ができます。
| 露出 | イメージの光量を調整します。スライダを左側に動かすと暗くなり、右側に動かすと明るくなります。 |
| コントラスト | 明るい領域と暗い領域の相対的な差を調整します。右側に動かす(コントラストを引き上げる)と、明るい領域と暗い領域の差がより鮮明になり、左側に動かす(引き下げる)と、明るい領域は暗く、暗い領域は明るくなります。 |
| ハイライト | 明るい領域の明るさを調整します。 |
| シャドウ | 暗い領域の明るさを調整します。 |
| 彩度 |
イメージの色の強さを調整します。 |
| 色温度 | イメージの赤/青のバランスを調整します。左側に動かすほど寒色で青が強くなり、右側に動かすほど暖色で赤が強くなります。 |
| ぼかし/シャープネス | イメージ内の輪郭を調整します。左側に動かすほどぼやけて見え、右側に動かすほどシャープになります。 |
| セピア | イメージにセピア調の効果を加えます。 |
| ソフトエッジ | 古い写真のように、イメージの外周にソフトエッジを追加します。 |
4. 「適用」をクリックすると、変更が反映されます。
5. オブジェクト情報パレットの「イメージエフェクトを適用」からエフェクトのオンとオフを切り替えられます。
4-2-2. イメージテクスチャ
テクスチャに利用しているイメージ画像に対しても、イメージエフェクトで編集が行えます。
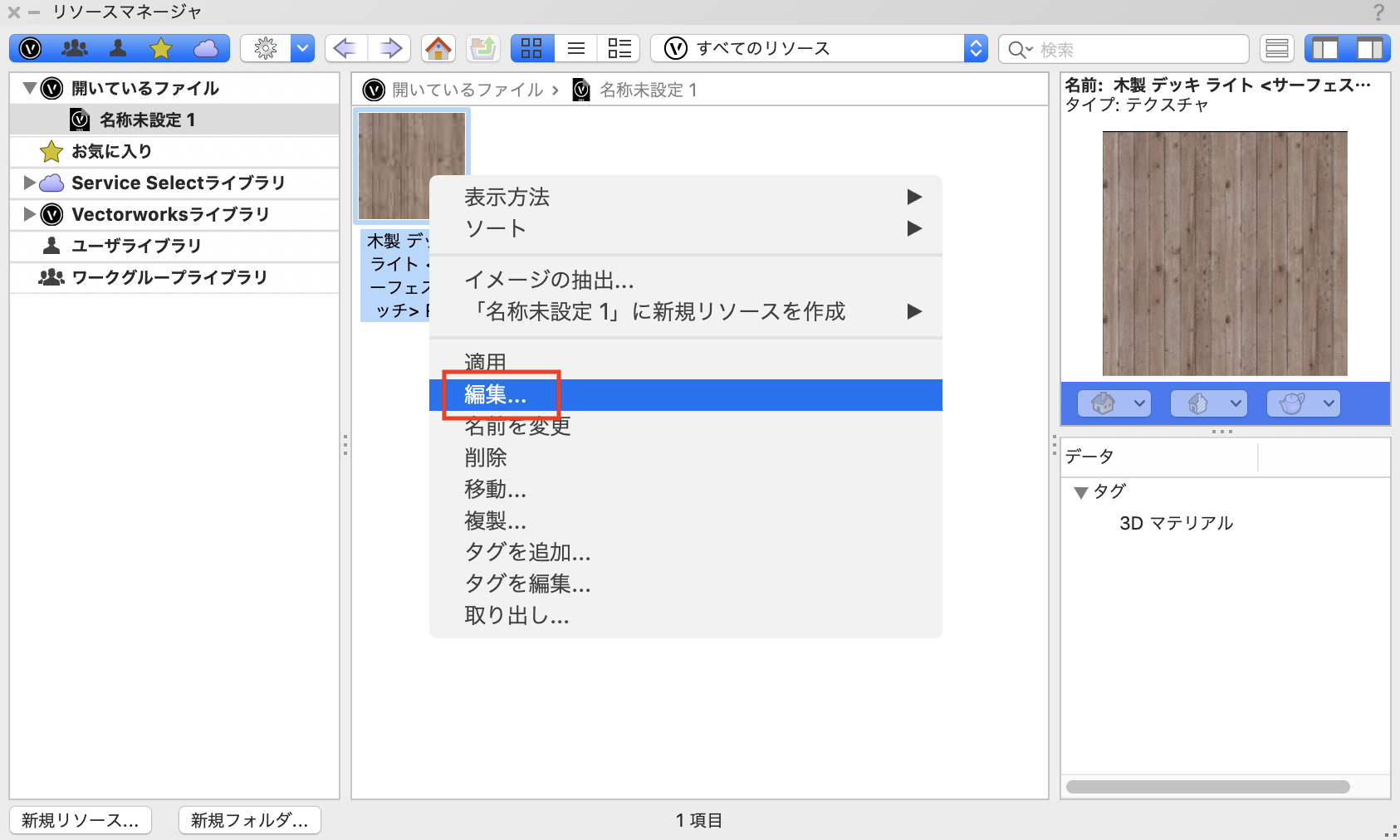
1. リソースマネージャパレットからテクスチャの上で右クリックし、「編集」を選択します。
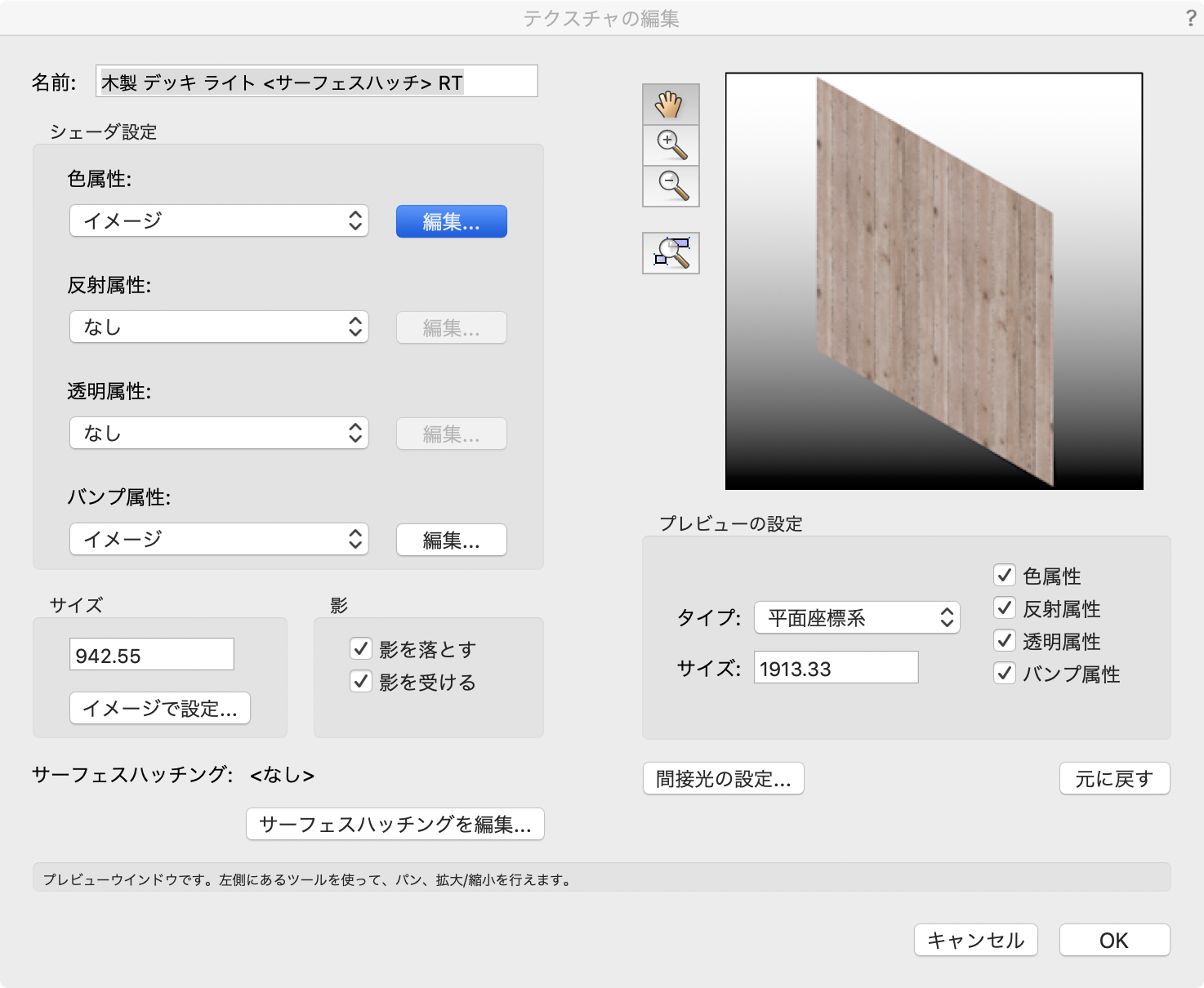
2. テクスチャの編集ダイアログが表示されます。「色属性:イメージ」の「設定」ボタンから、このテクスチャで使用しているイメージの編集が行えます。
3. イメージの色属性を編集ダイアログから「イメージエフェクト」を選択すると、画像の編集が行えます。
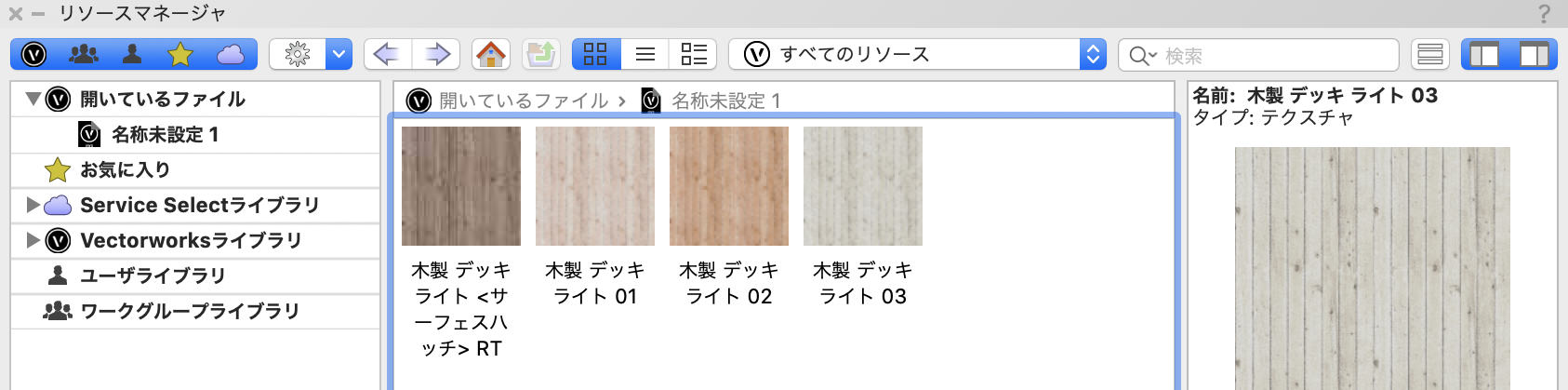
4. 元のテクスチャを複製してから編集することで、1つのイメージから数パターンのテクスチャを作成することができます。
この機能を利用できる製品

|
Vectorworks Fundamentals2D/3D汎用作図機能に、プレゼンボード作成機能や図面と連動できる表計算機能など、数多くの基本作図機能に加え、高品質レンダリング&3Dビジュアライズ機能を搭載したVectorworksシリーズの基本製品 |

|
Vectorworks Architect建築設計や内装、ディスプレイデザインに対応した先進的なBIM・インテリア設計支援機能、拡張機能、さらには豊富な建築向けのデータライブラリを搭載した建築/内装業界向け製品 |

|
Vectorworks Landmark地形モデルや多彩な植栽、灌水設備計画等に対応するランドスケープデザイン機能、さらには豊富な造園向けのデータライブラリを搭載した都市計画/造園業界向け製品 |

|
Vectorworks Spotlightステージプランニングやライティング計画に対応した先進的な舞台照明計画支援機能、さらには各種メーカー製のトラスや照明機材、音響機器等の豊富なデータライブラリを搭載したエンタテインメント業界向け製品 |

|
Vectorworks Design Suite専門分野別(建築設計/ディスプレイデザイン、ランドスケープデザイン、ステージデザイン&スポットライトプランニング)の設計支援機能、拡張機能、さらには豊富なデータライブラリを搭載した最上位の製品 |